티스토리 뷰
가장 빠르고 쉽게 Web을 만들 수 있는 MERN Stack에 대해 알아보자. 초보자 기준으로 BACKEND의 spring, django, nodejs에 대한 차이를 인지하기는 쉽지 않다. 하지만 개발자가 보기엔 spring은 java라는 무시무시한 언어를 배워야 하고, django를 배우기 위해서는 python이라는 언어를 공부해야 한다. 그에 비해 MERN Stack은 Frontend에서 사용하는 javascript를 배우기만 하면 된다. frontend/backend의 기초인 nodejs에 대한 개념은 아래의 url을 참고하자.
구글링을 하다보면, MERN Stack, MEAN Stack, MEVN Stack 등을 볼 수 있다. MERN Stack, MEAN Stack, MEVN Stack 이 세 가지의 차이는 무엇일까? MongoDB 공식문서에 따르면 MERN Stack은 MEAN stack(MongoDB, Express, Angular, Node)의 변형이라고 젹혀있다. 사실 같은 말인데, FRONTEND만 Angular.js에서 React.js로 변경된 것이다. 또한 비슷한 개념으로 MEVN(MongoDB, Express, Vue, Node)도 존재한다. FRONTEND 프레임워크만 달라지는 것이기 때문에 용어에 헷갈리지 말자.
이 정도만 맛보기로 생각을 하고 본격적으로 MERN Stack에 대해 알아보자.
MERN Stack이란?
당연한 말이지만, 개발자들은 여러 기술 stack을 활용해서 우리의 application을 만드는 것을 중요하게 생각한다. 이때 application을 만들기 위해서 개발자들은 기술 스택을 정하게 된다. 예를 들면, 프로젝트를 시작하기 전에 FRONTEND로는 Nextjs를 사용하고, BACKEND로는 spring, DB는 MySQL 사용하는 것과 같이, 만들 application의 기술 stack을 정하게 된다. MERN Stack에서는 이러한 고민을 할 필요 없이 바로 구축하여, 비즈니스의 차별화에 조금 더 시간을 쓸 수 있게 해주는 장점을 가진다고 할 수 있다.
MERN Stack은 무엇일까?
MERN Stack이란, stack을 구성하는 4가지 핵심 기술을 따서 만든 이름이다. 4가지 핵심기술은 아래와 같다.
- MongoDB - 데이터베이스
- Express(.js) - Node.js web framework
- React(.js) - a client-side JavaScript framework
- Node(.js) - the premier JavaScript web server
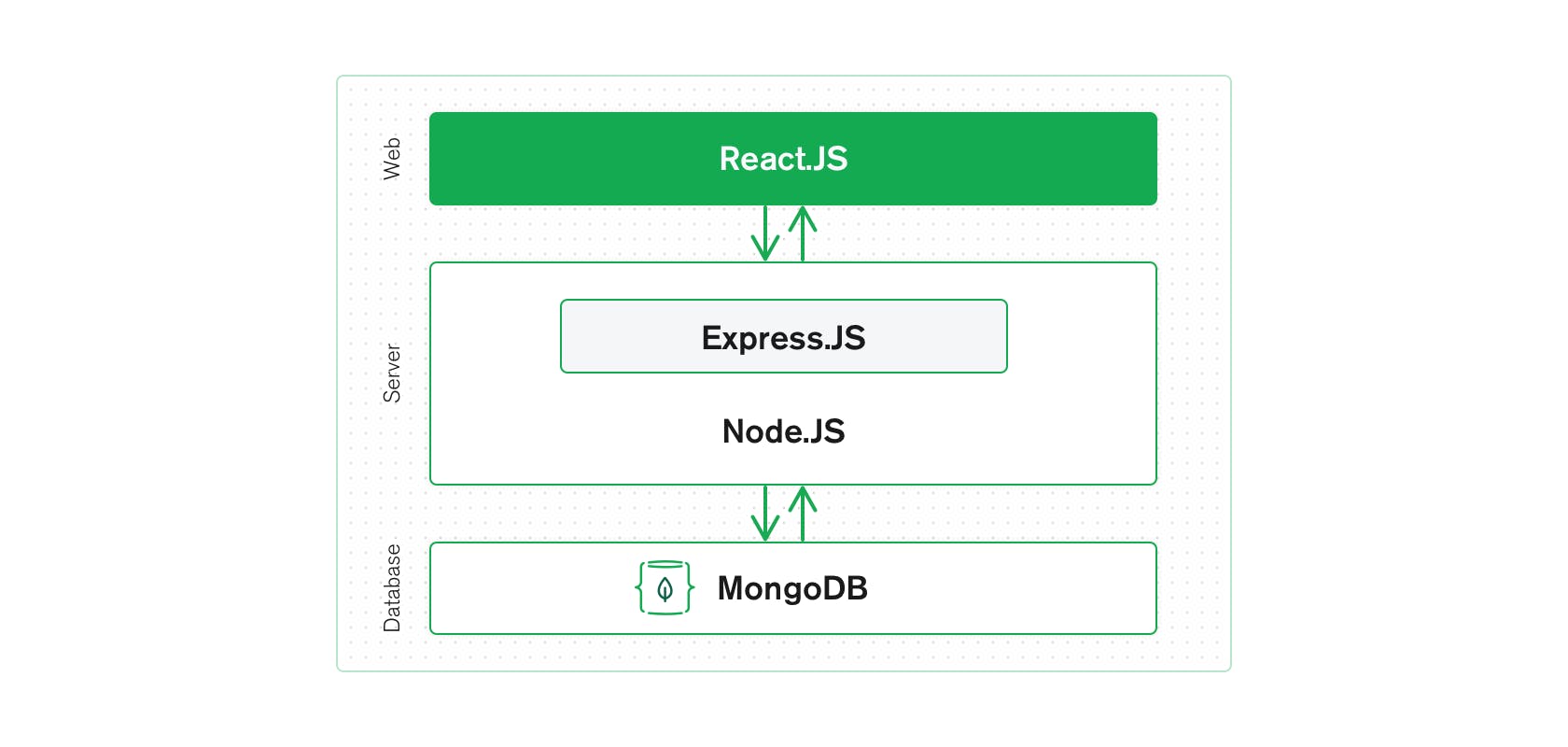
Express와 Node는 중간에 있는 응용프로그램 계층(middle application tier : 아래 그림 참고)에 속한다. 그리고 Node.js는 강력하고 인기 있는 JavaScript server platform이다. 따라서 MERN Stack, MEAN Stack, MEVN Stack 중 어느 것을 선택하든, JavaScript와 JSON을 활용하는 데 있어서 가장 큰 장점을 가진다.
