티스토리 뷰
0. 들어가면서
지금까지 우리는 CRUD, 로그인 회원가입, 좋아요기능, follow기능까지 공부를 했다. 이러한 것들이 구현 된 환경에서 진행한다고 가정을 하고 글을 적겠다.
프로필 이미지를 활용할 수 있게 지원해주는 서비스가 있다. 구글에 GRAVATAR 검색하자
Gravatar - 전세계적으로 인정된 아바타
Introducing Gravatar ► JavaScript required to play Introducing Gravatar . 사이트 운영자에게 여러분의 사이트에 Gravatar를 설정하는 것은 간단합니다; 계정은 필요하지 않아요! 잘 알려진 여러 블로그 소프트웨��
ko.gravatar.com
사용법을 눌러서 보자.
https://ko.gravatar.com/site/implement/
Gravatar - 전세계적으로 인정된 아바타
개발자 리소스 Gravatar 'API'는 인증이 필요하지 않습니다. HTTP GET 요청 하나로 모든 것을 처리할 수 있습니다. 아래의 링크를 통해 URL 요청 구조와 여러 종류의 다른 구현 방법을 찾을 수 있습니다.
ko.gravatar.com
사용법 을 눌러보니 이러한 말이 있다. 'Gravatar 'API'는 인증이 필요하지 않습니다. HTTP GET 요청 하나로 모든 것을 처리할 수 있습니다. 아래의 링크를 통해 URL 요청 구조와 여러 종류의 다른 구현 방법을 찾을 수 있습니다.' 이 말을 쉽게 풀어서 이야기해보면 매우 쉽다는 이야기다. URL만 잘 설정해 주면 된다.
사용법은 이메일 주소를 적으면 이메일 주로소 특정 해시값을 생성한다. 그러면 그 해시값 주소창에 치면 미리 넣어 둔 이미지가 보이고, 어디서든 확인이 가능하다.
사용법을 보면서 만들어보자.
1. 해시생성
해시생성방법을 들어가 보면 아래와 같이 PHP로 설정이 되어있는 것을 볼 수 있다. 우리는 이것을 파이썬으로 바꾸자.

1. Trim leading and trailing whitespace from an email address
공백을 제거하라는 말이니 파이썬에서는 strip을 쓰면된다.
>python manage.py shell_plus
이메일을 하나 가져와보자.
>email = ' hanpy@abcdef.com'
> email.strip()
2. Force all characters to lower-case
소문자로 변경하라는 말이네. 여기서는 lower()을 사용하자.
1,2를 같이 사용하려면
> email.strip().lower() 로 쓰면된다.
3. md5 hash the final string
MD5는 패스워드 암호화 시 나오는 내용으로 해시알고리즘 하나로 복호화가 가능하다.
ex) MD5 Hash Genertor 을 구글에 처서 사이트를 들어가서 위의 hanpy@abcdef.com을 쳐서보면 같은 해시값이 생성된다. 그리고 소문자와 대문자의 차이에도 전혀다른 해시값이 생성되므로 소문자로 통일한 것이다. 공백이 있어도 해쉬값이 변경된다.
2. 파이썬으로 MD5를 어떻게 할까?
구글검색) python MD5
https://docs.python.org/ko/2.7/library/hashlib.html#module-hashlib
14.1. hashlib — Secure hashes and message digests — Python 2.7.18 문서
14.1. hashlib — Secure hashes and message digests Source code: Lib/hashlib.py This module implements a common interface to many different secure hash and message digest algorithms. Included are the FIPS secure hash algorithms SHA1, SHA224, SHA256, SHA384
docs.python.org

