티스토리 뷰
1. 웹의 종류
브라우저와 JS를 모두 모았을 때 크게 3가지 종류로 나누기가 가능하다.
1. BOM : window(브라우저 오브젝트 모델)
2. DOM : window.document
3. ES
이 때 하나의 의문이 들 수가 있다. BOM안에 DOM이 있는데 왜 종류는 나누는 가 이다. 왜냐하면, DOM자체가 매우 중요하기 때문에 포함 되어 있더라도 나눠서 사용한다.
인터넷을 열면 하나의 창에 여러게의 탭이 있는 것을 볼 수 있다. 이러한 하나의 탭을 BOM이라고 보면 되고, BOM안에 있는 document를 DOM이라고 본다. 다시 강조하지만, 다른 것이 아니고 BOM안에 DOM이 있는 것이다. 이때, DOM의 document가 매우 중요하며, 이 document를 해석하는 것이 브라우저의 존재 이유이기 때문에, BOM 안에 DOM이 있더라도 3대 구성요소로, 따로 BOM과 DOM을 나누어 구분단다. ES(에크마 스크립트)는 PL(program language)의 영역이고, 쉽게 말해서 '자바스크립트의 문법'이라고 볼 수 있다.
DOM
Javascript의 존재이유가 DOM조작이다. 즉, 문서 조작을 위해 Javascript가 존재한다고 생각하면 된다.(DOM조작)
BOM
브라우져의 오브젝트 모델로 최상위 모델(window)이다.
window는 수많은 키값을 가지고 있는데, 사실상 그 많은 키들 중에서 우리는 console만 쓴다.
대부분 window.document를 쓸 때, window를 생략하고 document만 쓴다.
ES
javascript의 문법이라고도 할 수 있다.
ES를 모르면 DOM조작을 할 수가 없다
변수, 조건, 반복, 함수
+ - * %
정리하면 DOM을 다룰 려면 Javascript는 필수이다.
2. 자바스크립트의 종류
JS는 크게 Vanilla JS와 node JS로 나뉜다. 디테일한 건 javascript 기초에서 언급할 예정이다.
Vanilla JS -브라우저 DOM BOM ES 를 쓰고 DOM이 가장 중요하다
node JS - 서버 ES 가 필수다.
두 가지 종류중에 우리는 브라우저에서 어떻게 문서를 만지냐가 포인트기 때문에 DOM BOM ES에 대한 시직이 필요하다고 할 수 있다.
Vanilla JS는 브라우저로 html 없는 JS는 아무것도 할 수가 없고 의미도 없다. 그렇게 때문에 현재 자바스크립트를 문법(ES)을 배우고, DOM을 나중에 배울 것이다. 그러면 ES와 DOM을 배워서 무엇을 하는가에 대해 알아보고 맛보기로 감을 잡자.
3. DOM이란 무엇인가?
Document Object Model

html이 프로그램에 들어갈 때 프로그램에 따라 의미가 바뀐다. 메모장과 브라우저의 가장 큰 차이는 html이 각각에 들어갔을 때 메모장은 단순 string으로 보고, browser은 해석을 해서 DOM tree(구조화 진행)를 만든다. 그리고 그렇게 만든 트리는 탐색이 가능하다.(트리 탐색)
왜 해석이 필요할까? 컴퓨터는 일반 string을 이해할 수가 없다. 컴퓨터가 이해할 수 있는 자료구조는 배열(array), 객체(object) 등등이 있는데 여기서는 객체로 만들어 컴퓨터를 이해시킨다. + 실제로는 객체를 만들지, DOM tree를 만들지 않는다. 사람의 기준으로 object를 이해하기 쉽게 DOM tree라고 하는거지 위의 그림처럼 tree를 만들지는 않는다.
+JSON은 Object가 아니다!
JSON은 표기법을 잘 지킨 문자열인 string이다. JSON을 보면 key, value가 있는걸로 보이는데 그건 사람눈으로 이해하면서 보니까 보이는 것이지, 컴퓨터는 그냥 문자열로 인식한다. 즉, 프로그래밍 언어들을 이해시키기 위한 절차()가 필수적으로 필요한다.
JSON은 문자열이다. 따라서
PYTHON은 json.load() 함수를 통과해야 string이 dictionary가 되고
Javascript는 json.parse() 으로 파싱 작업을 해야 string이 Object가 된다
세상에서 받는 Data는 모두 string이다. 컴퓨터는 string은 string일 뿐이다. 파싱(파스=parse) 해야기 컴퓨터가 이해가능한 자료구조(dictionary, object)가 되어 key나 value를 꺼낼 수 있다.
위의 그림으로 다시 돌아와서 순서를 정리해 보자.
1. 브라우저는 string을 받아서 object로 모델링한다. (= 문서를 객체로 모델링)
2. 객체를 가지고 컴퓨터를 이해시킨다.
3. rendering(브라우져를 시각화)을 통해 사용자가 볼 수 있게 그림그린다.
즉 DOM은 HTML을 해석해낸 결과물이다.
4. DOM 조작
DOM조작은 HTML조작이 아니고 파싱(parse) 이후의 조작이다.
지금 DOM조작 중에 '문서내 찾기', '수정하여 바꾸기', '생성하기'를 해보고자 한다.
4.1. 문서 내 찾기 (Node 찾는 method)
조작을 하려면 무엇을 조작할지 지정을 해주는것은 기본이다. 우리는 이때, document.querySelector를 쓴다.
console을 이용해서 html의 특정 요소를 찾을 때 개발자 도구를 이용하여 마우스로 하나씩 클릭해서 찾기가 복잡하고 힘들다. 따라서 찾아서 검색을 해야한다.
document.querySelector('h1') - h1을 하나만 찾는다.
document.querySelectorAll('h1') - 모든 h1을 찾는다
document.getElementsByTagName('h1') 도 검색에 이용가능 하지만 잘 안쓴다. 왜냐하면 아래와 같이 사용하는게 불가능 하기 때문이다.
