티스토리 뷰
0. 들어가면서
Django rest framework_1, 2를 보고 오는 것을 추천하다. 이제 앞에서 포스트맨으로 확인을 했으니 check의 Create에 없는 User를 완성하기 위해 accounts 부분을 건드려 보자.
1. 주의사항
아래의 로직과정에서 crsf오류가 발생한다면 아래의 링크를 타고가서 postman에서 추가를 해주자.
2. 코드작성
2.1. 로그인
$ pip install django-rest-auth django-allauth
# 설치 이후엔 설치한 것들 저장
$ pip freeze > requirements.txtdjango-rest-auth : 로그인과 로그아웃
django-allauth : 회원가입을 해준다.
즉, 로그인과 로그아웃만 하려면 django-rest-auth 하나만 설치하고 회원가입을 직접 만들면 되고, 둘다 하려면 django-rest-auth django-allauth을 둘다 설치하면 된다.
구글) django rest auth
django-rest-auth.readthedocs.io/en/latest/installation.html
Installation — django-rest-auth 0.9.5 documentation
Using django-allauth, django-rest-auth provides helpful class for creating social media authentication view. Note Points 1 and 2 are related to django-allauth configuration, so if you have already configured social authentication, then please go to step 3.
django-rest-auth.readthedocs.io
settings.py에 앱등록 해야겠다.
위의 문서를 보면

추가하라는 것들을 추가해 주자.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# DRF
'rest_framework',
'rest_framework.authtoken',
# rest_auth
'rest_auth',
# Mt Apps
'accounts',
'checks',
]'rest_framework.authtoken'와 'rest_auth'을 추가한것이다.
그리고 위의 페이지만 보기에는 너무 모자라다.
www.django-rest-framework.org/api-guide/authentication/#tokenauthentication
Authentication - Django REST framework
www.django-rest-framework.org
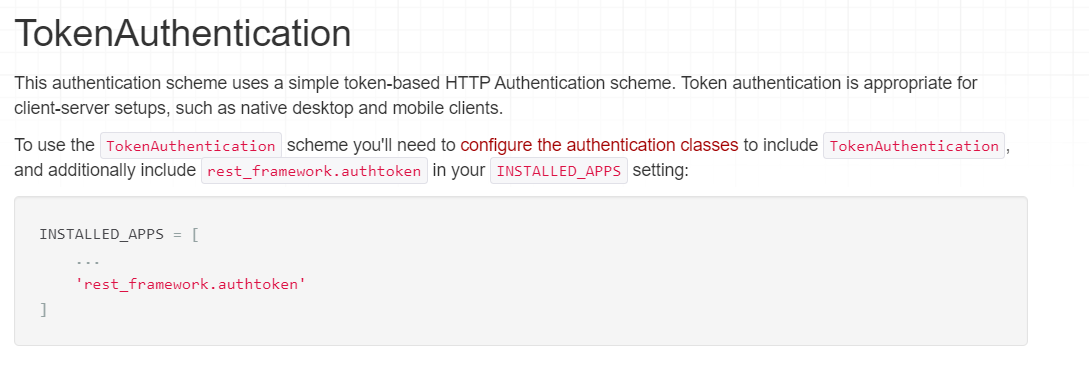
공식홈페이지 들어가서 보면 authentication을 봐야하는데 그중 tokenauthentication을 보자.

