티스토리 뷰
들어가기전에 react는 뷰js나 앵귤러가 프레임워크인 점과 다르게 react는 라이브러리다. 따라서 자유도가 높다는 점을 진지하고 진행하자.
JSX를 사용이유는 여기를 눌러서 확인하고 오자.
JSX란, 문자도 HTML도 아닌 JavaScript의 확장 문법이다.
변수선언방법은 아래와 같다.
const element = <h1>Hello, world!</h1>
위의 생겨먹은것을 보면 전반적으로 const로 변수를 선언하니 javascropt같은 냄새가 난다. 그러나 뒤의 h1 태그들을 보면, HTML인것 같다. 즉, 위의 태그 문법은 문자열도 아니고 HTML도 아니다. 바로 JSX이다. JSX는 JavaScript의 모든 기능이 포함되어있다고 볼 수 있다.
이전 글에서 sandbox에서 react에대한 기초를 알아 봤다. 물론 react-create-app으로 시작해도 되지만, 지금 적는 내용들을 모른다면, 언젠가 다시 되돌아와서 공부해야하므로 지금 10분만 투자해서 쭉 확인을 하도록 하자.
일단 기본적으로 jsx를 sandbox에 넣으려면 babel이 필요하다.
Complier(컴파일러) : 언어 해석기, 특정 언어를 다른 프로그래밍 언어로 옮기는 프로그램
babel : Javascript Complier
즉, jsx라는 표기를 리액트가 아닌 자바스크립트도 이해가능한 자바스크립트로 바꾸기 위해 바벨이 필요한 것이다. 바발을 넣는 방법은 여러가지 이지만, 설치말고 CDN을 사용한다.(한줄 코드 추가해서 사용하기)
https://babeljs.io/docs/en/babel-standalone
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io

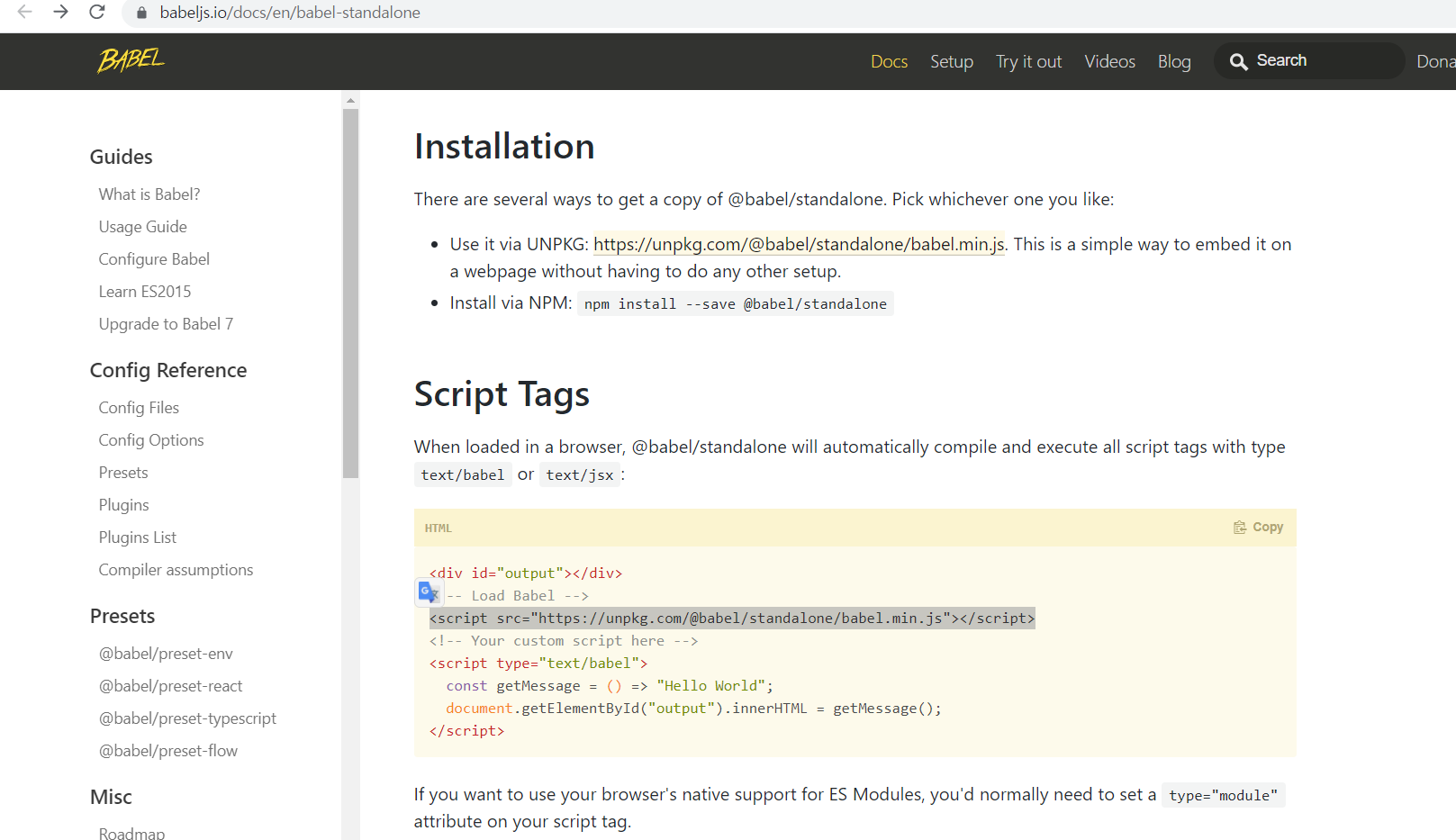
위의 이미지를 보면 script tags에 있는 코드 한줄을 추가해 줄것이다.
