티스토리 뷰
CSS 글자 폰트 스타일에 대한 기초 지식을 이 글만 보면 익힐 수 있도록 적어보겠다. 가독성을 위해 불필요한 코드는 생략하고 HTML과 CSS만 적어보고 결과를 적었다.
1. 글자 굵기
> font-weight로 설정한다.
#html
<h1 class="normal">h1 태그 normal</h1>
<h1 class="bold">h1 태그 bold</h1>
<p class="normal">p 태그 normal</p>
<p class="bold">p 태그 bold</p>.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
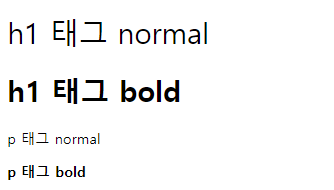
}결과 값은 아래와 같다.

- h1태그는 기본값으로 font-weight가 bold로 되어있다. 따라서 bold로 하면 변경이 되지 않는다.
- h1태그의 font-weight를 normal로 설정하면 굵기가 줄어든다.
- p태그는 기본값으로 font-weight가 normal로 되어있다. 따라서 normal로 하면 변경이 되지 않는다.
- p태그의 font-weight를 bold로 설정하면 굵어진다.
2. 글자 크기
> font-size로 설정한다.
# html
<p>기본 p 태그</p>
<p class="a">16px p 태그</p>
<p class="b">32px p 태그 bold</p># css
.a {
font-size: 16px;
}
.b {
font-size: 32px;
}
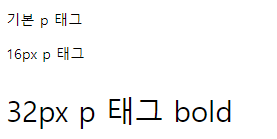
결과는 아래와 같다.

- 기본적으로 제목 태그를 제외한 나머지 태그의 글자는 기본이 16px로 설정되어 있다. 따라서 '기본 p 태그'의 글자크기와 16px로 설정한 글자 크기가 동일한 것을 알 수 있다.
- 32px로 설정한 글자크기는 2개가 거진 것을 알 수 있다.
3. 글자 줄 높이
> line-height로 설정한다.
# html
<p>기본 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Vel quidem cupiditate, eaque consequatur delectus eius impedit amet cumque ex eos accusantium aspernatur repellendus molestiae quisquam aliquid eum quo quod unde.</p>
<p class="a">px 적용 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p>
<p class="b">px 적용 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p>
<p class="c">px 적용 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p>
<p class="d">비율 적용 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Id sunt, tempore commodi eius incidunt consectetur corporis a. Debitis, aperiam rerum. Perferendis quaerat velit neque illo pariatur labore reiciendis dolor possimus.</p>
<p class="e">비율 적용 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Id sunt, tempore commodi eius incidunt consectetur corporis a. Debitis, aperiam rerum. Perferendis quaerat velit neque illo pariatur labore reiciendis dolor possimus.</p>
<p class="f">비율 적용 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Id sunt, tempore commodi eius incidunt consectetur corporis a. Debitis, aperiam rerum. Perferendis quaerat velit neque illo pariatur labore reiciendis dolor possimus.</p># css
.a {
font-size: 20px;
line-height: 10px;
}
.b {
font-size: 20px;
line-height: 20px;
}
.c {
font-size: 20px;
line-height: 30px;
}
.d {
font-size: 20px;
line-height: 0.5;
}
.e {
font-size: 20px;
line-height: 1;
}
.f {
font-size: 20px;
line-height: 1.5;
}결과 값은 아래와 같다.

클래스 기준으로 설명을 하겠다.
- 기본적으로 font-size와 line-height의 값이 같다면, 글자크기와 글자 높이가 같기 때문에 b와 d처럼 줄 사이 간격이 없어진다.
- font-size보다 line-height가 작다면, 글자크기보다 글자 높이가 더 낮기 때문에 a와 c처럼 글자가 겹치게 된다.
- b, c, d와 d, e, f의 차이는 line-height가 px이냐 비율이냐의 차이다. 비율인 경우에는 line-height가 2라면, font-size에서 설정한 픽셀 값의 두배가 된다. 1.5라면 1.5배가 된다. 따라서 px인 실수보다는 비율로 값을 해주는 것이 직관적으로 더 편하다.
4. 글자 글꼴
> font-family로 설정한다. 글꼴은 크게 시스템 폰트와 다운로드하여 사용하는 폰트로 나누어진다.
기본적으로 내장된 시스템 폰트가 아닌 외부에서 다운로드한 폰트를 쓸 때, 다른 사용자 컴퓨터에 폰트가 다운되어 있지 않으면 작동이 잘 안 된다. 따라서 가급적이면 시스템 폰트를 쓰는 것이 좋다. 또만, 상업적 적용도 가능한 구글 웹폰트를 사용하는 방법도 고려해 볼만하다.
내장되어 있는 시스템 폰트부터 살펴보자.
# html
<p>기본 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Vel quidem cupiditate, eaque consequatur delectus eius impedit amet cumque ex eos accusantium aspernatur repellendus molestiae quisquam aliquid eum quo quod unde.</p>
<p class="a">arial 적용 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p>
<p class="b">verdana 적용 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p>
<p class="c">굴림 적용 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p>
<p class="d">돋움 적용 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Id sunt, tempore commodi eius incidunt consectetur corporis a. Debitis, aperiam rerum. Perferendis quaerat velit neque illo pariatur labore reiciendis dolor possimus.</p>
<p class="e">휴먼엽서체 적용 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Id sunt, tempore commodi eius incidunt consectetur corporis a. Debitis, aperiam rerum. Perferendis quaerat velit neque illo pariatur labore reiciendis dolor possimus.</p>
<p class="f"> 궁서 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Id sunt, tempore commodi eius incidunt consectetur corporis a. Debitis, aperiam rerum. Perferendis quaerat velit neque illo pariatur labore reiciendis dolor possimus.</p>.a {
font-family: "arial";
}
.b {
font-family: "verdana";
}
.c {
font-family: "굴림";
}
.d {
font-family: "돋움";
}
.e {
font-family: "휴먼엽서체";
}
.f {
font-family: "궁서";
}
결과는 아래와 같다.