이렇게 적으라고 적혀있어서 쓰는것을 알 수있다.

settings.py에 넣어야지 drf가 할 수 있다는 말이것 같다. 넣어주자.
# 가장 아랫줄
# DRF auth settings
REST_FRAMEWORK = {
'DEFAULT_AUTHENTICATION_CLASSES': [
'rest_framework.authentication.TokenAuthentication',
]
}그러면 이제부턴 Token 인증방식만 쓰게 된다.
urls.py

from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('checks/', include('checks.urls'))
path('rest-auth/', include('rest_auth.urls'))
]
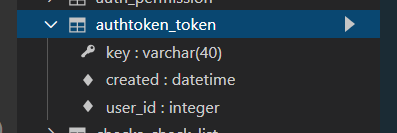
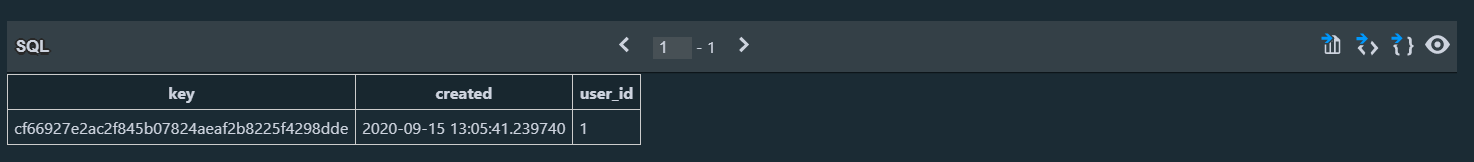
rest_auth는 싸이트 열어보면, app처럼 생겨했다. 그리고 그안에 urls.py가 있고 작동을 한다. 이때 중요한거는 rest-auth는 app이라 그자체적으로 모델이 있고 migration 파일도 자체적으로 가지고 있을 것이다. 따라서 추가적으로 python manage.py migrate 를 진행해야한다. 그리고 db.sqlite3을 마우스 오른쪽 버튼 누르고 open database를 누르면 table을 볼 수 있다.

보니 토큰으로 key랑 user_id가 들어감을 알 수 있다.
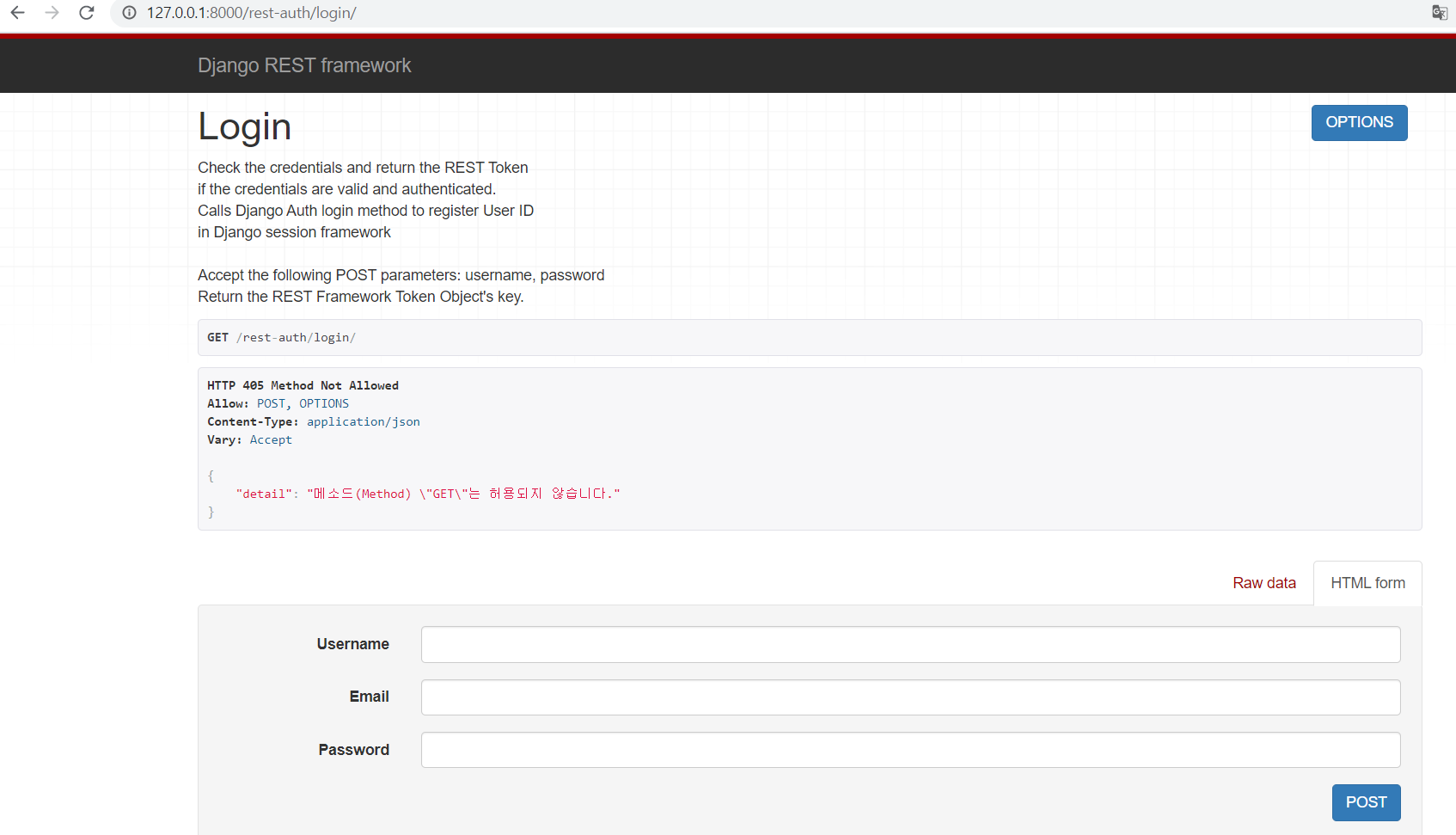
먼지 모르겠으니 접속해보자. 서버를 켜고 들어가서 url을 아래와 같이 치면 아래처럼 나온다.

