티스토리 뷰
유튜브의 영상데이터를 가지고 와서 브라우저에 보여주는 방법을 알아보자. 만약 react나 nodejs를 통해 구축환경을 고려하고 있다면, 아래의 url을 참고하자.
기본적으로 유튜브 영상을 넣기 위해서는 유튜브 api를 가져올 수 있어야 한다. 우선은 공식문서에 들어가 보자. 구글에서 youtube API를 검색하거나, 아래의 url을 들어가 보자.
https://developers.google.com/youtube/v3/getting-started?hl=ko
시작하기 | YouTube Data API | Google Developers
시작하기 소개 이 문서는 YouTube와 상호작용할 수 있는 애플리케이션을 개발하려는 개발자를 위해 작성되었습니다. 여기에서는 YouTube 및 API의 기본 개념에 대해 설명합니다. 또한 API가 지원하는
developers.google.com
위의 내용을 참고해서 빠르게 API를 받아오자.
1. google cloud platform 등록
https://code.google.com/apis/console/?hl=ko
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com

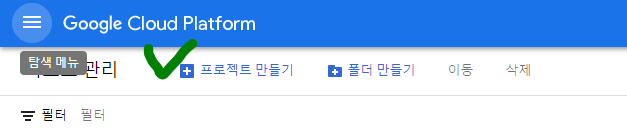
프로젝트 만들기를 눌러준다.

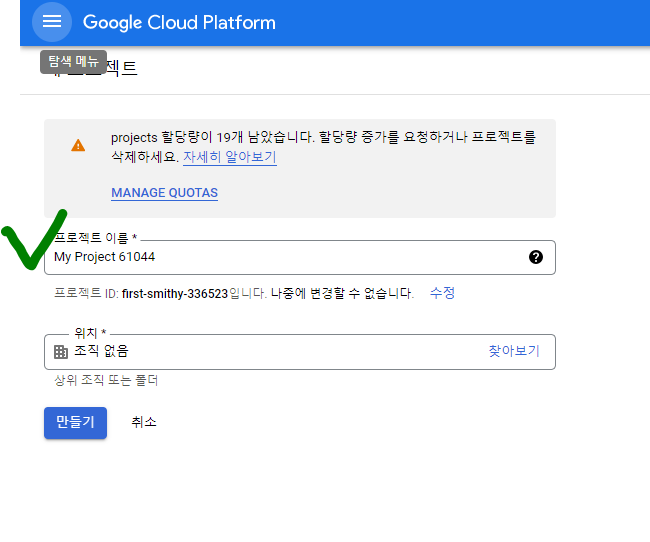
프로젝트 이름을 youtube라 적어주고 만들기를 누른다.

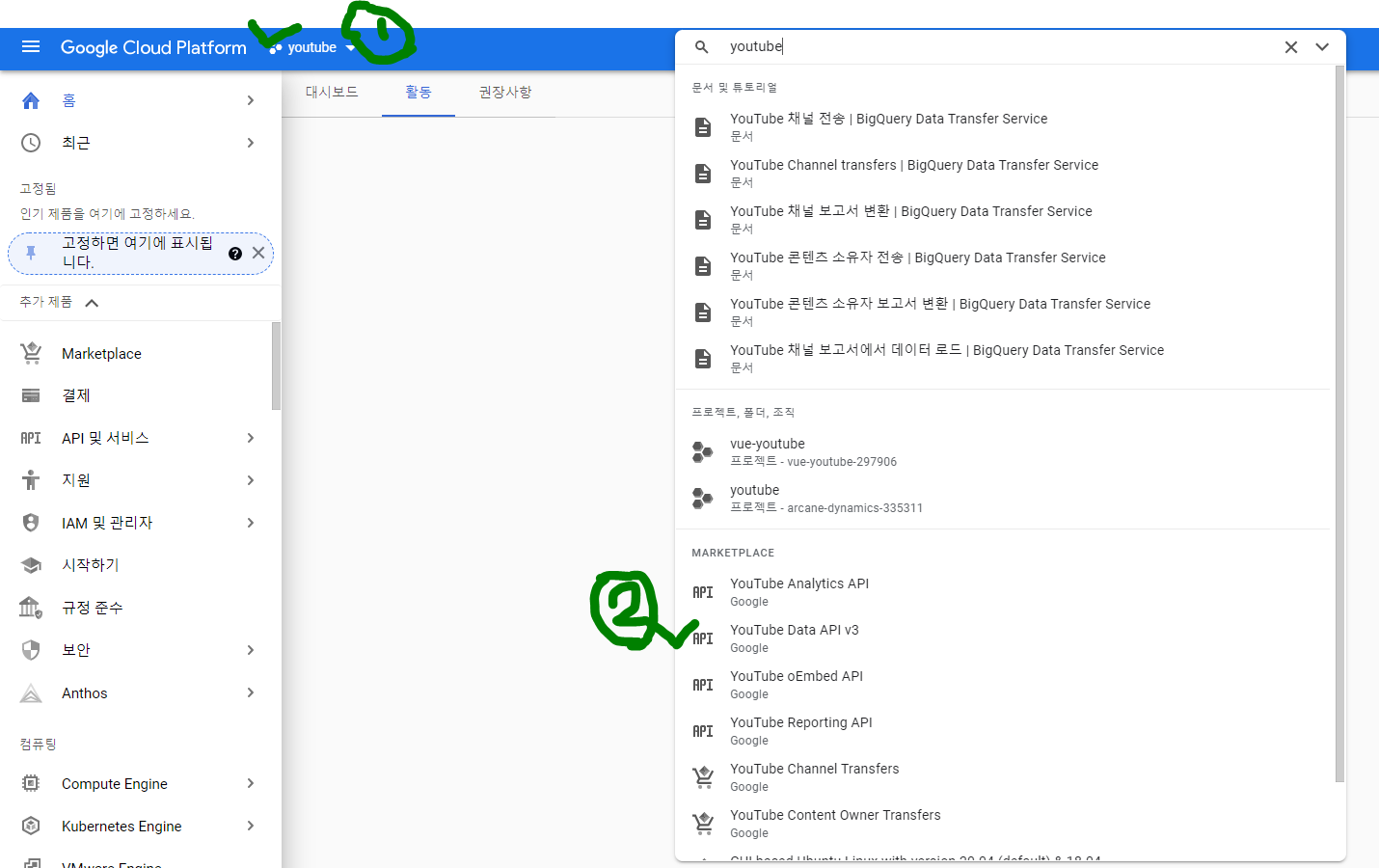
생성한 프로젝트를 누르고 youtube를 검색 후에 youtube Data API v3을 눌러준다.