글꼴 적용은 어려운 점은 없다. 단지 font-weight에 사용하고자 하는 글꼴을 넣어주기만 하면 된다.
5. font 서식 결합해서 사용하기
.test {
font-weight: "normal",
font-size: 20px,
line-height: 1.5,
font-family: "arial"
}
font-weight, font-size, line-height, font-family 대신에 font를 사용해서 한 줄로 줄일 수 있다.
.test {
font: normal 30px/1.5 "arial",
}- 위와 같이 4줄을 1줄로 줄이는 것이 가능하다
- font-weight를 생각하고 나머지 3가지인, font-size, line-height, font-family 만 적는 것도 가능하다.
6. html 글자 정렬
text 정렬은 text-align을 사용하여한다.
# html
<p>기본 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Vel quidem cupiditate, eaque consequatur delectus eius impedit amet cumque ex eos accusantium aspernatur repellendus molestiae quisquam aliquid eum quo quod unde.</p>
<p class="a">왼쪽정렬 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p>
<p class="b">오른쪽정렬 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p>
<p class="c">중앙정렬 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p>
<p class="d">양쪽정렬 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Id sunt, tempore commodi eius incidunt consectetur corporis a. Debitis, aperiam rerum. Perferendis quaerat velit neque illo pariatur labore reiciendis dolor possimus.</p># css
.a {
text-align: left;
}
.b {
text-align: right;
}
.c {
text-align: center;
}
.d {
text-align: justify;
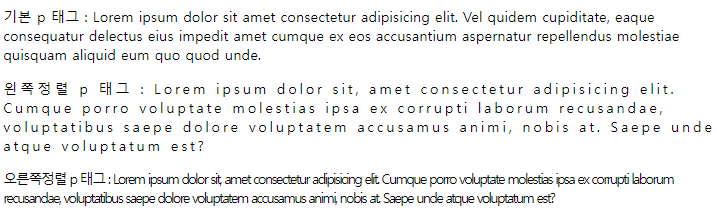
}위에서부터 왼쪽 정렬, 오른쪽 정렬, 중앙 정렬, 양쪽 정렬이다.

- 기본 값이 왼쪽 정렬임을 알 수 있다.
- 이때 app 개발을 한다면 양쪽 정렬을 적용해야 가독성이 좋고 보기 편하다.
6. html 글자 너비 변경
lettter-spacing을 활용하여 글자 자간을 변경해보자.
# html
<p>기본 p 태그 : Lorem ipsum dolor sit amet consectetur adipisicing elit. Vel quidem cupiditate, eaque consequatur delectus eius impedit amet cumque ex eos accusantium aspernatur repellendus molestiae quisquam aliquid eum quo quod unde.</p>
<p class="a">3px 자간 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p>
<p class="b">-2px 자간 p 태그 : Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque porro voluptate molestias ipsa ex corrupti laborum recusandae, voluptatibus saepe dolore voluptatem accusamus animi, nobis at. Saepe unde atque voluptatum est?</p># css
.a {
letter-spacing: 3px
}
.b {
letter-spacing: -2px
}결과 값은 아래와 같다.

- 픽셀 값을 양수로 지정하면, 글자 간의 간격이 늘어난다.
- 픽셀 값을 음수로 지정하면, 글자 간의 간격이 줄어드는 것을 알 수 있다.
'Web > CSS' 카테고리의 다른 글
| CSS layout(구조, 배치) flex 기초 정리 (0) | 2022.02.12 |
|---|---|
| CSS layout(구조, 배치) Grid 기초 정리 (0) | 2022.02.09 |
| css 선택자 기초 정리 (0) | 2022.01.25 |
| css 초기 셋팅(초기화) (0) | 2022.01.05 |
| CSS 기초 정리 (0) | 2020.12.28 |
- Total
- Today
- Yesterday
- nextjs autoFocus
- 자연어처리
- error:0308010C:digital envelope routines::unsupported
- JavaScript
- useState
- useHistory 안됨
- 클라우데라
- next.config.js
- Python
- Deque
- BFS
- TensorFlow
- 자료구조
- login
- DFS
- pandas
- typescript
- read_csv
- Vue
- Express
- mongoDB
- logout
- react
- Queue
- vuejs
- NextJS
- react autoFocus
- django
- UserCreationForm
- nodejs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
