티스토리 뷰
CSS로 Web layout(웹 UI 배치)을 하는 방법(flex, inline, block... 등등)에 대해 알아보자. 사실 초보자의 기준에서는 css에서 구조를 정리하는 것과 원하는 요소에 배치하는 것이 가장 어렵다. 핵심 위주로 간단히 정리해 보고자 한다. 사실 퍼블리셔로 css를 딥하게 공부할 거 아니면, flex만 우선적으로 이해하고 프로젝트에 적용해도 된다. 당장 마감이 임박하다면, 바로 flex를 보러가자!
1. 인라인(inline)/ 블록(block)
flex를 이해하려면, 인라인/블록을 우선적으로 구별할 수 있어야한다. 기본적으로 html 태그는 인라인 요소와 블록 요소로 나누어진다. 인라인 요소는 기능이나 디자인 효과를 줄 때 사용하고, 블록 요소는 블록을 쌓듯 레이아웃을 설정하는 태그라고 할 수 있다. css의 가장 기본이 되는 요소이기 때문에 꼭 이해하고 넘어가야한다.
1.1 적용 태그
| inline | h 태그, p 태그, ul 태그, ol 태그, div 태그, dl 태그 등 |
| block | a 태그, strong태그, em 태그 등 |
1.2 특징
| inline | block |
| 줄바꿈 없이 옆에 생성된다. | 태그 하나당 한줄이다. |
| 인라인요소를 감싼 컨텐츠가 자신의 크기이다. | 너비 값 미지정 시 부모요소 너비 값을 100% 상속받는다. |
| 너비와 높이는 지정 불가하다. | 너비와 높이를 지정가능하다. |
| 자식요소로 인라인 요소만 가능하다. | 자식요소로 블록요소와 인라인요소가 모두 가능하다. |
1.3 실습
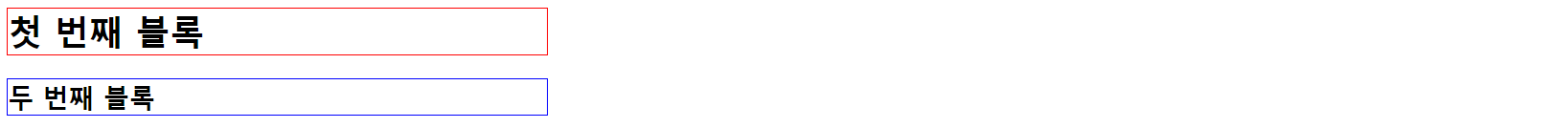
# html
<body>
<h1>첫 번째 블록</h1>
<h2>두 번째 블록</h2>
</body>
# css
h1 {
border: 1px solid red;
width: 500px;
}
h2 {
border: 1px solid blue;
width: 500px;
}
- 자동 줄바꿈이 된 것을 알 수 있다.
- 너비 값을 지정할 수 있다. 지정안하면 body의 너비값인 전체 너비가 잡힌다.
인라인 블록 주의사항
<a href="#"><h3>안된다.</h3></a>- 위와 같이 인라인 요소 내부에 블록 요소를 넣으면 안된다.
<p><strong>Hanpy</strong> dolor sit amet consectetur</p>- 줄바꿈이 안되기 때문에 위와 같이 인라인 요소를 넣어줄 수 있다.
1.4 인라인 태그에 display 적용하기
a {
border: 1px solid red;
width: 200px;
height: 200px;
display: block;
}- 위와 같이 인라인 요소인 a 태그에 display로 block을 설정 할 수 있다.
- block 설정 시 인라인 요소가 블록 요소의 특징을 가지기 때문에 너비와 높이 지정이 가능하다.
- 만약 display : inline-block; 으로 설정한다면, 모든 속성은 inline인데 block 속성 중 너비와 높이값만 설정이 가능하도록 변경된다.
2. flex
배치하는 방식은 여러가지가 있다. 그러나 가장 쉽고 빠르게 배우고 적용할 수 있는 것은 바로 flex이다. flex에 대해 알아보자.
- flex는 부모 tag에 지정을 해주면, 자식 태그에 적용이 된다.
- 부모에 display: flex;를 설정하면 자식요소는 자동으로 display: inline-block; 속성이 된다.
2.0 기본세팅
flex를 적용하기 전의 기본 세팅코드부터 확인해 보자.