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
주의할 점은 자바스크립트의 스크립트와 바벨이 읽을 스크립트가 다르다 따라서 type 지정을 text/babel로 해주면, 컴파일 되고 jsx 를 사용하게 할 수 있게 해준다. 그래서 추가한 전체 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<body>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<div id="root"></div>
<script type="text/babel">
const rootElement = document.getElementById("root");
const element = <h1 className="title">Hello, hanpy!</h1>;
ReactDOM.render(element, rootElement);
</script>
</body>
</html>
script가 3줄이 보이는데, 위의 2줄은 앞에서 했던 리액트 추가 코드이고, 마지막이 babel이다. 그리고 type도 변경해 준것을 확인 할 수 있다. 위의 코드가 이해 안된다면 여기를 누르자. 추가적으로 className으로 h1태그 내부에 적혀있는 것은 class를 적어줄때는 JSX에서는 className이라고 적는다고 암기하자.
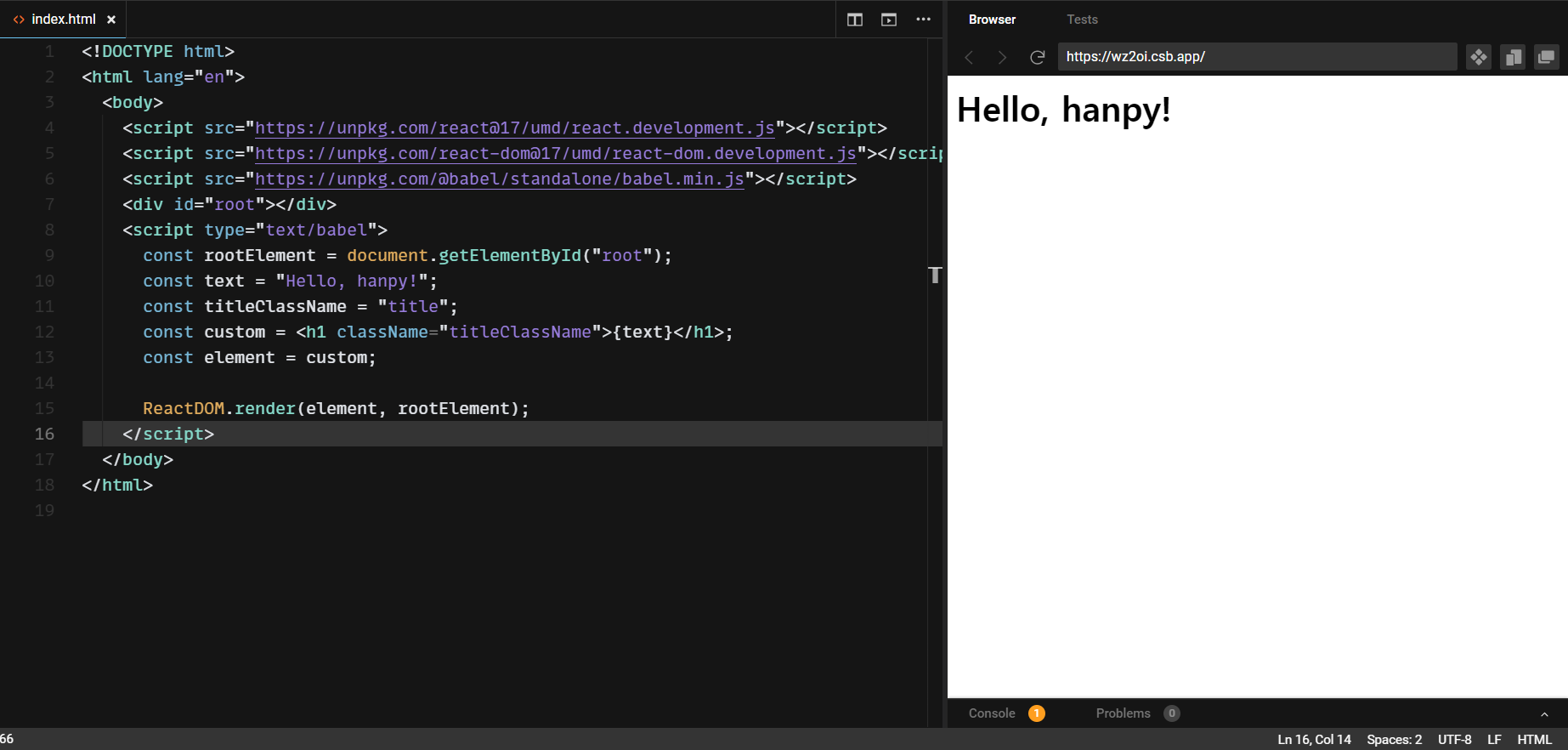
JSX는 변수 주입도 가능하다. 위의 <script> 부분을 아래와 같이 변경해도 된다.
