티스토리 뷰
0. 들어가면서
우리는 지금까지 Vue의 기초와 자바스크립트 기초, Vue Cli에 대해 알아봤다. 이제 라우터에 대해 알아볼 것이다. 글을 읽는 대상은 초보자이기 때문에 쉬운 단어를 활용하여 실습 형식으로 이해가 되도록 적어보겠다.
지금까지 배운 Vue Cli에 대해 간단히 요약해 보겠다. Vue CLI의 핵심은 컴포넌트이다. 컴포넌트의 조합이 single page application조합을 만들어 나가는 것이다. 그리고 하나의 컴포넌트는 template script style이라는 3개의 구조로 이루어져 있다. 해당 컴포넌트를 쓰려면 컴포넌트를 만든 후에 App.vue의 <script>에서 1. import로 가져오고 2. 컴포넌트에 등록하고 3. template에서 사용하면 된다.
1. router
지금까지 Vue Cli에서는 새로고침이 나는 것 없이 클릭할 때마다 화면이 바뀌게 만들었다. 즉 URL은 동일하게 만든 것이다. 이러한 상황에서의 문제점은 홈페이지 내에서 특정한 화면을 친구에게 url을 보낼 수가 없게 된다. 따라서 router의 핵심은 요청하고 새로고침이 없이 URL을 바꾸는 것이다. 이것은 다른 말로 컴포넌트 랜더링이라고 하기도 하고 url과 컴포넌트를 맵핑한다고도 한다. 프로젝트를 만들고 시작해보자.
아래의 설치 과정에서 중요한 것은 router를 프로젝트 하기 전에 추가하는 것이다. 왜냐하면 App.vue 같은 것들이 초기화돼서 썼던 것들이 날아간다.
$ vue create router-practice
$ cd router-practice
$ vue add routerrouter를 설치하다 보면 Use History mode for router?라는 질문에서 y를 적어주면 된다. vue add router를 적는 장소는 라이브러리를 추가할 수 있는 package.json이 있는 위치에 넣어준다. 그러면 package.json에 추가적인 코드가 적힌다.
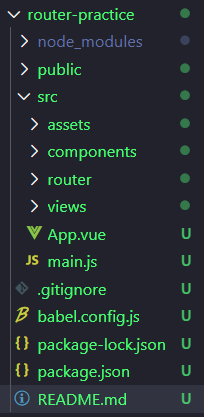
router를 설치한 이후에 바뀐 점을 살펴보자. 우전 아래와 같이 router라는 폴더와 vuews 폴더가 새롭게 생긴 것을 확인할 수 있다.

그리고 App.vue, index.js. About.vue, Home.vue가 조금씩 바뀐 것을 확인할 수 있다. 우선 Home.vue를 먼저 보자.
1.1 Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
}
}
</script>
import HelloWorld from '@/components/HelloWorld.vue'
위의 부분을 보면 @라는 것을 볼 수 있다. @의 위치는 src를 가리킨다고 보면 된다. @를 적으나.. 을 적으나 같은 뜻이다. 먼가 Vue Cli에서는 components 폴더 안에 있는 컴포넌트에 대한 추가를 App.vue에만 했는데, Home.vue에서도 컴포넌트 추가가 가능하다는 것을 알 수 있다. 나머지는 Vue Cli에서 배운 내용과 비슷하다.
1.2 index.js
index.js 내부의 코드를 보자.
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
import Home from '../views/Home.vue'
/// views폴더 안에 있는 컴포넌트 하나를 가져오는 것을 확인할 수 있다.
Vue.use(VueRouter)
/// 뷰가 뷰 라우터를 쓰겠다는 말이다.
const routes = [
{ path: '/', name: 'Home', component : Home},
]
/// routes로 변수 지정이 되어있다. 그리고 리스크 안에는 오브젝트가 key, value 형태로 들어가 있다. 좀 더 해석해 보면, '/'로 들어오면 component인 Home을 랜더 하고 Home이라 부르겠다는 말이다. about부분은 home 부분과는 다르게 적혀있는 것을 알 수 있다. 헷갈리니 Home부분처럼 about부분을 다 지우고 간단하게 바꿔주면 좋다.
router를 index.js에서의 사용법을 정리하면
- 컴포넌트를 import 한다.
- url과 mapping 시켜준다.
const router = new VueRouter({
mode: 'history'
})
/// 우리는 mode를 history라고 한 거다. 이게 클릭했을 때, 새로고침을 하지 않고 심지어 뒤로 가게 해도 새로고침을 하지 않는다. 그 이유는 우리 처음에 vue add router로 설치할 때 history 할 거냐고 물어봤었다. 그때 yes 해서 이렇게 생긴 거다. 무조건 yes 하도록 하자.