MERN 아키텍쳐
MERN Architecture는 JavaScript와 JSON을 사용하여, 아래 그림과 같이 3 계층의 아키텍처(frontend, backend, database)로 구성된다.

위의 사진을 참고하여 Web, Server, Database를 하나씩 알아보자
React.js Top Tier
MERN stack에서 client-side application인 리액트는 가장 높은 계층에 있는 것을 확인할 수 있다.. 리액트는 component들을 통해 상호작용한다. 이러한 컴포넌트들은 backend sercer의 데이터와 연결한 후에 HTML을 렌더 한다. 사실 리액트는 쉽게 상태 처리와 데이터 핸들링이 가능하기 때문에 사용하지 않을 이유가 없다. 현존하는 최고의 modern web framework라고 할 수 있다.
Express.js and Node.js Server Tier
바로 아래 계측은 server-side framework로 Node.js server 내부에서 동작하는 Express.js이다. Express는 Node.js에서 빠르고 가장 작은 web framework라고 할 수 있다. FRONTEND인 React.js에서 XHRs, GETs, POSTs 와같은 요청은 Express.js와 연결이 된다. 그 후에 Promises를 사용하기 위한 callbacks을 통해서 MongoDB의 Node.js 드라이버를 사용한다. 그리고 MongoDB database로 접근하고 DB를 업데이트하게 된다.
MongoDB Database TIer
우리가 만든 application이 데이터를 저장하는 경우에 위의 React, Express, Node만큼 쉽게 작업이 가능한 Database가 필요하다. 그것이 바로 MongoDB라고 할 수 있다. React.js에서 만들어진 JSON은 Express.js server로 보내진다. Express.js서버에서는 받은 데이터를 처리하고 추후에 검색이 가능하도록 MongoDB에 저장한다.
정리하면, MERN이란, 3 계층의 architectural pattern을 따르는 full-stack이라고 할 수 있다.
- Front-end display tier : React.js
- Application tier : Express.js and Node.js
- Database tier : MongoDB
MERN stack 특징
MERN stack의 가장 아래 계층인 MongoDB부터 보자. MongoDB는 JSON을 저장하기 위해 고안되어진 것이다. (정획히는 JSON의 binary 버전인 BSON이다.) MongoDB는 명령어와 쿼리 언어 모두가 JSON과 JavaScript로 만들어져 있다. 따라서 MongoDB는 Node.js와 매우 궁합이 잘 맞다. 그리고 MongoDB는 모든 다른 계층에서 JSON 데이터를 저장, 조작, 표현하는 것이 가능하다.
Node.js 위에서 작동하는 Express.js와 React.js는 Javascript/JSON application을 MERN full stack으로 만든어준다. Express.js는 HTTP 요청과 응답 수행하는 server-side application framework이다. 또한 Express.js가 포함한 server-side 함수들을 URL들과 쉽게 맵핑시켜준다. React.js는 HTML에서 사용자와 상호작용하는 frontend JavaScript framework이다.
MongoDB-Express.js-React.js의 결합은 JSON 데이터가 front에서 back으로 자연스럽게 흐르게 만든다. 따라서 디버깅이 쉬워지고 만들기 쉽다. 또한 가장 큰 장점은 단 하나의 프로그래밍 언어인 JavaScript와 JSON 구조만 알면 전체 시스템 이해가 가능해진다.
'Web' 카테고리의 다른 글
| 브라우저(web browser)의 기본 정리 (0) | 2023.07.05 |
|---|---|
| [React] HTMLElement 기초 정리 (1) | 2023.01.24 |
| [Error] fatal: in unpopulated submodule (0) | 2022.03.16 |
| [아키텍쳐] Layered pattern (0) | 2022.03.10 |
| 유용한 사이트 정리 (0) | 2020.03.24 |
- Total
- Today
- Yesterday
- react autoFocus
- nodejs
- useHistory 안됨
- 자료구조
- read_csv
- pandas
- typescript
- Deque
- mongoDB
- Vue
- useState
- 자연어처리
- NextJS
- nextjs autoFocus
- TensorFlow
- Express
- vuejs
- react
- Queue
- error:0308010C:digital envelope routines::unsupported
- BFS
- django
- logout
- next.config.js
- UserCreationForm
- Python
- JavaScript
- 클라우데라
- DFS
- login
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