<script type="text/babel">
const rootElement = document.getElementById("root");
const text = "Hello, hanpy!";
const titleClassName = "title";
const custom = <h1 className="titleClassName">{text}</h1>;
const element = custom;
ReactDOM.render(element, rootElement);
</script>
코드를 풀어보면 ReactDOM.render를 통해 element를 rootElement에 넣어준다. 그러면 element의 h1태그가 root에 표시가 된다. jsx는 기본적으로 변수를 주입해 주는 것도 가능하다.
const custom = <h1 className="titleClassName">{text}</h1>;
위의 코드를 보면 {} 중괄호 를 활용해서 태크 내부에 text 변수를 넣어줄 수 있고, className에 들어갈 내용도 ""내부에 변수를 넣어주면 된다. 결과는 아래와 같다.

jsx의 생김새와 변수지정 후 대입 방법에 대해 알아보았다. 리액트에 기초에 대해 조금더 알아가 보자.
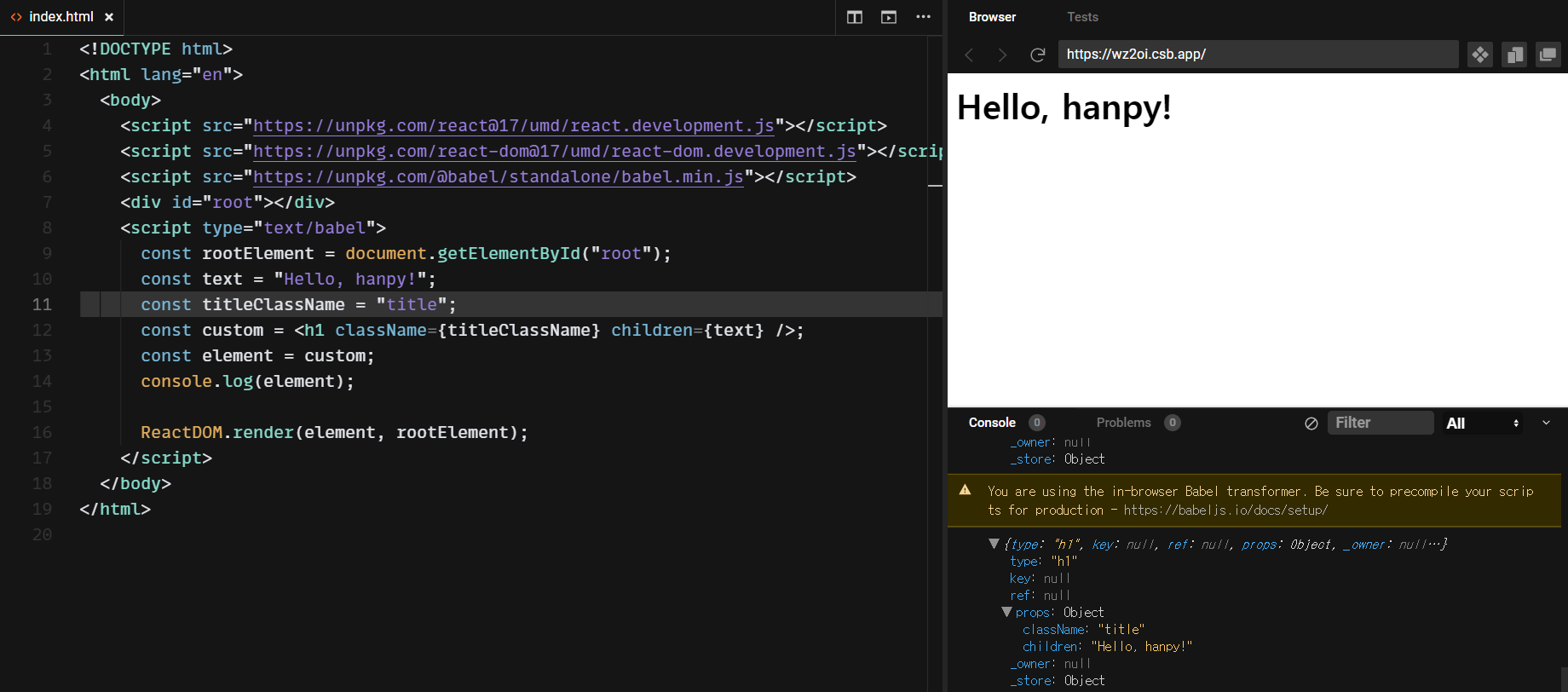
우리는 이전에 prop를 console로 찍어봤다. 화면에 children을 활용해서 화면에 텍스트를 띄워봤다. 그러면 h1 태그에 children을 넣으면 어떻게 될까? 바로 해보자.
