티스토리 뷰
쉽고 빠르게 로그인을 필요한 부분만 빠르게 만들어 보려고 한다. 어려워 보이지만 크게 어렵지 않다.
우선은 postman으로 rest api로 테스트를 진행한다.
테스트 성공을 하면, 테스트 한 방식데로
code에 적용한다.
바로 코드를 확인하려면 카카오 코드 만들기로 가면된다.
기본적은 원리는 아래와 같다.

핵심은 세 가지이다.
로그인해서 인증 코드를 받는다. 받은 인증 코드로 token을 받는다. token으로 로그인을 유지를 한다.
우선적으로는 postman으로 우선 로직을 실행해 보자.
https://developers.kakao.com/console/app
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com
위의 사이트에 들어가서 아래의 애플리케이션을 추가한다. (test 용이면, 자유롭게 사업자 명도 적으면된다. )

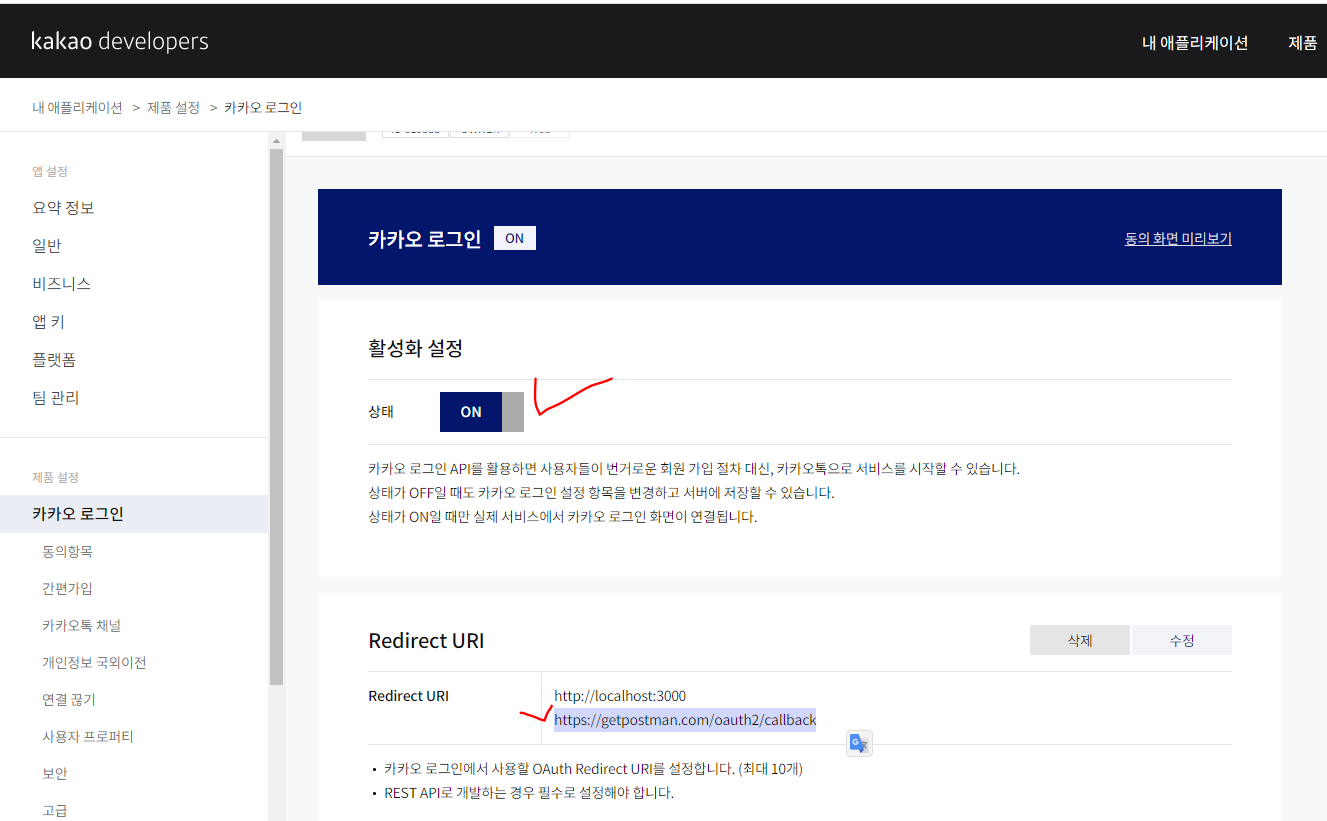
추가한 애플리케이션을 눌러서 들어가자. 나는 punch라는 애플리케이션을 만들었다.

