티스토리 뷰
1번부터 순서대로 보는 걸 추천한다.
결론부터 말하면, variable routing 부분은 url 부분에 / 다음 추가되는 부분을 사용하는 것이다.
예를 들면, 게시판 글을 보면, url 부분이 숫자로 이루어진 것을 볼 수 있다. 주소는 같은데 마지막에 있는 숫자에 따라 다른 게시판의 글이 보인다.
예를 들면, 나의 티스토리 홈페이지 주소는
https://han-py.tistory.com/
이다. 지금부터 할 내용은 내가만든 어떠한 홈페이지 주소가 위의 주소라고 하면
https://han-py.tistory.com/hi/
이렇게 뒤에 hi를 붙이고 그 뒤에 나오는 문자나 숫자를 페이지에 반영하는 방법을 알아볼 것이다.
https://han-py.tistory.com/hi/1
https://han-py.tistory.com/hi/2
https://han-py.tistory.com/hi/hanpy
이러한 것들을 variable routing이라고 한다.
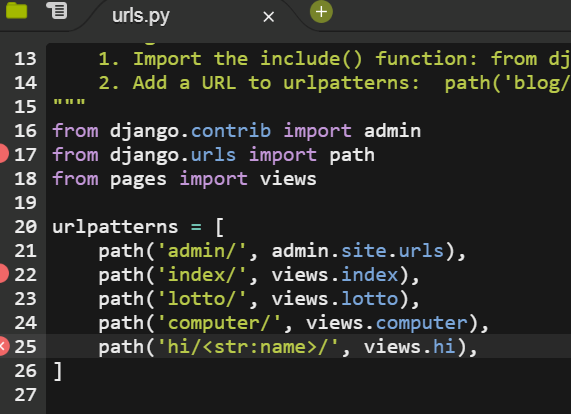
첫번째, url.py

path에 hi/<str:name>/ 을 추가한다.
딱 보니 문자열 받는 거 같은 느낌이 들기만 하면 된다.
`path('hi/<str:name>', views.hi)`를 하면 hi/뒤에 값을 변수로 받겠다는 설정이다.
즉, str로 무슨 값이 들어오든 name이라는 변수로 담아 놓겠다는 말이다.
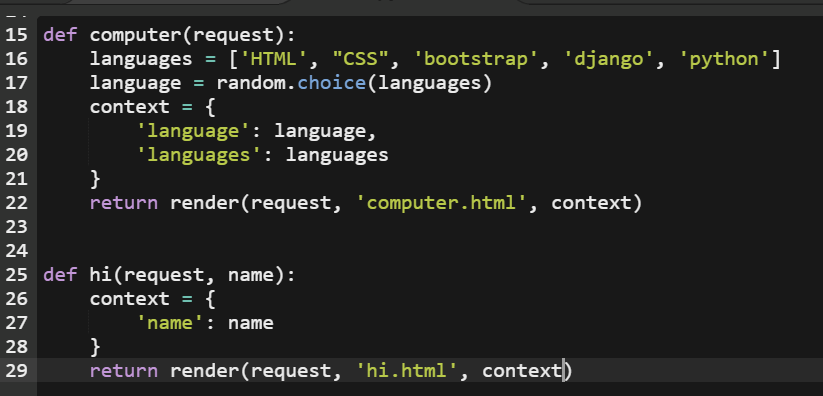
둘째, views.py

밑에 hi함수 추가하자. 지금까지 했던 것과 다르게, request옆에 name이 붙어있다.
함수 안에 변수쓰려면 request 뒤에 name을 적어서 인자를 받을 준비를 한다.
25번째 줄에 name을 26번째 줄의 context로 보내고 다시 그 밑에 29번째 줄의 context로 보내서 return 한다.
이때 중요한것은 url에서 보낸 name과 views에서 request 옆에 적은 name의 철자가 같아야 한다.
그리고 context 안에 있는 'name': name은
왼쪽 name은 html에서 {{ }} 안에 적은 문자와 같다고 할 수 있다.
오른쪽 name은 urls에서 받아온 name과 같은 거라고 할 수 있다.
반드시 key와 value값이 있는 딕셔너리 형태로 적어 줘야한다.
아래와 같이 context를 안적고 아래처럼 넣어줘도 된다. 하지만 그러면 길이가 매우 길어지므로 context를 넣자.
def hi(request, name):
return render(request, 'hi.html', { 'name': name })
즉, 이렇게 적어도 위의 context 적은 것과 같은 말이다.
만약 name값을 잘못적는다면, keyword argument Error가 뜬다.
def hi(request, nam):
return render(request, 'hi.html', { 'name': nam })
url에 적은 것과 같은 이름을 꼭적자.
variable routing으로 설정된 url과 함수에서 설정된 인자는 같아야 한다. name과 name.
request 바꾸기
다른것으로 바꿔도 된다. 하지만, request는 모든 장고 개발자들이 쓰고있는 convention이다. 바꾸지 말고 무조건 쓰자.
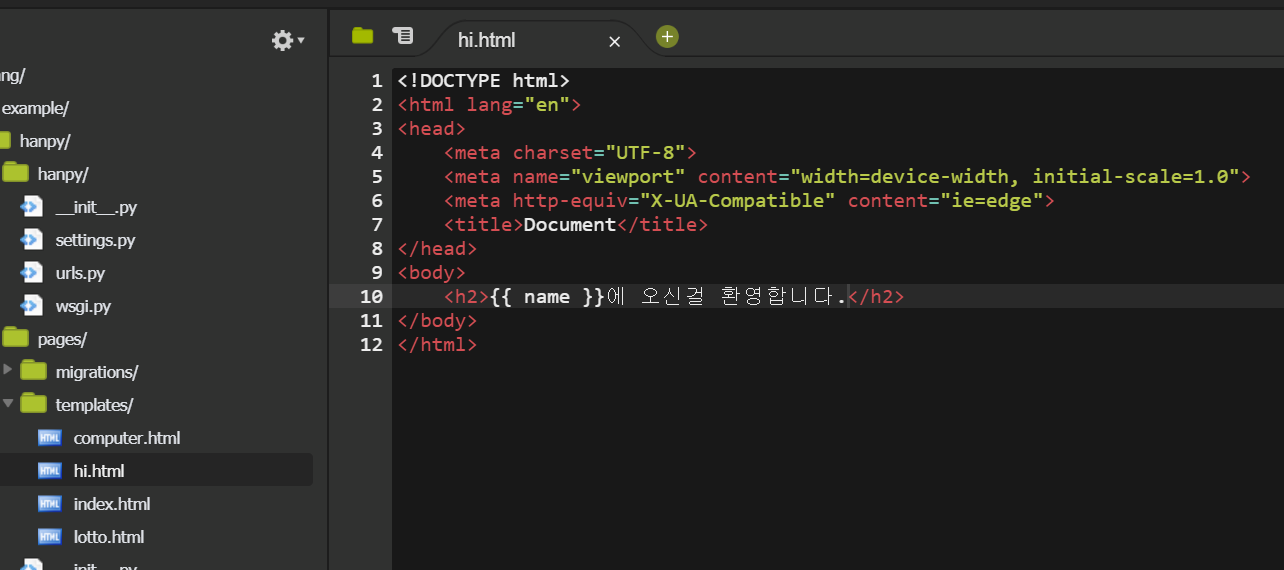
셋째 hi.html