<script type="text/babel">
const rootElement = document.getElementById("root");
const text = "Hello, hanpy!";
const titleClassName = "title";
const custom = <h1 className={titleClassName} children={text} />;
const element = custom;
ReactDOM.render(element, rootElement);
</script>

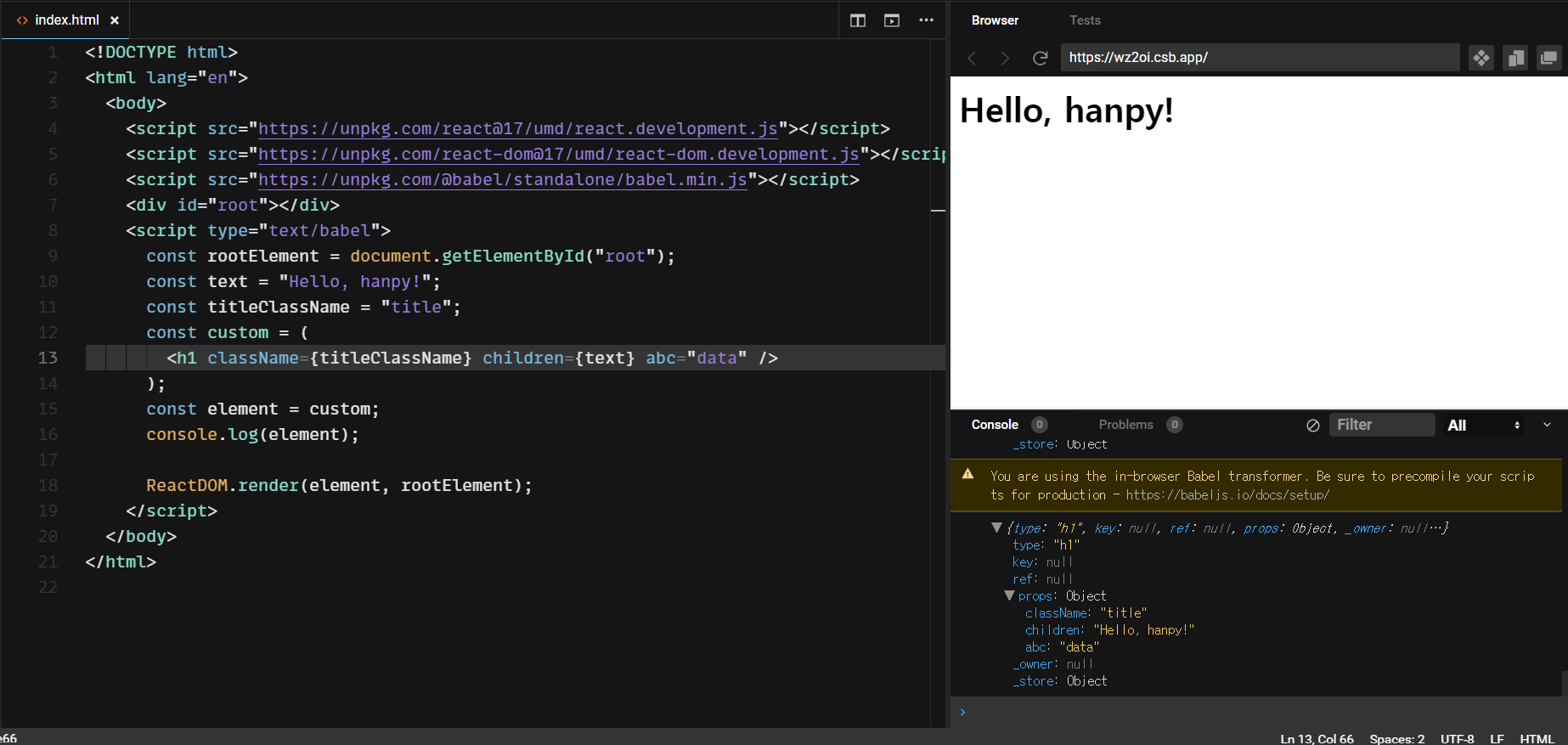
역시나 children부분에 넣은 값들이 화면에 출력되는 것을 알 수 있다. 그렇다면 조금 더 담아보자.