# html
<main>
<section>
<article></article>
<article></article>
<article></article>
<article></article>
<article></article>
</section>
</main>
# css
main {
width: 100%;
height: 100vh;
background: yellow;
}
main section {
border: 4px solid tomato;
}
main section article {
width: 50px;
height: 50px;
background: violet;
border: 1px solid black;
}
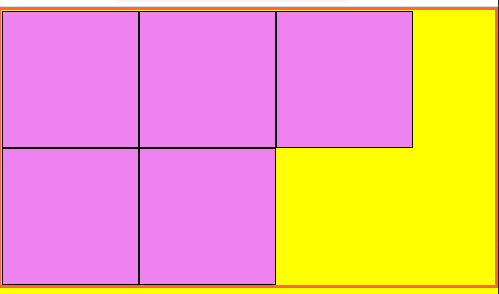
- main을 화면 전체로 부모요소를 만들었다. 셋팅을 풀스크린으로 했다.
- section부분은 별 다른 셋팅없이 border만 지정해줬다.
- article을 가로세로 크기만 지정해 줬다. 따라서 현재 article은 block로 적용되어 있는것을 알 수 있다. 따라서 article이 세로로 기본적으로 쌓이는 것을 확인 할 수 있다.
위의 코드를 기준으로 변경을 해보자. 기본적으로 flex는 부모요소에 적용을 한다.
# case 1
main section {
border: 4px solid tomato;
display: flex;
}
# case 2
main section {
border: 4px solid tomato;
display: inline-flex;
}
# case 3
main section {
border: 4px solid tomato;
display: inline-flex;
flex-direction: row;
}
# case 4
main section {
border: 4px solid tomato;
display: inline-flex;
flex-direction: column;
}- display: flex;
- case 1 : article이 가로로 쌓여 있는 한줄로 변경되고 나머지는 동일하자.
- display: inline-flex;
- case 2 : section부분의 width가 article의 가로길이만큼 줄어든다.
- 자식의 총 합의 너비로 자동 설정된다.
- flex-direction: row;
- case 3 : 추가해도 case 2와 완전 동일하다.
- 사실 상 default 값이라고 할 수 있다.
- flex-direction: column;
- case 4 : article은 case1과 동일하다. 그러나 section 부분이 article의 가로 길이만큼 줄어든다.
- 자식의 총 합의 너비로 자동 설정된다.(세로라 하나의 article의 가로 길이다.)
2.1 flex-wrap
> 창의 크기가 줄어들때 내부의 article이 줄바꿈이 되는지, 비율에 따라 크기가 작아지는지를 설정 할 수 있다.
우선은 아래와 같이 위의 case 2와 동일한 셋팅을 만들었다. flex-direction: row; 는 default 값으로 아래의 코드에서는 없어도 된다.
main section {
border: 4px solid tomato;
display: flex;
flex-direction: row;
}
# case 1
main section {
border: 4px solid tomato;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
# case 2
main section {
border: 4px solid tomato;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}결과 값으로 확인가능하다.
case 1 => flex-wrap: nowrap;
- 자식 너비의 총 합보다 창이 작아지면, 각각의 자식 너비도 비례해서 작아지는 것을 확인 할 수 있다.
- nowrap은 default 값으로 css 설정을 적지 않아도 동일하다. 즉, flex 기본 값이 nowrap이라고 할 수 있다.

case 2 => flex-wrap: wrap;
- 자식 너비의 총 합보다 창이 작아지면, 자식이 줄어드는게 아니라 칸이 변경된다.

2.2 flex-flow
> 위에서 설정한 flex-direction과 flex-wrap을 한줄로 적을 수 있다. 아래의 좌우는 동일하다. 우리는 위에서 4가지 상황에 대해 배웠다. 복습겸 아래의 내용을 확인하자.
| flex-direction: row; flex-wrap: nowrap; |
= flex-flow: row nowrap; |
| flex-direction: column ; flex-wrap: wrap; |
= flex-flow: column wrap; |
| flex-direction: row; flex-wrap: nowrap; |
= flex-flow: column nowrap; |
| flex-direction: column ; flex-wrap: wrap; |
= flex-flow: column wrap; |
3. 중심축 비중심축 정렬
# html 기본셋팅
<main>
<section>
<article></article>
<article></article>
<article></article>
<article></article>
<article></article>
</section>
</main>
# css
main {
width: 100%;
height: 100vh;
background: yellow;
}
main section {
width: 100%;
height: 100%;
border: 4px solid tomato;
box-sizing: border-box;
}- main을 fullscreen으로 기본 값을 셋팅했다.
- section도 main과 같이 fullscreen으로 지정을 하고 테두리 값(border)을 주면, 화면이 초과된다. 그 이유는 높이와 너비를 fullscreen으로 지정했으니 테두리가 지정값 밖에 생기기 때문이다. 이러한 문제점이 생길 시 box-sizing: border-box;를 추가해 주면, fullscreen 내부에 테두리가 생긴다.