templates 폴더 안에 hi.html 만들어서 위와 같이 작성한다.
(html 기본틀은 '!'친 후에 'tap'치면 된다.)
name을 받을 때는 중괄호 {{ }} 2개로 받으면 된다.
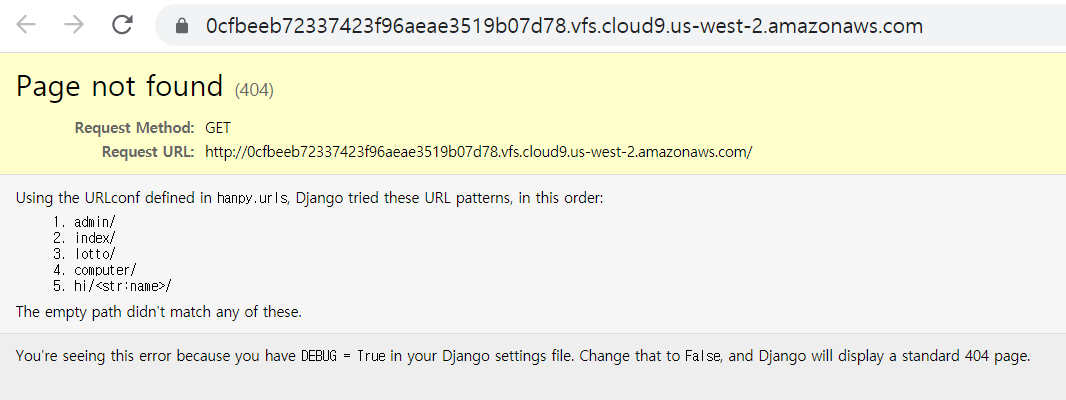
넷째, 서버 실행
python manage.py runserver 8080

위 화면이 서버 열면 생기는 모습이다. 사이트 주소 뒤에 '/hi/hanpy/'를 붙여 보겠다.

hi위에 hanpy라고 적은 내용이 화면에 떴다.
성공!
정리
url에서 name을 지정하고
view에서 함수 안에 쓰기 위한 인자로 name을 선언하고
html에서 활용하면 된다.
이러한 구조가 variable routing 이다.
string에 대해 알아봤다. 이제 int에 대해 알아보러 가자.
5-2. django_variable routing 기초(int)
5-1. django_variable routing 기초(str)에서 기본적인 설명이 자세히 적혀 있으니 확인하고 오자. 5-1에서는 문자열을 했다면 이번엔 숫자열에 대한 실습을 빠르게 한다. 무엇을 할건가? /add/4/8/ 을 추가하
han-py.tistory.com
'Web > Django' 카테고리의 다른 글
| 6-1. [DTL] django template language (0) | 2020.05.05 |
|---|---|
| 5-2. django_variable routing 기초(int) (0) | 2020.05.03 |
| 4. django_간단한 문법실습 (0) | 2020.04.30 |
| 3. django의 파일구조 (0) | 2020.04.28 |
| 2-2. django_python 함수이용하기 (0) | 2020.04.26 |
- Total
- Today
- Yesterday
- read_csv
- useHistory 안됨
- pandas
- django
- nodejs
- 자료구조
- useState
- 자연어처리
- Vue
- Queue
- error:0308010C:digital envelope routines::unsupported
- TensorFlow
- vuejs
- Python
- NextJS
- JavaScript
- login
- react
- UserCreationForm
- next.config.js
- Deque
- 클라우데라
- Express
- logout
- react autoFocus
- BFS
- typescript
- nextjs autoFocus
- DFS
- mongoDB
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