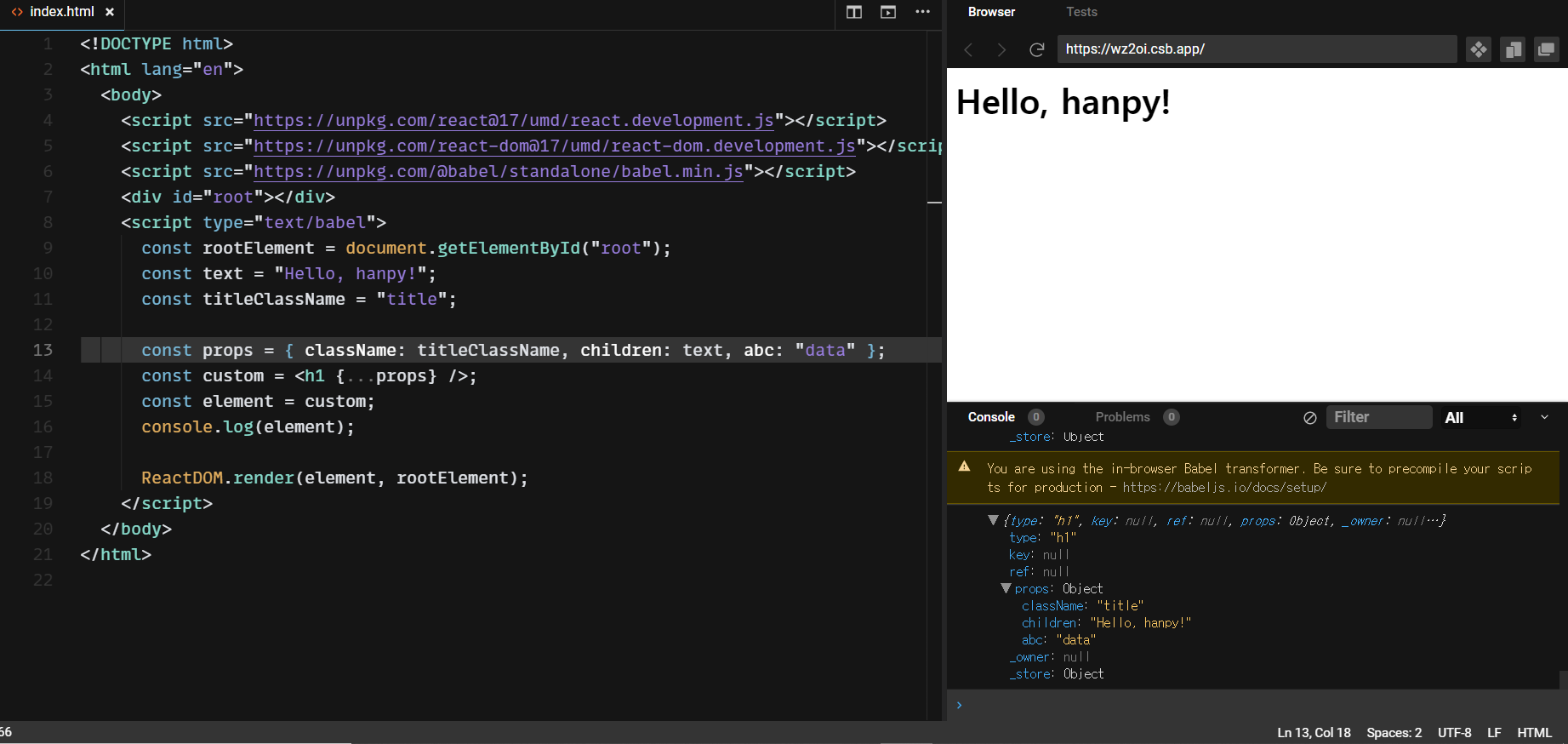
위의 코드에서 추가한 부분은 h1 태그에 abc="data"라는 문자를 추가했다. 콘솔을 확인해 보니 추가한 값들이 들어가 있는 것을 확인 할 수 있다. 여기서 알아야 할 것은, tag에 값을 넣어서 정보를 전달 할 수 있겠구나!!이다. 물론 className은 class값이 되는 거고, children은 화면에 출력되는 것임을 앞에서 알아보았다.
먼가 위의 값들을 변수로 합쳐서 보내고 싶다는 생각이 든다. 바로 코드를 적어보자.

위의 코드를 보면 우리는 props라는 변수에 넣어서 h1태그에 {...props}를 적은 것을 알 수 있다. 이때 ...의 의미는 전부다 들어가라는 의미이다. 참 단순하고 쉽다. 헷갈리는 분들은 위에 변경된 부분을 위주로 확인해 보면 된다. ... 의 의미는 객체를 분해해서 다 넣어준다. 이것을 스프레드(spread)라고 한다.