우리가 여기서 볼건 login과 logout 보자.
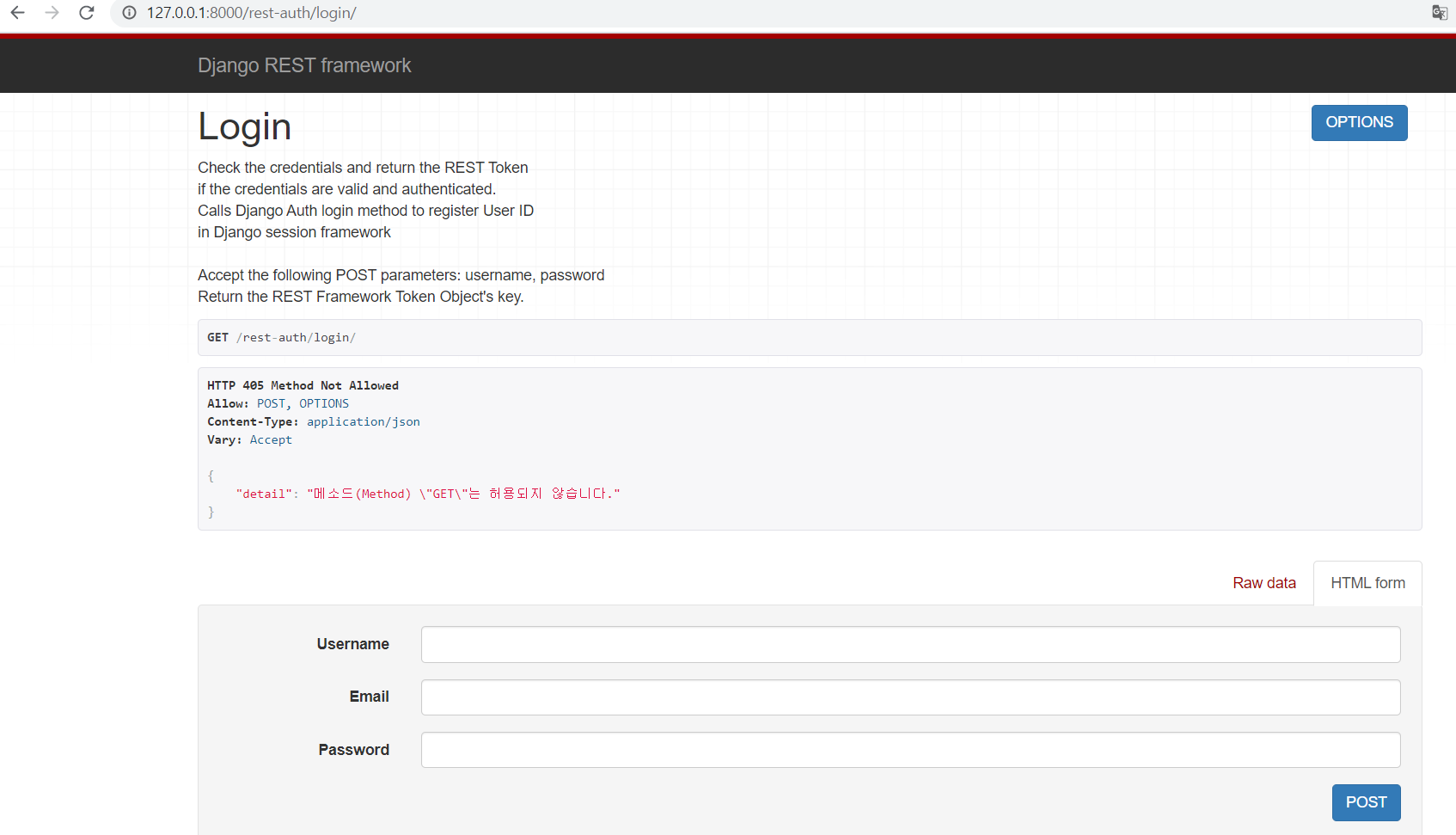
url을 바꿔서 login으로 들어가면