3.1 justify-content
# css
main {
width: 100%;
height: 100vh;
background: yellow;
}
main section {
width: 100%;
height: 100%;
border: 4px solid tomato;
box-sizing: border-box;
#추가
display: flex;
flex-flow: row wrap;
justify-content: center;
}
main section article {
width: 50px;
height: 50px;
background: violet;
border: 1px solid black;
}- flex-flow : 가로방향으로 배치
- justify-content
-
기본적으로 flex의 중심방향을 기준으로 정렬한다. flex-flow는 위에서 배운 flex-direction이 포함되어 있다. 위의 예시에서는 flex-direction이 가로이므로 중심방향도 가로이다. 위에서 flex-flow: column wrap; 으로 변경한다면 세로로 정렬이 변경된다. > 따라서 flex-direction은 중심방향(중심축)을 변경가능하게 함을 이해하자. - flex-end: 오른쪽 배치
- flex-start: 왼쪽 배치
- center: 중앙배치
- 위의 설정은 기존에 사용했던 test-align과 비슷하다.
- space-between : 양쪽 끝 요소를 양쪽 끝에 붙인 뒤에 각각의 사이공간을 동일하게 배치한다.
- space-around : 요소들의 갯수만큼 나눠진 공간에서 각각의 요소들이 가운데 위치한다. 따라서 양쪽 끝의 공백은 반만된다.
- space-evenly : 양쪽 끝을 포함한 모든 여백을 동일하게 한다.
-
3.2 align-content
중심축 지정을 했으니 반대도 해보자. align-content는 반대축을 지정한다.
# css
main {
width: 100%;
height: 100vh;
background: yellow;
}
main section {
width: 100%;
height: 100%;
border: 4px solid tomato;
box-sizing: border-box;
#추가
display: flex;
flex-flow: row wrap;
justify-content: center;
align-content: center;
}
main section article {
width: 50px;
height: 50px;
background: violet;
border: 1px solid black;
}- align-content
- center : 중심축의 90도 방향으로 가운데 배치(위의 코드 기준으로는 위아래 기준으로 중앙배치)
- flex-flow: row nowrap; 중심축의 flex-wrap이 nowrap인 경우에는 align-content가 적용되지 않는다. 이런경우에는 align-items: center라고 지정해야 먹힌다. 하지만 일반적으로는 줄바꿈 속성을 wrap으로 쓰기 때문에 위의 방식대로 flex-flow: row wrap;을 주고 align-content를 사용하는 것이 일반적이다.
3.3 자식요소 중앙에 위치시키기
# html 기본셋팅
<section>
<article>일</article>
<article>이</article>
<article>삼</article>
</section>
# css
section {
width: 100%;
height: 100%;
background: tomato;
display: flex;
}
section article {
width: 100px;
height: 100px;
background: yellow;
border: 1px solid black;
font-size: 50px;
color: white;
}내부 text를 중앙에 위치하려면, text가 포함된 상위태그(부모태그)에 flex를 지정하면 된다.
# css
section {
width: 100%;
height: 100%;
background: tomato;
display: flex;
}
section article {
width: 100px;
height: 100px;
background: yellow;
border: 1px solid black;
font-size: 50px;
color: white;
# 추가
display: flex;
justify-content: center;
align-items: center;
}- 추가 셋팅을 해주면 article 내부에 적은 text들이 중앙정렬이 된다.
- nowrap 상황이므로 align-content는 안먹히기 때문에 align-items를 사용한다.
3.4 전체 넓이값 설정
전체 너비 기준으로 비율을 설정해서 비율을 설정하는 방법이다.
# html 기본셋팅
<section>
<article>일일</article>
<article>이이</article>
<article>삼삼</article>
</section>
# css
section {
width: 100%;
background: tomato;
display: flex;
}
section article {
background: yellow;
border: 1px solid black;
font-size: 50px;
color: white;
}- 사용법 : 자식요소에 속성명으로 flex를 주면된다.
# css 추가
section article: nth-of-type(1) {
flex: 1;
}
section article: nth-of-type(2) {
flex: 2;
}
section article: nth-of-type(3) {
flex: 1;
}- flex를 통해서 우리는 전체 너비 기준으로 1 : 2 : 1 로 화면에 표시되는 것을 확인 할 수있다.
- 주의 ) flex 지정 시 부모에 display에 flex를 준것이고, 여기서는 자식명의 속성 값에 flex를 지정할 것이다.
여기서 부터는 잘 안 쓰인다.