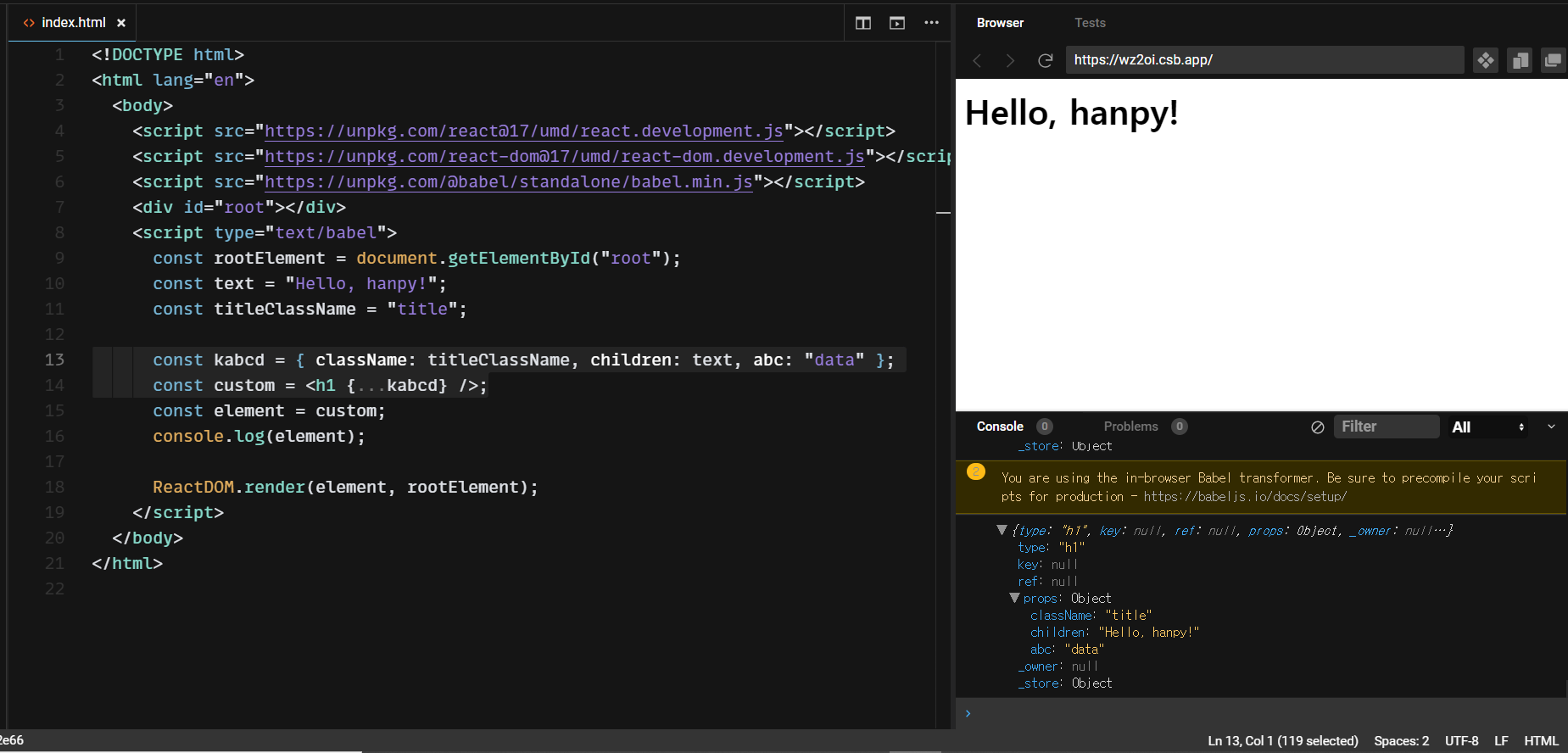
그렇다면 여기서 궁금한것은 props가 콘솔에 찍히는데, props라는 변수를 다르게 적는다면 어떻게 될지 확인해 보자.

여기서 포인트는 props라는 변수를 kabcd라는 임의의 값으로 변경해서 h1태그에 넣어줬다. 그런데 그러한 변수에 상관없이 props로 들어가서 element로 전달되는 것을 확인 할 수 있다. 추후 데이터 받을 때, 우리는 props로만 받아주면 되겠구나!!!!! 정도만 이해하고 넘어가자. 앞으로 계속 반복해서 할 예정이다.