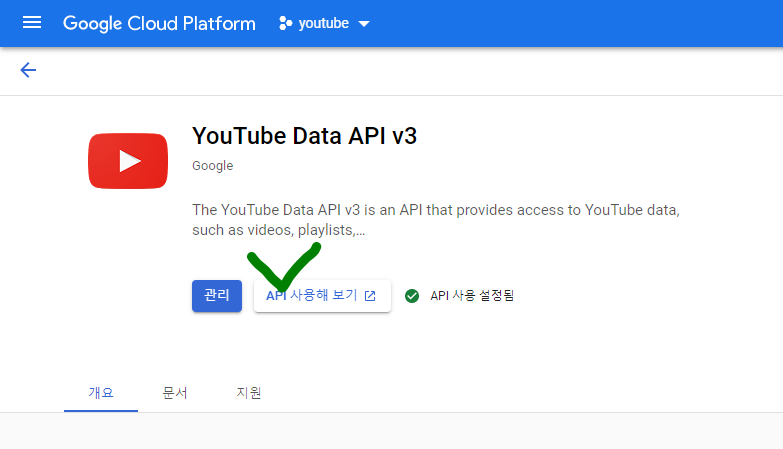
사용을 눌러준다.
2. 가장 인기있는 데이터 받아오기
아래의 url에 들어가자.
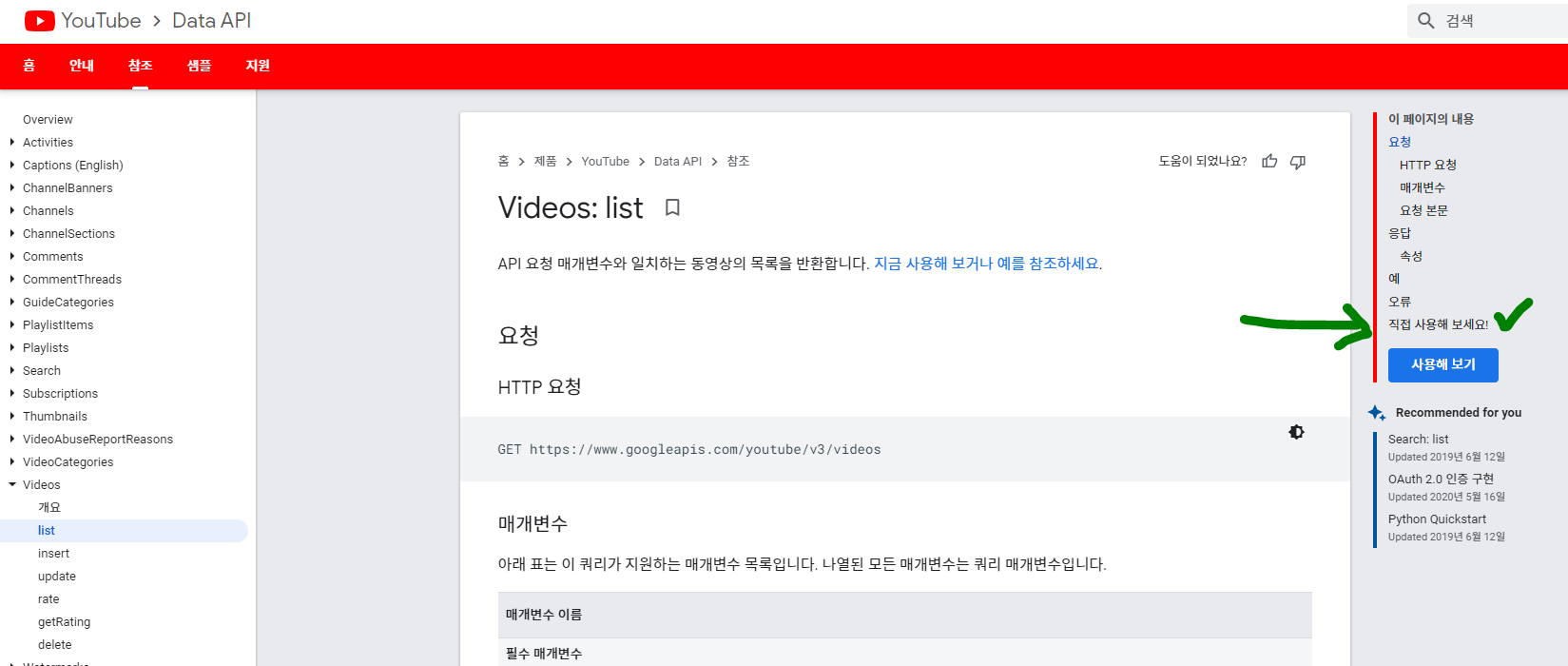
https://developers.google.com/youtube/v3/docs/videos/list
Videos: list | YouTube Data API | Google Developers
Videos: list API 요청 매개변수와 일치하는 동영상의 목록을 반환합니다. 지금 사용해 보거나 예를 참조하세요. 요청 HTTP 요청 GET https://www.googleapis.com/youtube/v3/videos 매개변수 아래 표는 이 쿼리가 지
developers.google.com

직접 사용해 보세요! 클릭한다.