이런 식으로 들어가진다. 아래 창에 정보를 넣고 싶은데 일단 아이디가 없다. superuser 만들어야겠네.
$ python manage.py createsuperuser
사용자 이름: admin
이메일 주소:
Password:
Password (again):
비밀번호가 너무 짧습니다. 최소 8 문자를 포함해야 합니다.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.
super user를 만든 후에 아래의 그림처럼 오른쪽 화살표를 눌러보자

그러면 아래의 그림과 같이 user가 하나 생성된 것을 알 수 있다.

이제 포스프맨으로 send 해보자.

보내지긴 하는구나!라는 것을 확인할 수있다.
그러면 key, value에 무엇을 넣어야 하는지는 아래그림에서 힌트를 줬다.

username과 Email, password를 넣으면 되겠구나!! 라는것을 알수있다. 만약 Email같은 것은 우리가 모델에 넣지 않았는데도 표시된다면 그냥 무시하면 된다. 그렇다면 포스트맨으로 이제 보내보자

Body에서 form-data를 눌러서 그 안에 넣어야 한다. 이때, 초기값이 Params인데 아무생각없이 Params에 값을 넣지말고 Body에 넣어줘야한다. 그러면 아래 처럼 key라고 무언가를 띡 하나 보내준다.
front에 만약 JSON으로 주고 받는다면 아래처럼 JSON으로 결과를 볼 수도 있다.

비쥬얼스튜디오 들어가서 key값을 아래와 같이 확인해보면 같다는걸 알 수 있다.