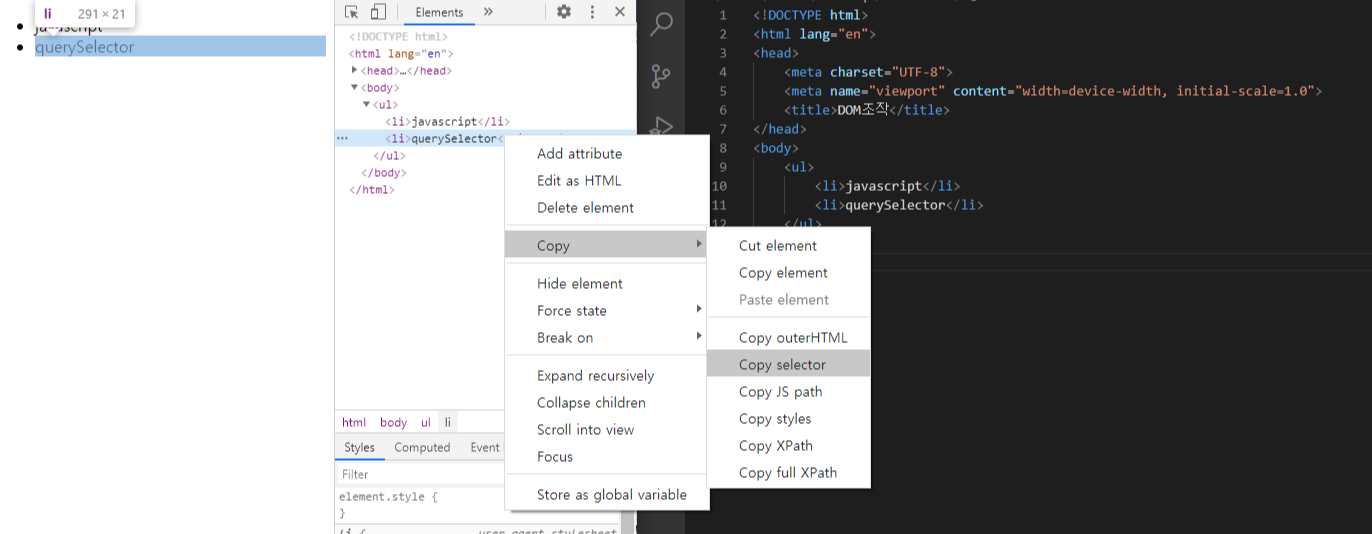
찾은 것을 변수에 담아야 쓸 수 있다. 변수에 어떻게 담을까?

위와 같이 누르면
`body > ul > li:nth-child(2)` 이런식으로 복사가 된다.
그리고 아래와 같이 변수에 담을 수 있다.
liTag = document.querySelector('body > ul > li:nth-child(2)')
liTag로 무엇을 할 수 있을까?
데이터 뽑기가 가능하다.
>liTag.innerHTML
<"querySelector"
#대상 Node 속성에 접근
liTag.innerHTML
liTag.classList
liTag.id
4.2. 수정하여 바꾸기
liTag.innerText = "B"
"querySelcetor"가 "B"로 변경된다.
만약 li tag에 클래스가 있었다면 아래와 같이 클래스 이름에 추가도 가능하다
>liTag.classList.add('hihi')
<class = "~~~~~~ hihi" (hihi 앞은 띄어쓰기 되어 추가된다)
#대상 Node 속성 변경
liTag.innerHTML = 'Great'
liTag.classList.add('new-class')
liTag.id = 'newid'
4.3. 생성하기
#새로운 Node 생성
const newLi = document.createElement('li')
#새로운 대상 Node 속성 변경
newLi.innerHTML = 'New List'
newLi.classList.add('new-class')
newLi.id = 'new-id
#다른 대상 Node 선택
const ul = document.querySelector('#my-ul')
#새로운 Node를 대상 Node의 자식 요소를 추가
ul.appendChild(newLI)
5. 끝내며
자바스트립트의 기초 문법과 역사를 알아보려면 아래의 url을 따라가자
[DOM_2]자바스크립트 역사와 기초문법[web]
웹의 역사 기본 웹의 역사를 알아보자. 기본 개념 클라이언트가 서버로 URL로 요청을 보낸다. 그러면 서버는 클라이언트에게 문서한장(HTML, CSS, Javascript)을 보내준다 브라우저가 문서한장을 시각
han-py.tistory.com
'Web > JAVASCRIPT' 카테고리의 다른 글
| Javascript_forEach 기초 정리 (0) | 2020.12.19 |
|---|---|
| Javascript_map 기초 정리 (0) | 2020.12.18 |
| 상속과 프로토타입 (0) | 2020.07.14 |
| [DOM_2]자바스크립트 역사와 기초문법[web] (0) | 2020.06.09 |
| [DOM_3]Javascript과 DOM 심화(Event) (0) | 2020.05.24 |
- Total
- Today
- Yesterday
- typescript
- Queue
- UserCreationForm
- useHistory 안됨
- TensorFlow
- login
- BFS
- react
- Python
- 클라우데라
- error:0308010C:digital envelope routines::unsupported
- react autoFocus
- vuejs
- useState
- 자료구조
- JavaScript
- next.config.js
- read_csv
- NextJS
- django
- DFS
- Deque
- nodejs
- mongoDB
- logout
- Express
- 자연어처리
- Vue
- pandas
- nextjs autoFocus
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