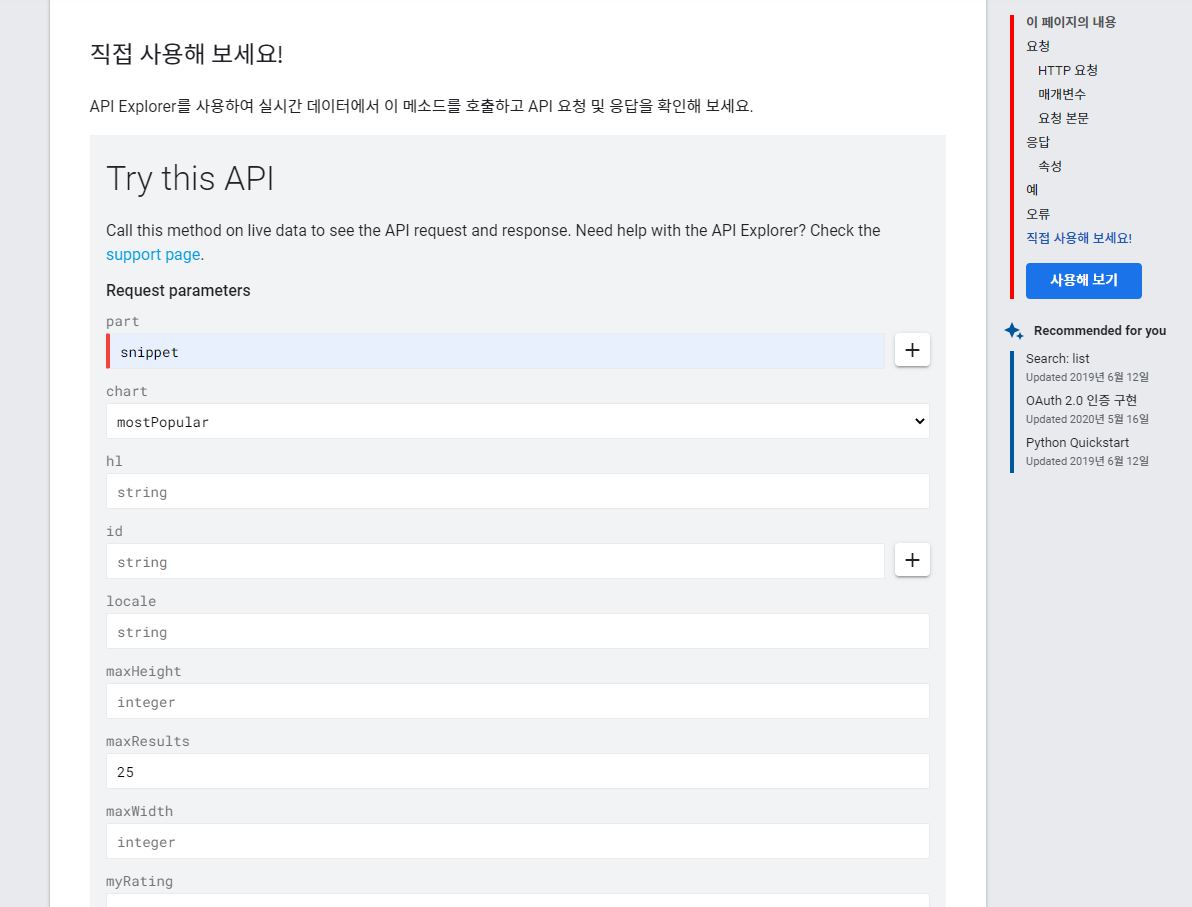
설정 할 수 있는 값들이 여러가지가 있다. 그중 우리는 모든 정보를 포함하여 가장 인기 있는 25개의 데이터를 받아오는 params 설정을 진행 할 것이다.
- part : snippet
- chart : mostPopular
- maxResults : 25
GET https://www.googleapis.com/youtube/v3/videos?part=snippet&chart=mostPopular&maxResults=25
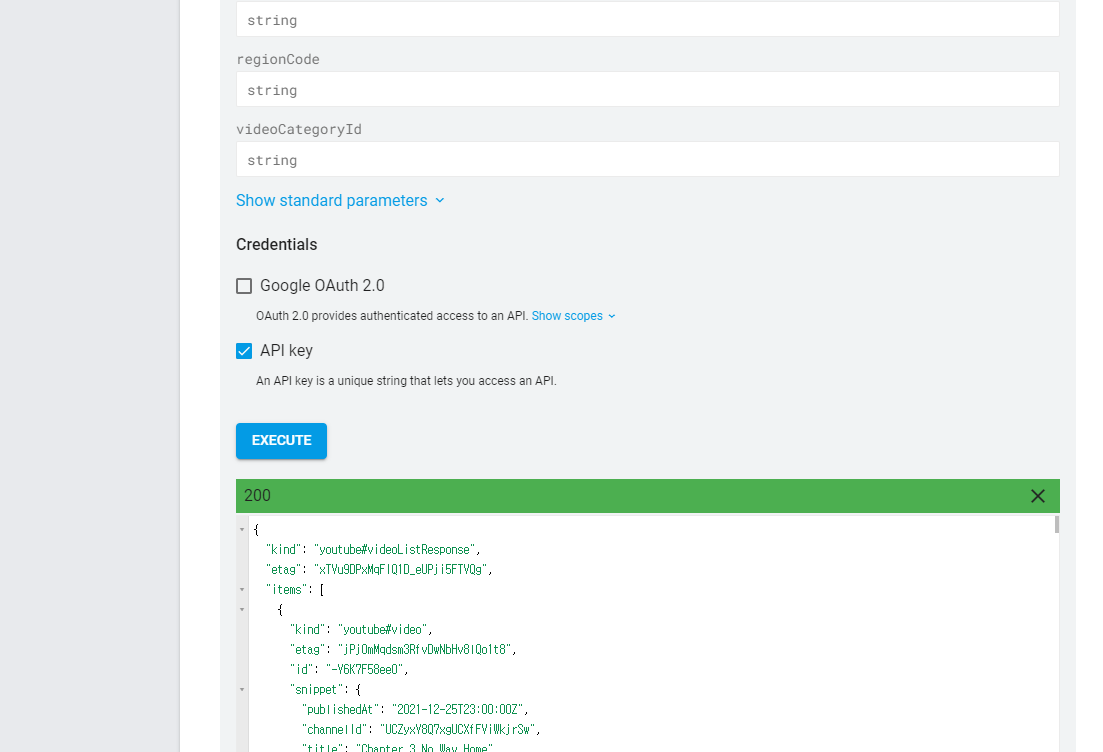
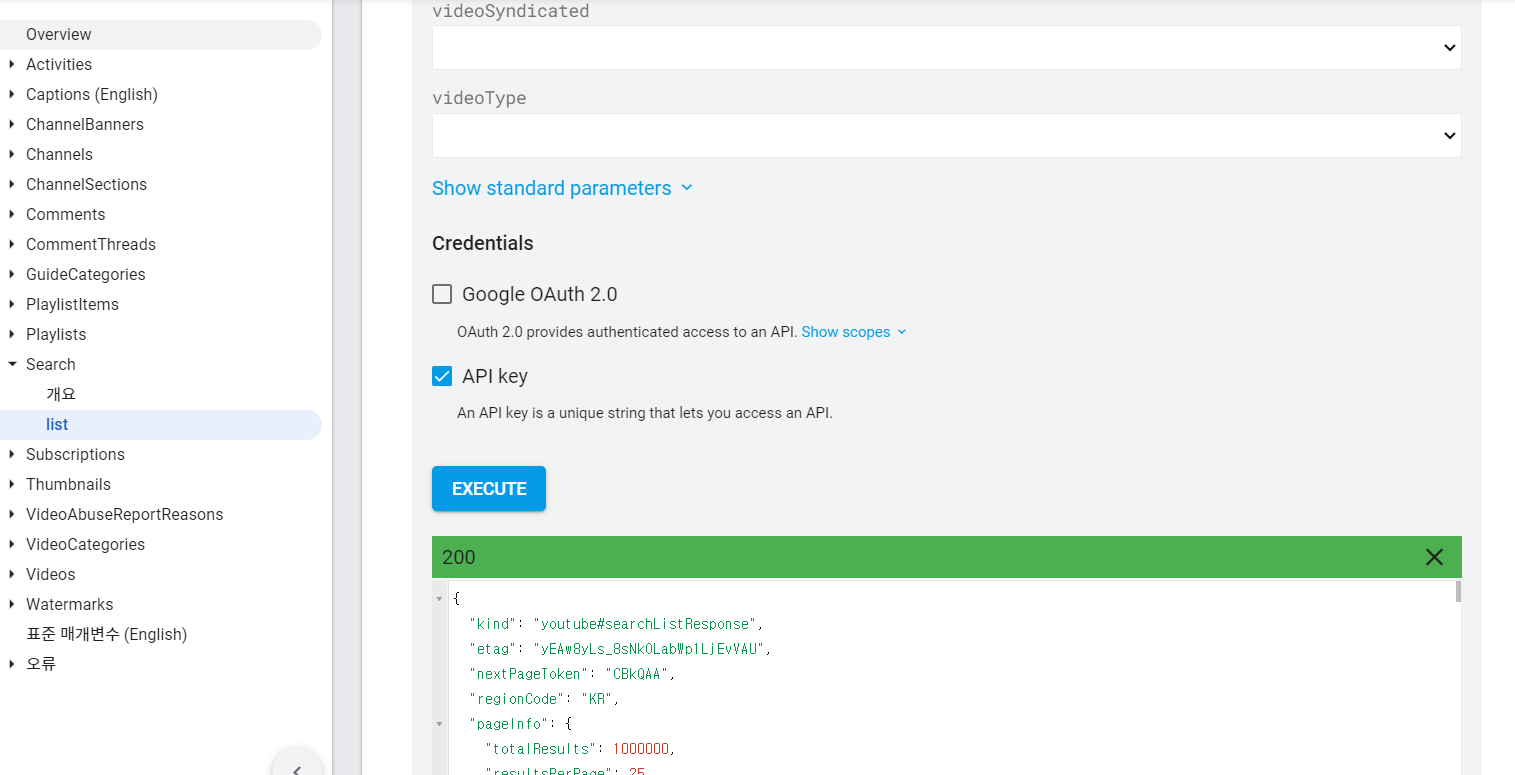
위의 세가지를 설정하고 아래의 EXECUTE를 눌러주면 데이터가 잘 받아오는 것을 확인할 수 있다. 우리는 Oauth가 아니라 API key만 선택을 해준다.