위의 테이블이 토큰이 누군지 판별해 줄 것이다.
사실 로그인 성공은 토큰값을 하나 주는게 끝이다.
로그인 끝.
2.2. 회원가입(SignUp)
참고자료부터 확인해보자.
django-rest-auth.readthedocs.io/en/latest/installation.html#registration-optional
Installation — django-rest-auth 0.9.5 documentation
Using django-allauth, django-rest-auth provides helpful class for creating social media authentication view. Note Points 1 and 2 are related to django-allauth configuration, so if you have already configured social authentication, then please go to step 3.
django-rest-auth.readthedocs.io

설치 할 것이 많네. 하라는데로 해주면 되겠다.
settings.py에 app 추가부터 하자
'django.contrib.sites', 'allauth', 'allauth.account', 'rest_auth.registration',를 추가하면 되겠네.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites', # regisetration
# DRF
'rest_framework',
'rest_framework.authtoken',
# rest_auth + allauth
'rest_auth',
'allauth',
'allauth.account',
'rest_auth.registration',
# Mt Apps
'accounts',
'checks',
]
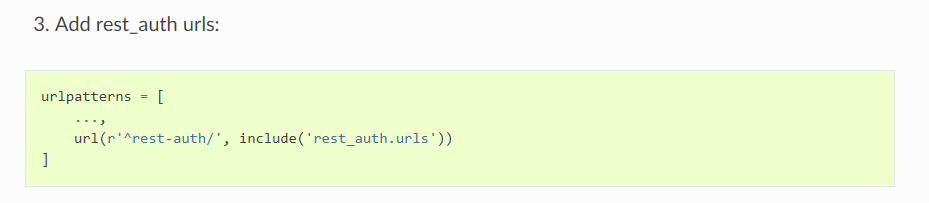
url부분 보니 registration은 별도 관리해야하나보다.
url(r'^rest-auth/registration/', include('rest_auth.registration.urls')) 추가하자.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('checks/', include('checks.urls')),
# rest-auth
path('rest-auth/', include('rest_auth.urls')),
path('rest-auth/signup/', include('rest_auth.registration.urls')),
]
보기 편하게 url부분을 registration이 아닌 signup으로 바꿨다.
settings.py에서 'SITE_ID = 1' 를 추가해준다.
#django sites app setting
SITE_ID = 1
서버를 켜보면 등록한 앱들 중에 migrate 할 친구들이 있다고 뜬다. 따라서 make manage.py migrations를 등록하자.