이런 식으로 사용하는 거군!
(shell_plus 상태이고 위에서 email을 만들어 둔 상태)
> import hashlib
> hashlib.md5(email).hexdigest()
TypeError: Unicode-objects must be encoded before fashing
이라고 타입에러뜬다. email을 encode를 해줘야한다.
> hashlib.md5(email.encode('utf-8')).hexdigest()
< 'd03ndi3eidnei' <= 이런식으로 뜬다.
strip과 lower를 추가해주자
> hashlib.md5(email.encode('utf-8').strip().lower()).hexdigest()
우리가 활용할 파이썬 코드정리
import hashlib
hashlib.md5(email.encode('utf-8').strip().lower()).hexdigest()3. 장고 코드 구현
위에서 이메일을 적으면 해시와 url을 받았다. 그 url을 이미지 태그에 넣어서 html에 적어주면 이미지가 뜬다.
ex
<img src="URL">
다른 사람의 이메일 주소를 적으면 바뀔 거다.
즉, 우리가 할 내용은 아래의 빈칸에 들어갈 해쉬값을 바꾸는 작업을 해야한다.
<img src="https://s.gravatar.com/avatar/________?s=80">
해시값을 넣어주려면, 가입된 email정보를 해시값으로 바꿔서 넣어주는 로직이 필요하다. 그렇다면 views로 가자.
가장 위에 import hashlib을 적어준다. 그리고 index 함수에 값을 추가하여 context로 넘기자.
views.py
import hashlib
~
~
~
def index(request):
articles = Article.objects.order_by('pk')
email_hash = hashlib.md5(request.user.email.encode('utf-8').strip().lower()).hexdigest()
context = {
'articles' : articles,
'email_hash' : email_hash
}
return render(request, 'articles/index.html', context)
_nav.html
<img src="https://s.gravatar.com/avatar/{{ email_hash }}?s=80">
위와같이 코드를 적으면 이미지는 뜬다. 그러나 이렇게 만들면 우리가 구현하고자 한 것 처럼 정상 동작하지 않는다.
다른페이지로 넘어가면 navbar 부분의 사진이 우리가 등록 한것이 아니라 다른 디폴트 사진으로 바뀐다. 왜냐하면 우리는 index 함수에서만 넘겼기 떄문이다. 그렇다면 모든 페이지에서 보이게 하려면 이코드를 모든 Views의 함수에 넣어야한다. 이런식으로 노가다 식 코드 작성을 하면 안된다. 위의 방법은 특정 페이지에서만 쓰는 경우에 위에처럼 쓰는거다.
뒤에 s=80은 싸이즈이다.
위에서 만든 email_hash 값은 Tamplate에서 활용하고있다. 즉, 지금까지 MTV 중 M과 V는 많이 활용 했다. 이번에는 T를 활용하여 적용을 해보자. 위에서 한 view함수에 추가한 내용은 지우고 아래로 넘어가자.
구글 검색) django custom template tags
https://docs.djangoproject.com/en/3.0/howto/custom-template-tags/
Custom template tags and filters | Django documentation | Django
The Django Software Foundation deeply values the diversity of our developers, users, and community. We are distraught by the suffering, oppression, and systemic racism the Black community faces every day. We can no longer remain silent. In silence, we are
docs.djangoproject.com
공식문서를 쭉 보자.
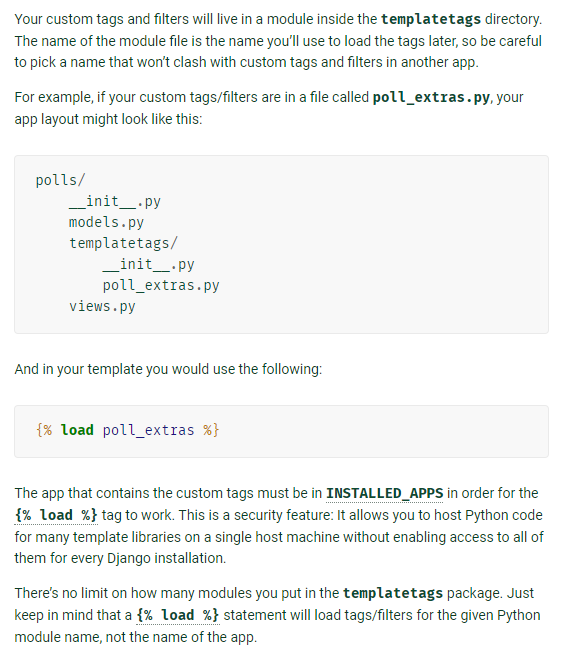
지금까지 배웠던건 장고 내부에 있는 django template language였다. 지금부터는 탐플릿 태그나 필터를 직접 만들어 볼 것이다. 아래와 같이 앱안에 templatetags라는 폴더를 만들고 이 폴더를 사용할 것이다.

순서는
1. 폴더생성
2. .py 만들기
그리고 위와같이 {% load poll_extras %} 를 사용해서 .py들을 load해서 불러 올 수 있다.