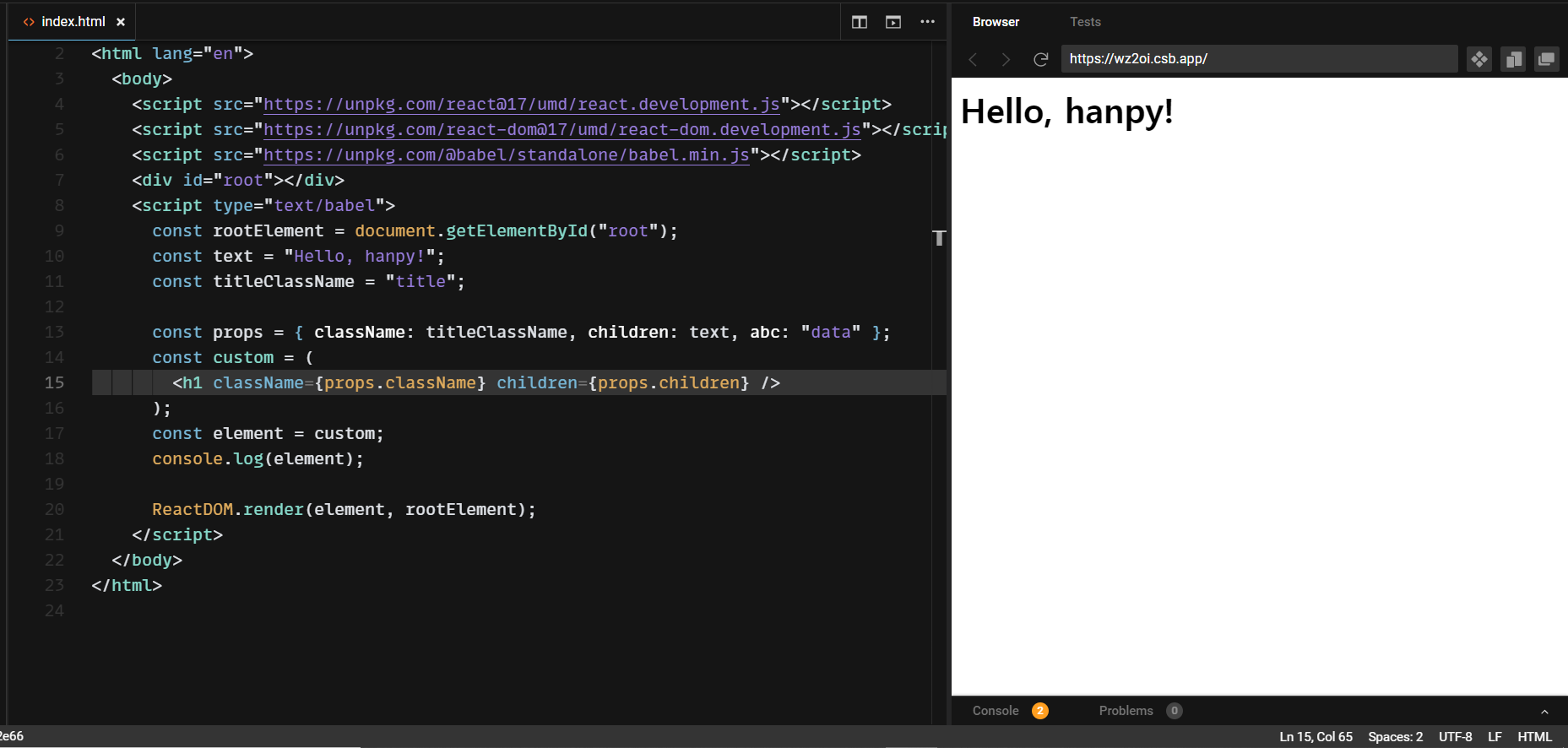
props의 내부에 있는 값들을 하나씩 불러오는 방법은 위와 같다. 간단히 {props.abc}와 같은 값들을 적어주면 내부값을 하나씩 가져오기가 가능하다.
위에서 실습으로 한 내용들을 복습해 보자. 위의 내용을 중심으로 보고 아래의 내용은 그렇구나!! 하고 스윽 넘어가자.
표현식 넣기
const name = 'hanpy'
const element = <h1>Hello, {name}</h1>;
ReactDOM.render(
element,
document.getElementById('root')
)
- const element = <h1>Hello, {name}</h1>;
- name이라는 변수를 선언한 후에 중괄호로 감싸 JSX 안에 사용하였다.
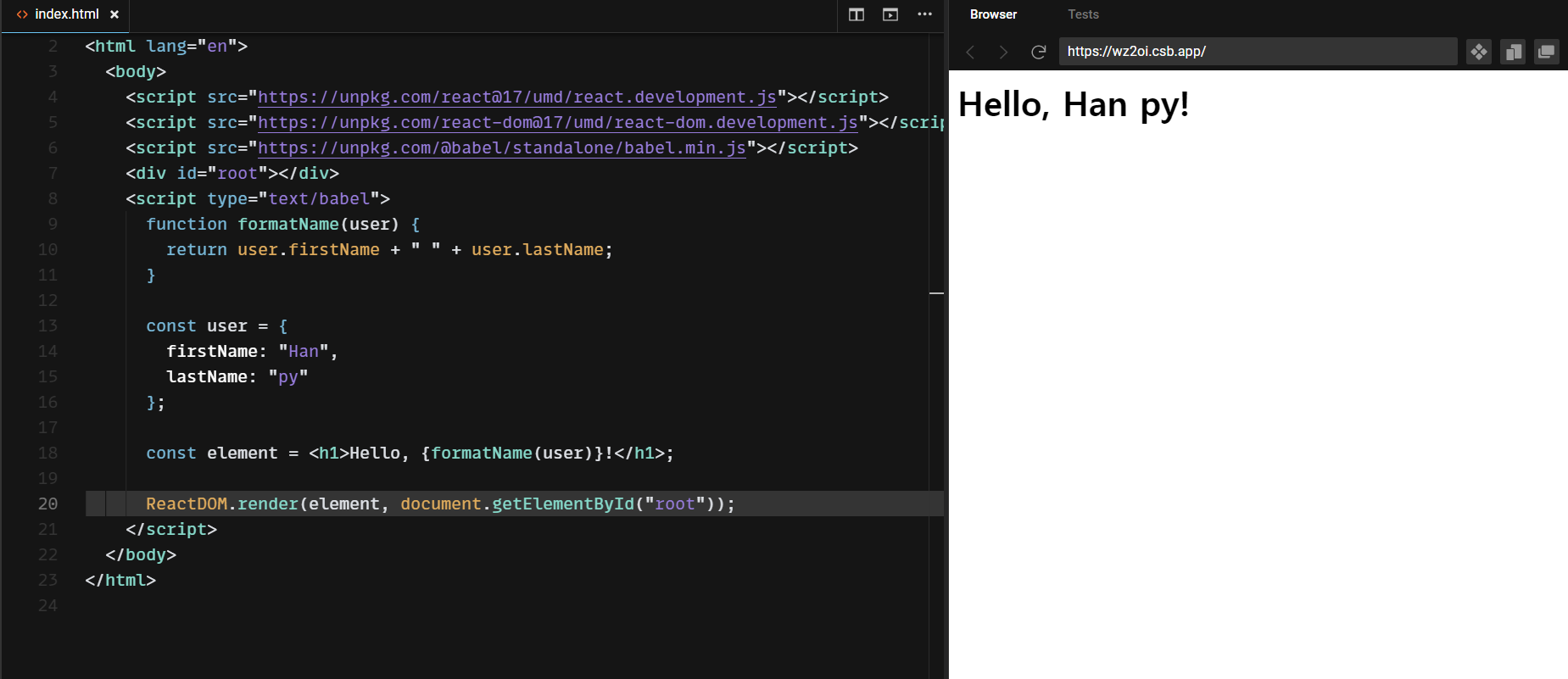
함수를 만들어서 조금 더 JSX에 대해 알아보자.
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Han',
lastName: 'py'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
);
ReactDOM.render(
element,
document.getElementById('root')
);
- 위의 코드를 확인 하는 순서는, ReactDOM.render 에서 element를 확인한다. 그리고 element 내부의 함수를 보면서 코드를 읽어 나가면 된다.
- {}중괄호 안에는 2+2, user.firstName, formatNave(user)등 모두 사용가능함을 알 수 있다.
결과는 아래와 같다.

JSX는 if나 for를 사용해서 변수에 할당하고, 인자를 받고, 함수를 반환 할 수 있다.
function getGreeting(user) {
if (user) {
return <h1>Hello, {formatName(user)}!</h1>;
}
return <h1>Hello, Stranger.</h1>;
}
JSX의 속성정의
""를 이용한 문자열 리터널 정의
const element = <div tabIndex="0"></div>;
{}를 사용해서 JS의 표현을 속성을 넣기 가능
const element = <img src={user.avatarUrl}></img>;+ ""와 {}를 동시에 사용할 수 없다. ""는 문자열 값에 사용하고 중괄호는 표현식에 사용한다. 두가지 동시에 사용은 불가능하다.