- 우선은 활성화 설정을 on으로 확인한다.
- Redirect URI 부분에 아래의 값을 추가한다.
https://getpostman.com/oauth2/callback
아래와 같이 요약정보에 들어가서 REST API 키를 확인한다.

여기까지 하면 기본 준비가 끝난다. 이제 postman에서 oauth2.0인증을 해보자.

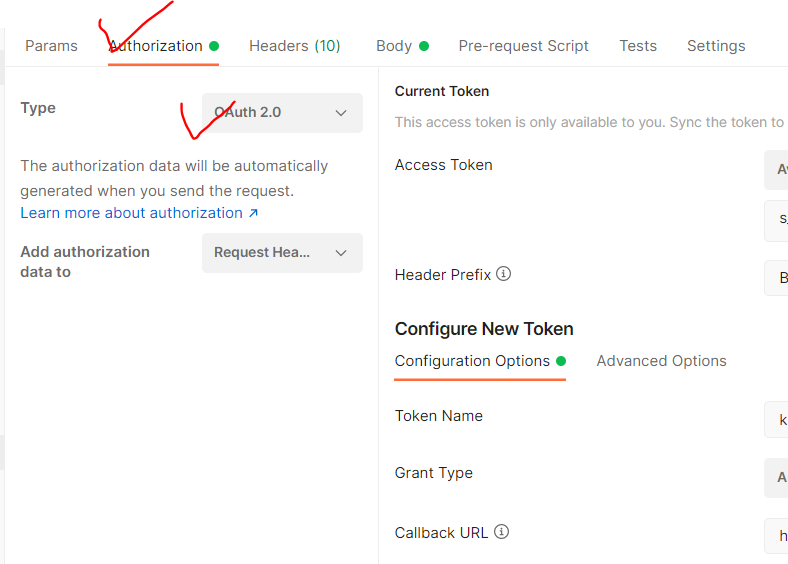
우선적으로 Authorization을 누르고 Type를 OAuth 2.0으로 설정한다.

아래의 설명을 참고하여 값을 적어준다.
- Token Name : kakao rest API (적고 싶은 것을 적어준다.)
- Callback URL : Authorization Code 방식으로 토큰 발급을 받는 url을 적는 곳이다. 위에서 Redirect URI 부분에 추가가 되어야 한다. 안되면 006 Error 뜬다. (postman에서 실습하기 때문에, postman 주소로 적어준것이다. 백엔드 있으면 백엔드 주소 적어준다.)
- Auth URL : OAUTH를 지원해 주는 서버에 로그인을 하기 위해 적는다.( 저와 동일하게 적으면 됩니다. )
- Access Token URL : 발급 받은 인증 코드를 포함하여 req 하여 res로 token을 받기 위한 URL이다. ( 저와 동일하게 적으면 됩니다. )
- Client ID : 위에서 확인한 REST API 키이다.
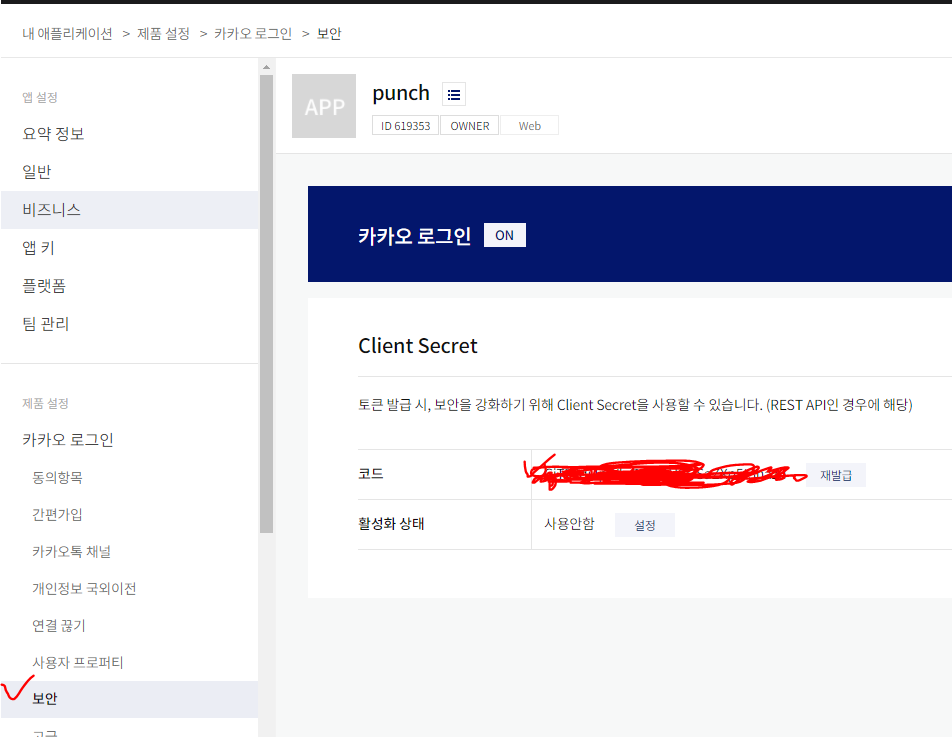
- Client Secret : 안 적어도 된다. 그러나 아래와 같은 설정을 했다면 적어주자.