1.3 app.vue
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
위의 코드를 보면 기본적으로 template와 style로 이루어진 것을 알 수 있다. 그렇다면 하나씩 뜯어보자.
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
/// 서버를 킨 후에 개발자도구를 활용해서 보면 a tag로 나타나진다. 즉, router-link는 a tag로 내부적으로는 링크를 누르면 url을 보내고 컴포넌트를 받지만, 새로고침은 안되게 만들어 논 것이라 생각하면 된다.
+ 주의사항으로는 /를 장고에서는 뒤에 넣었지만 여기서는 앞쪽에 넣어준다.
<router-view/>
이것은 router-link를 누르면 <router-view/> 자리에다가 컴포넌트를 랜더링 해준다. 쉽게 말하면, 불러온 컴포넌트를 보이게 할 위치를 지정하는 곳이라고 생각하면 된다.
1.4 router 흐름 정리
- 사용자가 화면에서 router-link를 클릭한다. (Home을 클릭했다고 가정하자)
- 내부적으로 App.vue의 <router-link to="/">Home</router-link> 코드에서 /으로 보낸다.
- index.js의 const routes에서 보낸 /을 받아서 리스트 안에 있는 /를 캐치한다.
- 컴포넌트를 랜더하기 위해 component: Home에 있는 Home.vue로 간다. 그리고 Home.vue에 추가 랜더링할 컴포넌트가 있다면 랜더링한 이후에 자신이 랜더링 된다.
- 마지막으로 App.vue의 <router-view/>에서 보여진다. (= 컴포넌트가 랜더된다. )
2. views 폴더와 components 폴더
우리가 새롭게 생긴 폴더로 views폴더와 components 폴더를 확인했다. 이제부터 views폴더에 들어가는 컴포넌트와 components 폴더에 들어가는 컴포넌트의 차이를 확인해 보자.
views 폴더에 들어가는 컴포넌트는 router-link에 맵핑되는 것들만 들어간다. 즉, url로 지정될 컴포넌트들이 들어가는 것이다. 그외의 컴포넌트들은 components 폴더로 들어간다.
여기서 주의할 점은 구조화를 위해 폴더를 나눠서 컴포넌트를 관리하는 것이지 뒤죽박죽으로 넣어도 import만 잘한다면 웹사이트는 잘 돌아간다는 점을 인지하자. 우리가 Vue를 하는 이유가 구조화를 하여 복잡한 사이트도 보기 쉽게 만들기 위함임을 다시 인지하자.
흐름을 정리해보면 views에 있는 컴포넌트들은, router/index.js로 가서 import되어서 사용되어진다. 왜냐하면 url은 index.js가 담당을 하기 때문이다. router를 사용하려면, components폴더에 컴포넌트를 만들고 index.js에 추가하고, App.vue에 가서 router-link를 추가해 주면 되기 때문이다.
3. Vue variable routing 사용해보기
url이 있다면 variable routing도 사용 할 수 있어야한다. views폴더 안에 Hello.vue 파일을 하나 만들자. 그리고 index.js와 App.vue를 아래와 같이 수정해주면 된다.
views/Hellow.vue
<template>
<div>
<h1>Hello, {{ name }}</h1>
</div>
</template>
<script>
export default {
name: 'Hello',
data: function() {
return {
name : this.$route.params.name,
}
}
}
</script>
<style>
</style>
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
import Hello from '../views/Hello.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/hello/:name',
name: 'Hello',
component: Hello
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
import를 하고 path를 만들어 줬다.
App.vue
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/hello">Hello</router-link>
</div>
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
router-link를 만들어 줬다.
결과창을 보면 아래와 같다.

'Web > Vue.js' 카테고리의 다른 글
| Vue 배포 기초 (0) | 2020.12.15 |
|---|---|
| Vue_babel.config.js (0) | 2020.12.09 |
| Vue CLI 기초 정리 (0) | 2020.12.08 |
| [Vue.js] 5. computed 기초 정리 (0) | 2020.12.07 |
| [Vue.js] 4. scrollmonitor(무한스크롤) 적용하기 (0) | 2020.12.05 |
- Total
- Today
- Yesterday
- next.config.js
- JavaScript
- useState
- Deque
- TensorFlow
- vuejs
- read_csv
- react
- typescript
- BFS
- useHistory 안됨
- DFS
- pandas
- react autoFocus
- Queue
- nextjs autoFocus
- logout
- Python
- UserCreationForm
- nodejs
- error:0308010C:digital envelope routines::unsupported
- 자연어처리
- NextJS
- login
- 클라우데라
- mongoDB
- 자료구조
- Express
- django
- Vue
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