3.5 요소 위치 바꾸기
시작전에 기본 셋팅을 해보자.
# html 기본셋팅
<section>
<article>일</article>
<article>이</article>
<article>삼</article>
</section>
# css
section {
width: 100%;
background: tomato;
display: flex;
}
section article {
width: 100px;
height: 100px;
background: yellow;
border: 1px solid black;
font-size: 50px;
color: white;
}
순서 지정을 아래와 같이한다.
# css 추가
section article: nth-of-type(1) {
order: 2;
}
section article: nth-of-type(2) {
order: 3;
}
section article: nth-of-type(3) {
order: 1;
}
- nth-of-type() : 선택할 순서를 적어준다. nth-of-type(1)은 첫번째 순서를 지정한다는 의미이다.
- order() : 몇번째로 보내줄지를 정해준다. order: 2 는 두번째 위치로 보낸다는 말이다.
- 따라서 순서가 일 이 삼 에서 삼 일 이 순서로 변화한다.
3.6 내부 여백 다루기 (flex-grow)
> flex 내부 자식요소의 여백 비율 다루기
# html 기본셋팅
<section>
<article>hanpy 일</article>
<article>hanpy 이</article>
<article>hanpy 삼</article>
</section>
# css
section {
width: 100%;
background: tomato;
display: flex;
}
section article {
background: yellow;
border: 1px solid black;
font-size: 50px;
color: white;
}- flex를 지정한 자식요소는 inline-block 이므로, 글자의 크기가 article의 크기이다. 따라서 3개의 article 오른쪽에 빈공간이 있다.
# 추가
section article:nth-of-type(1) {
flex-grow: 1;
}
section article:nth-of-type(2) {
flex-grow: 1;
}
section article:nth-of-type(3) {
flex-grow: 1;
}- 빈공간 없이 동일하게 화면 전체를 채워준다.
- flex-gorw를 통해서 inline-block 내부에서 증가되는 폭을 동일하게 지정을 한것이다.
- 주의 ) inline-block내부의 content를 제외한 여백의 비율이다.
# 변경
section article:nth-of-type(1) {
flex-grow: 1;
}
section article:nth-of-type(2) {
flex-grow: 2;
}
section article:nth-of-type(3) {
flex-grow: 3;
}- 내부의 문자를 제외한 여백의 비율이 1:2:3이 된다.
3.7 내부 여백 다루기 (flex-shrink)
> flex 내부 자식요소의 축소 비율 다루기
# html 기본셋팅
<section>
<article>hanpy 일</article>
<article>hanpy 이</article>
<article>hanpy 삼</article>
</section>
# css
section {
width: 100%;
background: tomato;
display: flex;
}
section article {
background: yellow;
border: 1px solid black;
font-size: 50px;
color: white;
width: 400px;
}- 기본적으로 wrap 설정을 안했으니 nowrap이다. 따라서 부모요소가 자식의 폭보다 좁아 질 때, 줄바꿈 되지 않고 같이 줄어든다.
- 박스가 줄어들 때 비율을 조정해 보자. 디폴트는 1:1:1로 줄어든다.
# 변경
section article:nth-of-type(1) {
flex-shrink: 1;
}
section article:nth-of-type(2) {
flex-shrink: 2;
}
section article:nth-of-type(3) {
flex-shrink: 3;
}- flex-shrink에 1을 주면, 2와 3보다 축소되는 폭이 적기 때문에, 여백이 더 조금 줄어든다.
- 숫자가 클수록 축소폭이 더 커진다. 따라서 3인 부분은 1인 부분보다, 3뱁 더 줄어든다.
'Web > CSS' 카테고리의 다른 글
| CSS layout(구조, 배치) Grid 기초 정리 (0) | 2022.02.09 |
|---|---|
| CSS 글자 폰트(font) 스타일 기초 정리 (0) | 2022.01.31 |
| css 선택자 기초 정리 (0) | 2022.01.25 |
| css 초기 셋팅(초기화) (0) | 2022.01.05 |
| CSS 기초 정리 (0) | 2020.12.28 |
- Total
- Today
- Yesterday
- pandas
- read_csv
- 자연어처리
- Queue
- next.config.js
- Express
- Deque
- DFS
- 클라우데라
- 자료구조
- error:0308010C:digital envelope routines::unsupported
- login
- Vue
- TensorFlow
- useHistory 안됨
- useState
- Python
- UserCreationForm
- typescript
- react
- django
- BFS
- nextjs autoFocus
- vuejs
- react autoFocus
- NextJS
- JavaScript
- logout
- mongoDB
- nodejs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