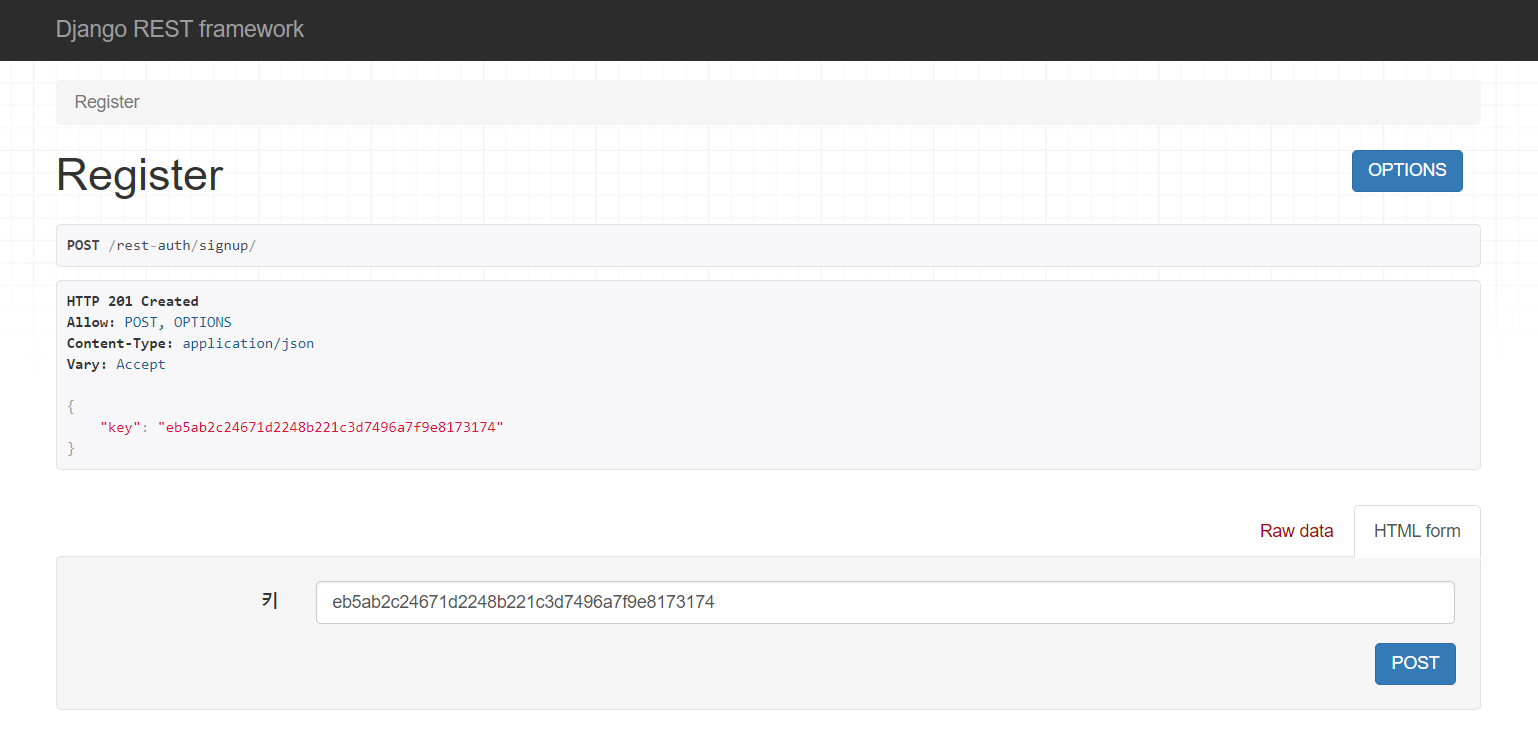
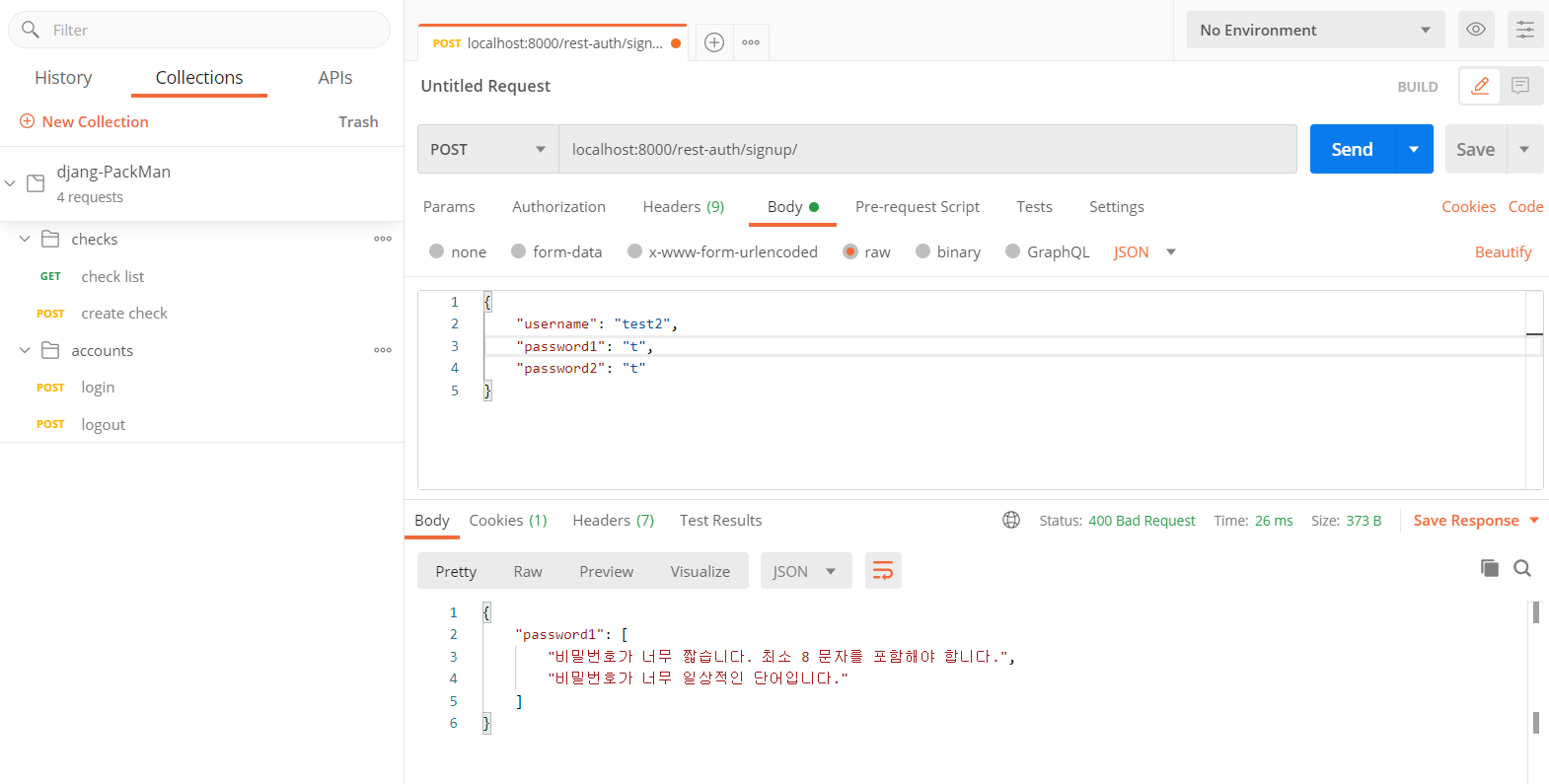
위 그림을 보면 Email은 모델 등록을 안했으니 안 적어도 된다. 위와 같이 한번 만들어 보자. 그 결과는 아래와 같다.