+ JSX는 HTML이라기 보단 JavaScript에 가깝기 때문에, React DOM은 HTML 속성이름 대신 camelCase를 사용한다.
JSX의 자식
태그가 비어있다면 XML 처럼 />를 이용해서 닫아준다. 방법은 아래와 같다
| <h1></h1> | => | <h1 /> |
// ex
const element = <img src={user.avatarUrl} />;
객체 표현
babel은 React.createElement() 호출로 JSX를 컴파일한다.
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);위의 2개의 예시는 같은거다. 그리고 생성한 객체는 다음과 같다.
// Note: this structure is simplified
const element = {
type: 'h1',
props: {
className: 'greeting',
children: 'Hello, world!'
}
};위와 같은 객체를 React element라고 한다. 리액트는 이러한 객체를 읽고 DOM을 구성하고 유지하는데 사용한다.
지금까지 하나의 태그를 가지고 놀았다. 이제 여러개의 태그를 react에서 사용하는 것들을 알아보자.
'Web > React' 카테고리의 다른 글
| [react web] 시작 후 파일 정리 (0) | 2021.11.04 |
|---|---|
| [react web] 시작하기 (0) | 2021.11.01 |
| [React] 시작하기 (javaScript) (0) | 2021.08.30 |
| [React]이벤트 처리하기 (0) | 2020.07.20 |
| [React]State and Lifecycle (0) | 2020.07.15 |
- Total
- Today
- Yesterday
- error:0308010C:digital envelope routines::unsupported
- typescript
- useHistory 안됨
- react
- read_csv
- BFS
- TensorFlow
- logout
- pandas
- Vue
- Queue
- 자연어처리
- nodejs
- 자료구조
- NextJS
- 클라우데라
- react autoFocus
- JavaScript
- vuejs
- mongoDB
- login
- nextjs autoFocus
- Deque
- UserCreationForm
- Python
- DFS
- django
- Express
- next.config.js
- useState
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