그러면 위의 내용만 get으로 보내면 될까? 안된다. 인증 API 키를 아래와 같이 받아줘서 params에 추가해야한다.
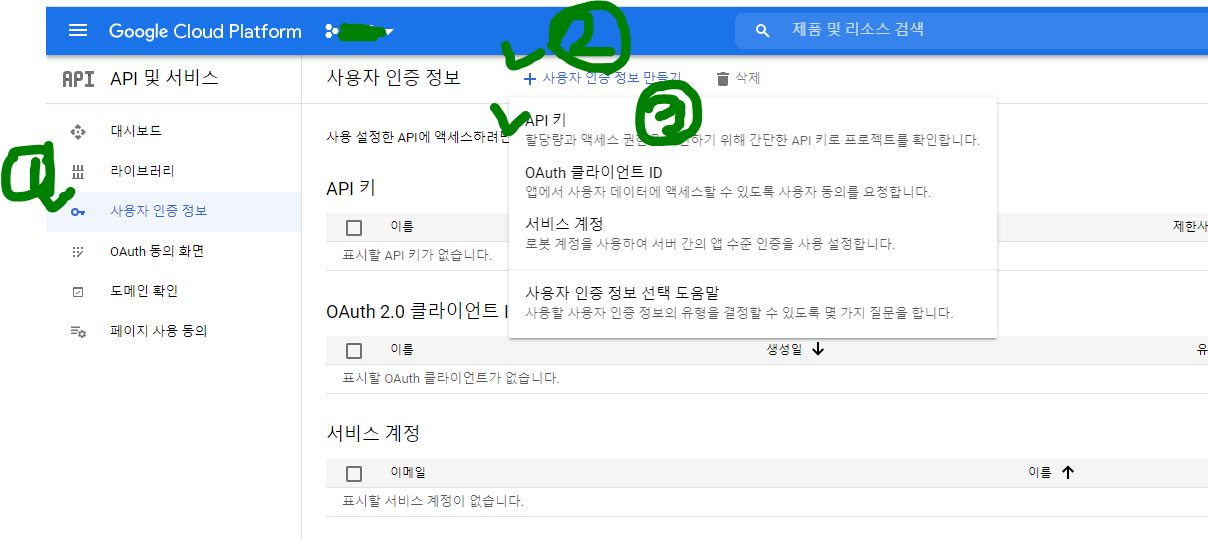
3. 사용자 인증 정보 받기