위와같이 인스턴스를 활용하는 형식으로 사용 가능하다. 그리고 아래는 완성 된 예시이다.

위의 예시에서는 소문자로 만들어준다. 우리는 소문자가 아닌 해시로 만든다. 서버를 끄고 이메일을 이용하기 때문에 accounts 앱에 만들자.

이런 식으로 만들면 된다. 위의 코드를 복사해서 gravatar.py로 하면된다.
import hashlib
from django import template
register = template.Library()
@register.filter
def profile_url(email):
return f"https://s.gravatar.com/avatar/{hashlib.md5(email.encode('utf-8').strip().lower()).hexdigest()}?s=80"
핵심은 내가 만든 파이썬 파일을 실행 시킬 수 있도록, templatetags 폴더에 모아 놓고 이 함수의 이름을 아래 처럼 필터를 써서 그대로 쓰면된다.
nav.html
{% load gravatar %}
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="/articles/">커뮤니티</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
~
~
~
~
~
{% if request.user.is_authenticated %}
<li class="nav-item">
<a class="nav-link" href="{% url 'accounts:detail' request.user.id %}">
<img src="{{ request.user.email|profile_url }}">
{{ request.user.username }}님
</a>
</li>
수정 시 서버를 껐다 새롭게 가지고 온다.
여기까지 구현을 하면, 로그아웃 시 디폴트 이미지를 바꾸고 싶을 것이다.
https://ko.gravatar.com/site/implement/images/
Gravatar - 전세계적으로 인정된 아바타
Image Requests ← Back Base Request Gravatar images may be requested just like a normal image, using an IMG tag. To get an image specific to a user, you must first calculate their email hash. The most basic image request URL looks like this: https://www.g
ko.gravatar.com
위의 내용을 보자.

디폴트 이미지 바꾸려면 ?뒤에 d=해서 넣어주면 되는구나. 구글에서 anonymous person를 치고 저작권에 안걸리는 것들을 찾자. 그리고 오른쪽 마우스 클릭해서 '이미지 주소 복사' 를 누른다. 그리고 그 주소를 아래처럼 추가해 준다.
import hashlib
from django import template
register = template.Library()
@register.filter
def profile_url(email):
return f"https://s.gravatar.com/avatar/{hashlib.md5(email.encode('utf-8').strip().lower()).hexdigest()}?s=80&d=이미지주소붙여넣기"크기는 알아서 조절해 주자.
다른방법으로 구현해보자.
모델을 활용하는 방법도 존재한다. @property를 추가해서 self를 이용하는 방법.
property는 python 문법이다. 구글에 python documentation 치고 들어가자. 그래서 property 검색하면
https://docs.python.org/3/search.html?q=property&check_keywords=yes&area=default
Search — Python 3.8.4rc1 documentation
Search Please activate JavaScript to enable the search functionality. From here you can search these documents. Enter your search words into the box below and click "search". Note that the search function will automatically search for all of the words. Pag
docs.python.org
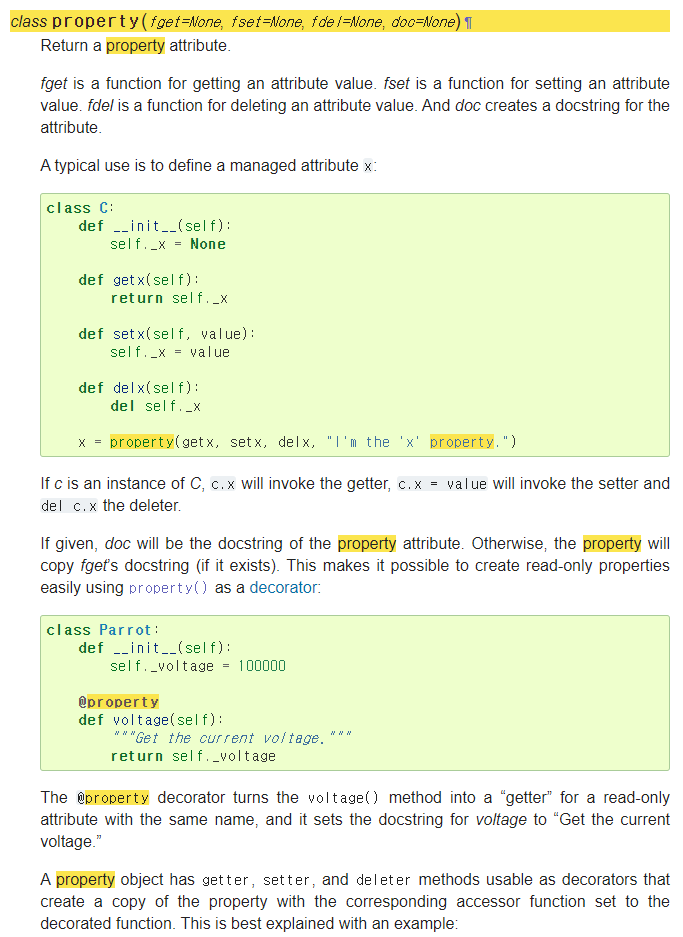
이와 같다. 이때 가장 위에 있는 property를 눌러준다.

