Web/nextjs
[Nextjs] Error: Do not use the HTML <a> tag to navigate to /urlencode/. Use Link from 'next/link' instead. See: https://nextjs.org/docs/messages/no-html-link-for-pages
HAN_PY
2022. 6. 13. 13:04
반응형
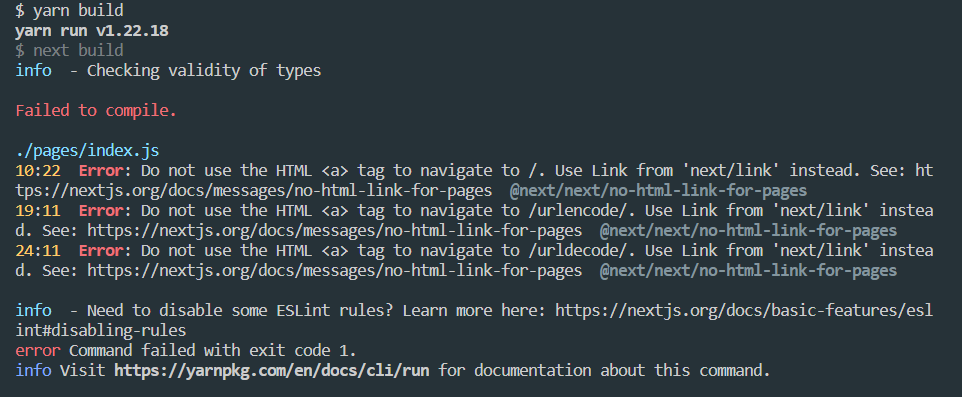
Error: Do not use the HTML <a> tag to navigate to /urlencode/. Use Link from 'next/link' instead. See: https://nextjs.org/docs/messages/no-html-link-for-pages

Nextjs 에서 빌드 시 발행하는 에러에 대한 해결책을 적어보고자 한다. 에러의 내용을 보면 a태그를 next/link로 변경하라는 내용으로 해석된다. 사실 link 태그로 변경하면 된다. 그러나 공식문서에 나와있는 내용을 통해 조금 더 디테일하게 정리해보고자 한다.
기본적으로 Nextjs에서는 Single Page app 경험을 제공한다. 따라서 단순히 HTML의 a태그를 사용하면, 페이지가 새로고침 되기 때문에 client-side route가 불가능하다. 그래서 변경해 주라고 Error를 표시하는 것이다.
공식문서에 따르면 아래의 두가지 방법으로 해결이 가능하다. 그리고 둘 중 하나만 해도 해결이 가능하다. 첫 번째로는 eslint값을 변경하는 것이다.
eslintrc.json

위는 nextjs에서의 기본 구조이다. .eslintrc.json 파일을 열어보면 아래와 같이 설정이 되어있다.
{
"extends": "next/core-web-vitals"
}
이러한 구조를 아래와 같이 추가해 주자.
{
"extends": "next/core-web-vitals",
"rules": {
"@next/next/no-html-link-for-pages": ["error", "packages/my-app/pages/"]
}
}
위와 같이 규칙을 추가를 해주면된다. 추가적인 eslint 부분은 다른 글(작성 예정)에서 확인하자.
link 태그 변경
a태그를 link태그로 변경해 주면된다. 아래와 같은 a 태그가 있다고 해보자.
<a href="/about">About Us</a>
위의 a 태그를 아래의 Link를 임포트 해준다.
import Link from 'next/link'
<Link href="/about">
<a>About Us</a>
</Link>
위와 같이 Link로 a태그를 감쏴주면 빌드 시 에러가 해결된다.
반응형