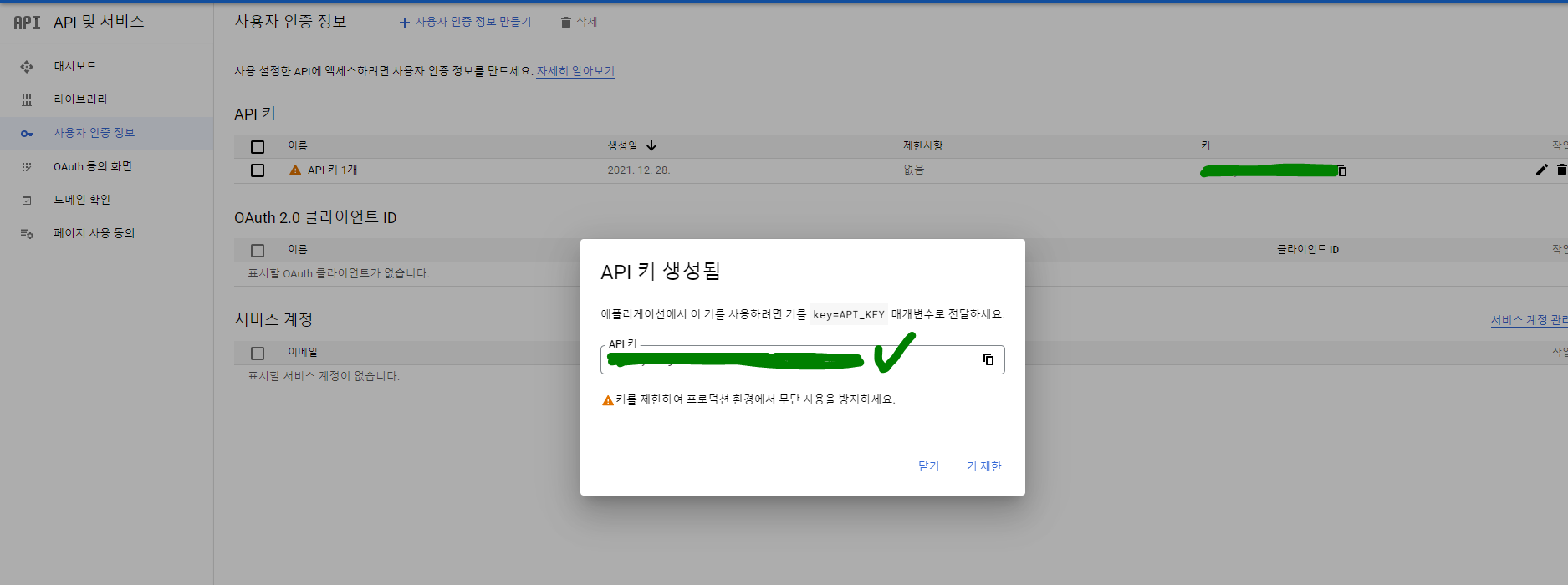
google cloud platform에 접속하여 위와 같이 키 생성을 진행한다. 그러면 아래와 같이 바로 API 키가 생성된다.

생성된 키를 잘 저장해 둔다.
이제 위의 인기있는 데이터 가져오는 UI에서 위의 생성한 키를 추가하자.
https://www.googleapis.com/youtube/v3/videos?part=snippet&chart=mostPopular&maxResults=25&key=받은키복사
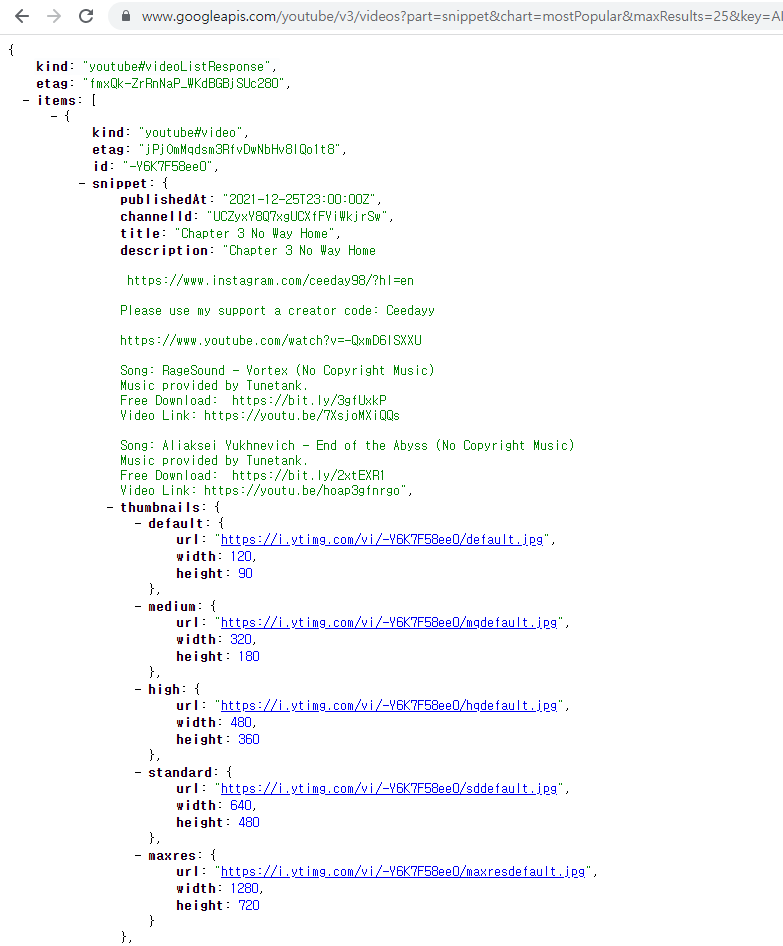
그리고 엔터를 치면 아래와 같은 결과가 나타난다.