값을 채우고 Get New Access Token이라는 주황색 버튼을 누르면, 아래와 같이 익숙한 창이 뜬다.

로그인을 해보자.
아래의 창이 뜨면 성공적으로 로그인을 한것이다. Use Token을 누르면 postman이 자동으로 토큰을 저장한다.

로그인이 잘 됐는지 확인을 위해 몇가지 테스트를 해보자.
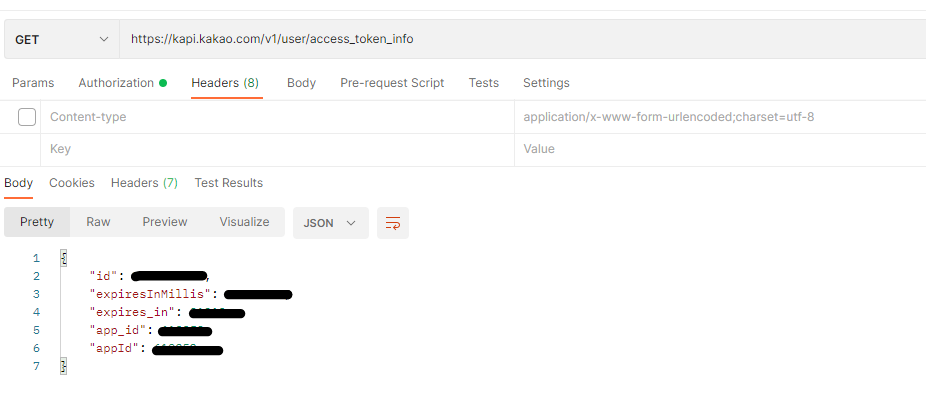
Get 방식으로 아래의 url을 보내보자
https://kapi.kakao.com/v1/user/access_token_info
성공적으로 잘 오는 것을 확인할 수 있다.
로그인한 정보를 받아오려면 아래의 url을 보내면 된다.
https://kapi.kakao.com/v2/user/me
위에서 응답한 내용이 나와 다를 수 있다. 나는 email관련 부분을 추가로 받을 수 있도록 설정을 해서 위와 같이 email이 추가 되어 들어온 것이다. 관련 설정은 아래와 같이한다.
https://developers.kakao.com/console/app/619353/product/login/scope
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com

애플리케이션 설정에서 동의항목을 눌러준다. 그리고 나는 이메일을 받고 싶었기 때문에 카카오계정(이메일) 부분의 설정을 눌러서 선택 동의를 선택을 했다. 이런 설정을 하면, 기본적으로 로그인 후 데이터 제공 동의 시 선택 사항으로 포함된다.
만약 postman을 초기화 하여 담겨있는 token을 지우고 싶다면 아래와 같이 clear cookie 버튼을 눌러주면 된다.

로그인이 되는 것을 알 았으니 이제 코드로 구현하러 가보자.
'Web > React' 카테고리의 다른 글
| [React] 데이터 받아와서 보여주기 (0) | 2022.01.11 |
|---|---|
| [React/Nodejs] 카카오 로그인 연결하기 (6) | 2021.12.27 |
| [React Web] AWS EC2 배포 ALL-IN-ONE (0) | 2021.11.27 |
| [react web] Hook 기초_useEffect (0) | 2021.11.24 |
| [react web] mocking 모킹 방법 (msw로 데이터 가져오기) (0) | 2021.11.18 |
- Total
- Today
- Yesterday
- nextjs autoFocus
- typescript
- Queue
- Express
- vuejs
- BFS
- Python
- useState
- react
- TensorFlow
- error:0308010C:digital envelope routines::unsupported
- mongoDB
- react autoFocus
- useHistory 안됨
- logout
- JavaScript
- login
- pandas
- DFS
- Vue
- Deque
- 자연어처리
- nodejs
- 자료구조
- 클라우데라
- UserCreationForm
- django
- next.config.js
- NextJS
- read_csv
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