가입 된거 같다. 추가적으로 key로 빨간색으로 토큰 발급해준다는걸 표시하고 있다. 일단 서버에 저장 됐는지 확인해보자.


하나가 추가 된 것을 알 수 있다.
여기서 중요한것은 토큰을 발급해준다는것은 로그인까지 된다는 말이다. 로그아웃은 토큰 삭제다.
sqlite에서 authtoken_token을 보면 발급이 되어있는 것을 확인 할 수있다.
서버 켜고 한번 시도해보자.


키가 나오는 것은 로그인 관련이다. accounts_user를 보면 아래와 같다.

authtoken_token도 확인해보면 아래 처럼 추가가 되어있다.

2.3. 로그아웃
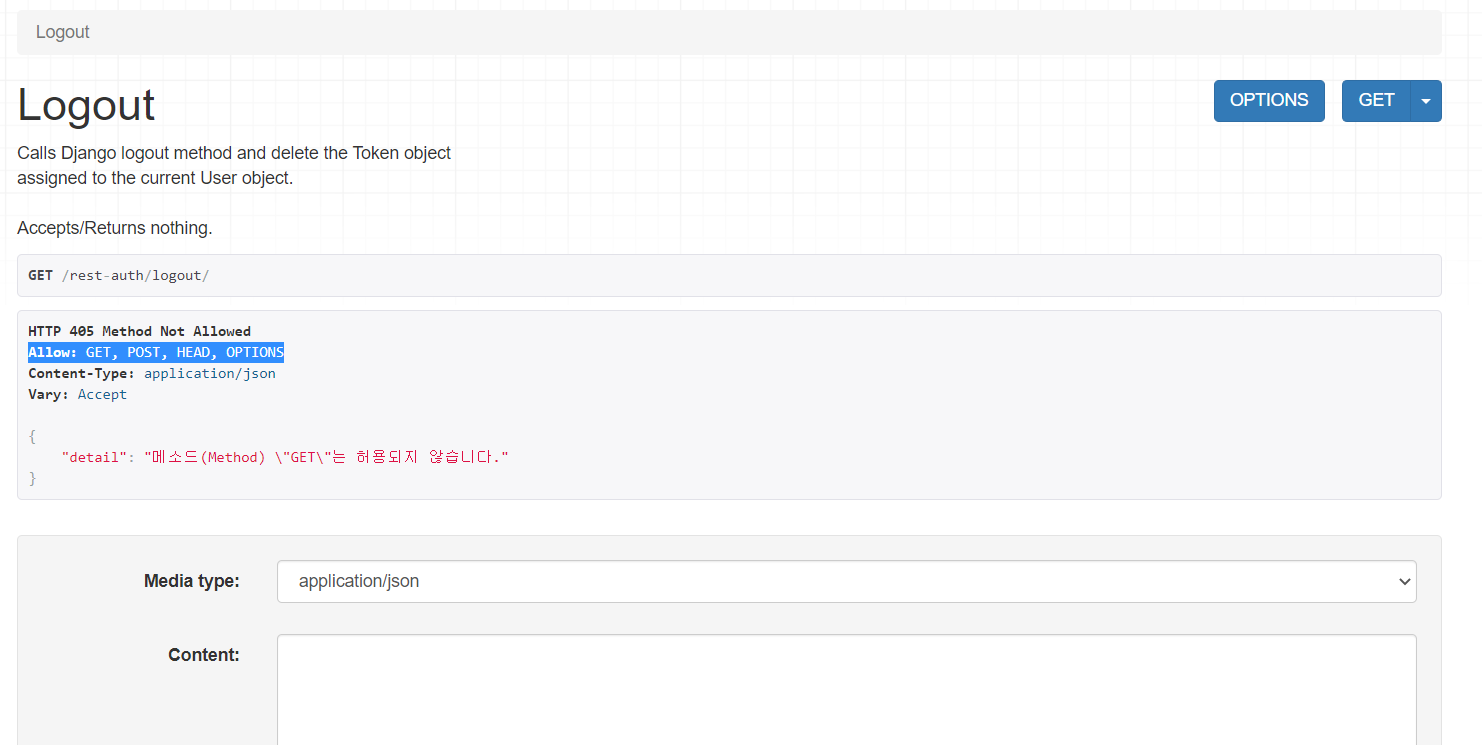
url 부터 들어가보자.

Allow를 보면 뭐 허용하는지에 대해 알 수 있다. GET, POST, HEAD, OPTIONS가 허용되는구나
Django rest framework_4. create_check에 user 추가하기. 에서 게시물 추가 시 로그인된 유저를 넣는 법을 알아보자.
'Web > Django' 카테고리의 다른 글
| Django(로그인 회원가입)에 JWT구현하기(토큰기반인증) (1) | 2020.10.11 |
|---|---|
| Django애러_Cannot assign "<django.contrib.auth.models.AnonymousUser object at 0x000001F581A1E710>" (0) | 2020.09.17 |
| Django rest framework_2. 포스트맨(POSTMAN) 시작하기 (0) | 2020.09.15 |
| Django rest framework_1. 프로젝트시작하기(서버) (0) | 2020.09.15 |
| [Django] 사용자인증관리 총 정리 코드 (0) | 2020.08.31 |
- Total
- Today
- Yesterday
- react
- typescript
- django
- BFS
- Queue
- Python
- JavaScript
- error:0308010C:digital envelope routines::unsupported
- logout
- useState
- vuejs
- TensorFlow
- react autoFocus
- next.config.js
- mongoDB
- nextjs autoFocus
- UserCreationForm
- pandas
- 자료구조
- Express
- login
- NextJS
- 자연어처리
- Vue
- useHistory 안됨
- read_csv
- 클라우데라
- DFS
- Deque
- nodejs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