즉, 데이터가 잘 들어온다.
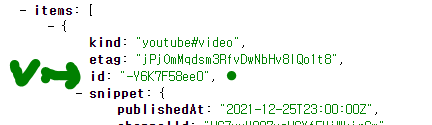
그러면, 받은 데이터로 어떻게 영상을 표현할 수 있을까??? 위의 데이터에서 화면을 표현하기 위해 사용되어지는 부분의 아래의 id 부분이다.

그러면 위의 id를 이용해서 영상을 html으로 보는 방법을 확인해 보자.
4. 유튜브 플레이어 API
아래의 url을 들어가서 sample을 보자
https://developers.google.com/youtube/youtube_player_demo
YouTube 플레이어 데모 | YouTube IFrame Player API | Google Developers
YouTube 플레이어 데모 Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies
developers.google.com

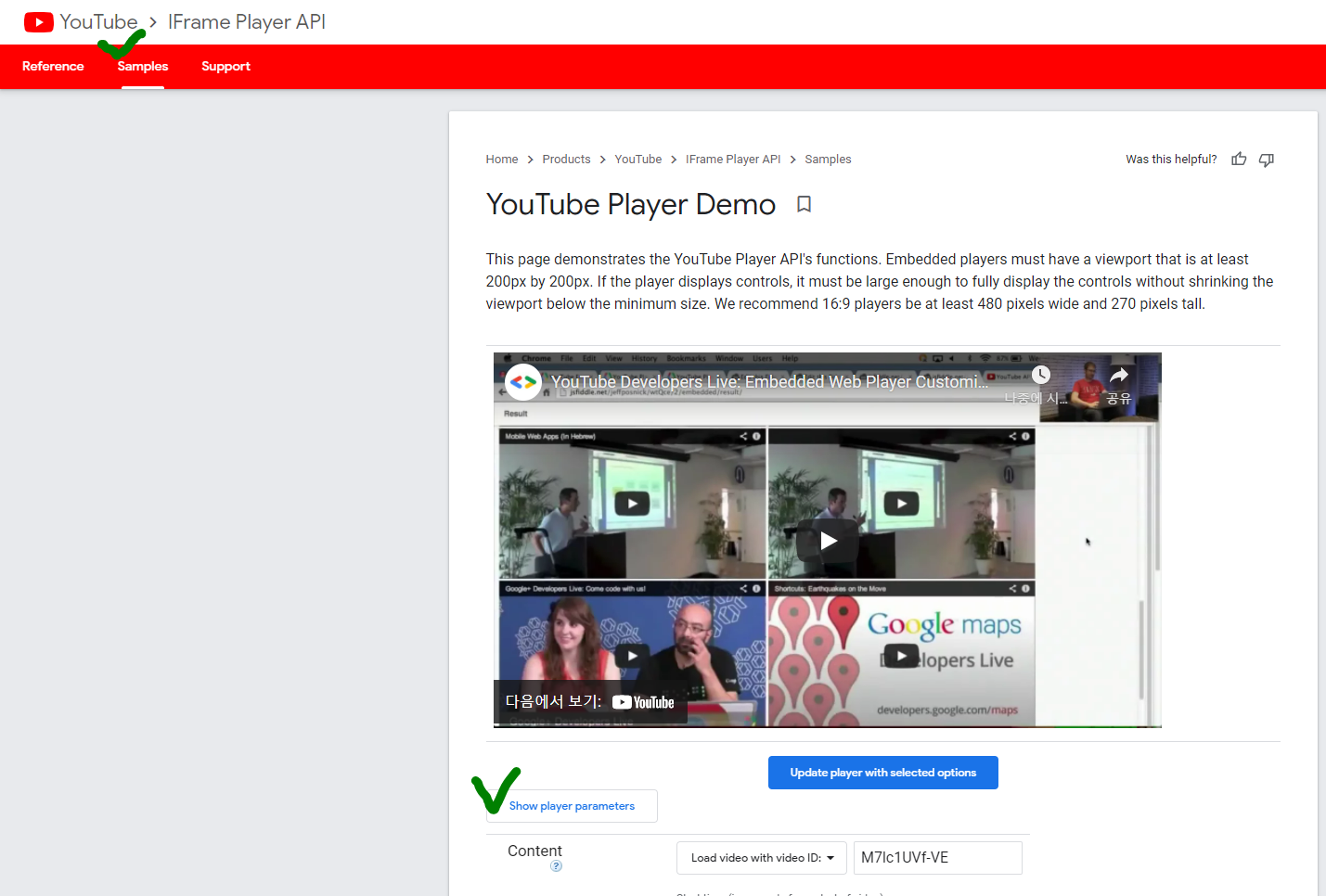
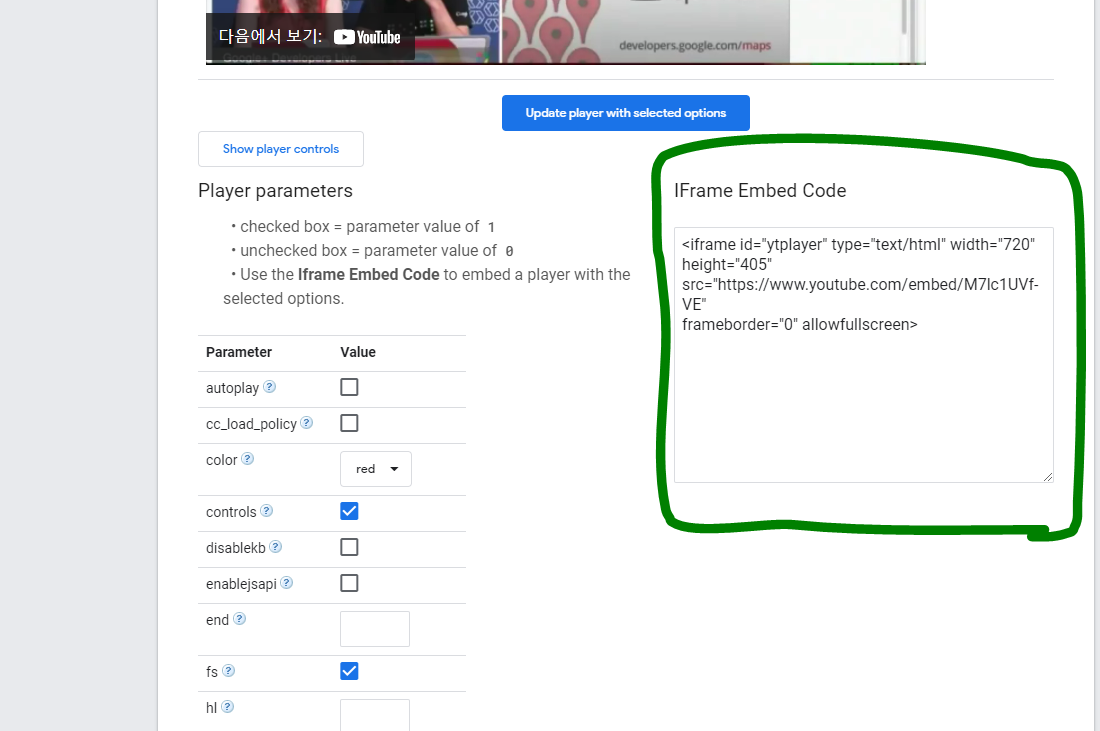
아래의 Show player parameters를 눌러준다. 그러면 아래와 같은 화면이 뜬다.