위와 같이 이런식으로 나온다.
@property
어떤 클래스가 있으면 그거에 대한 어떠한 함수를 호출에서 그 특정한 변수를 알고 싶을 때 사용한다. 다른언어의 기능을 파이썬에서 구현 할 수 있게 만든 구현체 정도로 이해하자. 그리고 장고에서는 아래의 부분 정도만 알고 있으면 된다.

장고에서는 이정도만 쓰면 된다. DB에 저장하려고 하는 속성 외에 추가적인 속성값을 쓸 때 쓴다. 즉, 여기서는 우리는 이메일에 추가적인 속성값을 추가하고 싶어서 쓰는거라고 생각하면 된다.
accounts/models.py
import hashlib
from django.db import models
from django.conf import settings
from django.contrib.auth.models import AbstractUser
# Create your models here.
class User(AbstractUser):
followers = models.ManyToManyField(
settings.AUTH_USER_MODEL,
related_name='followings'
)
@property
def gravatar_url(self):
return f"https://s.gravatar.com/avatar/{hashlib.md5(self.email.encode('utf-8').strip().lower()).hexdigest()}?s=80"
_nav.html
{% load gravatar %}
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="/articles/">커뮤니티</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
{% if request.user.is_authenticated %}
<li class="nav-item">
<a class="nav-link" href="{% url 'accounts:detail' request.user.id %}">
<img src="{{ request.user.gravatar_url }}">
{{ request.user.username }}님
</a>
</li>
정리
python 코드를 확장할 수 있는 2가지 방법
1. Template을 이용한 확장
Template tag & filter 를 사용한다.
Template에서만 쓴다면 이렇게 쓰면 된다.
2. Model을 이용한 확장
Model과 연관 시 @property를 이용해서 한다.
장점) Model에 @property를 적으면 views.py에서도 활용 가능하다. 즉, view랑 template 둘다 활용한다면 Model을 이용하여 확장을 하자.
User 클래스와 관련해서 views.py와 templates 둘 다 사용가능한 특정한 값이 있다.
django/django
The Web framework for perfectionists with deadlines. - django/django
github.com
위에 들어가서 class AbstractBaseUser를 보자.

들어가서 보면 is_authenticated가 @property를 통해서 구현 되어 있다. 매서드가 아니라 속성값으로 활용되고 있었고 리턴 값이 정해져 있다. is_authenticated는 views와 templates둘다 사용가능하다.
'Web > Django' 카테고리의 다른 글
| [Django] URL 변수화 (0) | 2020.07.09 |
|---|---|
| [Django] HTTP+ GET과 POST (0) | 2020.07.08 |
| [Django] bootstrap (0) | 2020.07.06 |
| [Django] 정적파일(STATIC_JavaScript, CSS, IMAGE) 넣기+ImageField(pillow, imagekit) (0) | 2020.07.02 |
| [django] CRUD 한번에 구현하기 (0) | 2020.06.30 |
- Total
- Today
- Yesterday
- pandas
- useHistory 안됨
- useState
- next.config.js
- DFS
- 자연어처리
- NextJS
- 자료구조
- Deque
- 클라우데라
- Express
- login
- typescript
- Python
- mongoDB
- TensorFlow
- vuejs
- logout
- nextjs autoFocus
- nodejs
- react autoFocus
- read_csv
- django
- error:0308010C:digital envelope routines::unsupported
- BFS
- react
- Queue
- JavaScript
- Vue
- UserCreationForm
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