IFrame Embed Code 부분을 복사해서 html에 넣어보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<iframe
id="ytplayer"
type="text/html"
width="720"
height="405"
src="https://www.youtube.com/embed/M7lc1UVf-VE"
frameborder="0"
allowfullscreen="allowfullscreen"></iframe>
</body>
</html>
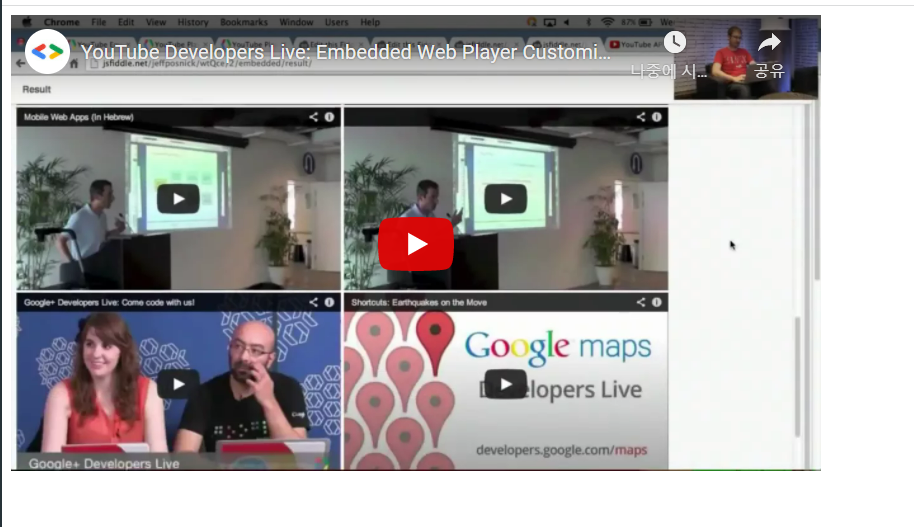
그리고 봐면을 띄워보면 아래와 같이 영상이 잘 보이는 것을 확인할 수 있다.

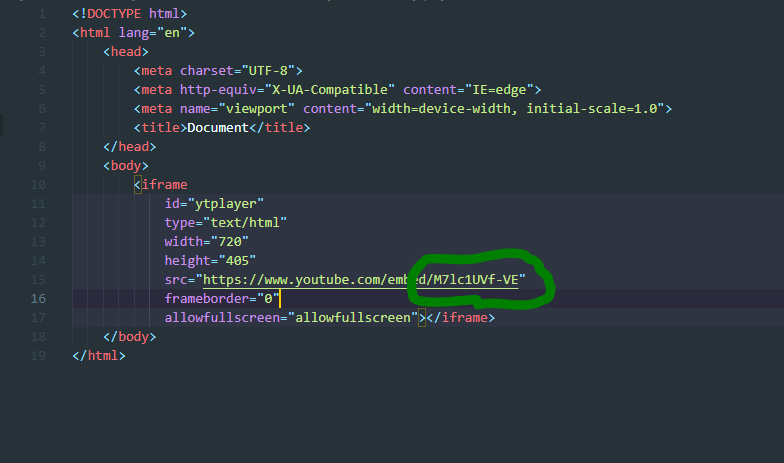
다른 영상을 보고 싶다면 아래의 부분을 다른 id 값으로 변경한다.

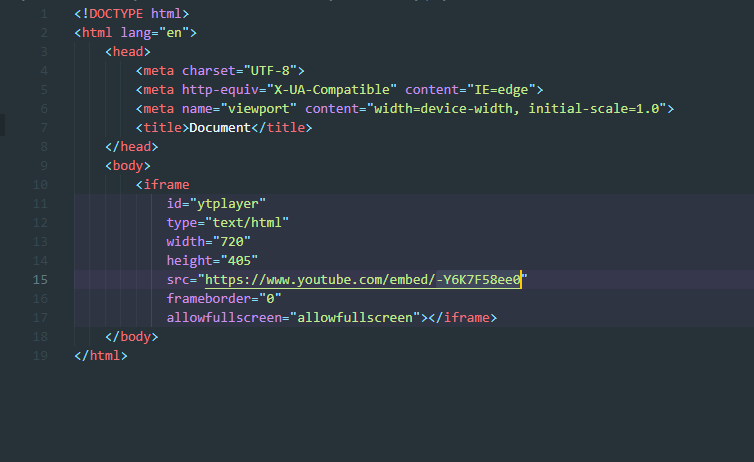
아래와 같이 변경했다.

결과 값은 다른 화면이 뜬다.

이러한 방식을 이용해서 데이터를 가져오면 된다.
5. 응용( 검색 데이터 가져오기 )
유튜브 검색한 내용 가지고 오는 방법을 해보자.
https://developers.google.com/youtube/v3/docs/search/list?hl=ko
Search: list | YouTube Data API | Google Developers
Search: list API 요청에 지정된 쿼리 매개변수와 일치하는 검색결과의 모음을 반환합니다. 기본적으로 검색결과의 집합은 쿼리 매개변수와 일치하는 video, channel, playlist 리소스를 식별하지만, 특정
developers.google.com
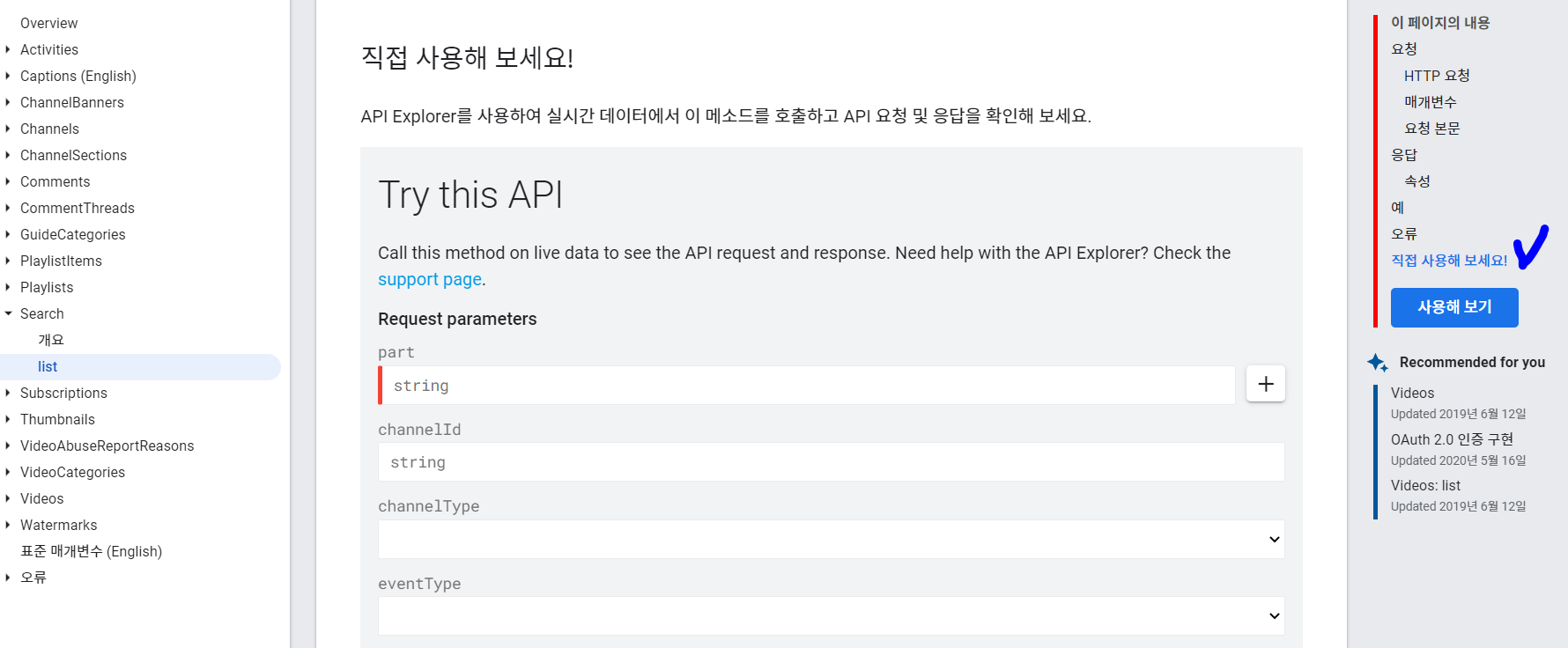
위의 url을 들어가서 아래와 같이 사용해 보세요를 누르자.

그러면 위에서 했던 방식과 같이 태스트 할 수 있는 내용을 볼 수 있다. 아래와 같이 글을 작성하자.
- part : snippet
- maxResults : 25
- q : 검색하고싶은단어
- type : video
라고 적어주면 아래와 같이 200 결과나 나온다.

정리하면 보내야 하는 URL은 아래와 같다.
https://www.googleapis.com/youtube/v3/search?part=snippet&maxResults=25&q=react&type=video&key=받은키복사
다른 부분도 응용을 해보면 된다. 만약 받은 부분을 영상으로 보여주려면, iframe을 활용해서 만들어 주면된다.
'Web > React' 카테고리의 다른 글
| [React]클래스필드(class field) (0) | 2022.02.03 |
|---|---|
| [react] router 버전 해결 (react-router-dom) (0) | 2022.01.22 |
| [React] 데이터 받아와서 보여주기 (0) | 2022.01.11 |
| [React/Nodejs] 카카오 로그인 연결하기 (6) | 2021.12.27 |
| 카카오로그인 만들기_REST API (1) | 2021.12.10 |
- Total
- Today
- Yesterday
- react
- BFS
- Queue
- JavaScript
- pandas
- Express
- DFS
- Python
- login
- 자연어처리
- vuejs
- nextjs autoFocus
- Deque
- NextJS
- 자료구조
- mongoDB
- nodejs
- logout
- typescript
- 클라우데라
- TensorFlow
- next.config.js
- error:0308010C:digital envelope routines::unsupported
- UserCreationForm
- django
- useState
- react autoFocus
- Vue
- read_csv
- useHistory 안됨
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
