Web/React
[React] 데이터 받아와서 보여주기
HAN_PY
2022. 1. 11. 01:03
반응형
더미데이터를 fetch로 받아와서 화면에 보여주는 실습을 해보자. 데이터는 상위 컴포넌트에서 받는다. 그리고 받은 데이터를 prop로 내려준다. 이 때 반복되는 부분을 컴포넌트로 쪼개서 화면을 랜더링 시켜준다. 만약 아래의 내용이 어렵거나 다른 정보가 필요하다면, 아래의 url을 참고하자.
0. 데이터 셋팅
기본적으로 데이터는 아래의 사이트에서 가지고 온다.
https://jsonplaceholder.typicode.com/
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB As of Oct 2021, serving ~1.7 billion requests each month.
jsonplaceholder.typicode.com
https://jsonplaceholder.typicode.com/photos
# 결과
[
{
albumId: 1,
id: 1,
title: "accusamus beatae ad facilis cum similique qui sunt",
url: "https://via.placeholder.com/600/92c952",
thumbnailUrl: "https://via.placeholder.com/150/92c952"
},
{
albumId: 1,
id: 2,
title: "reprehenderit est deserunt velit ipsam",
url: "https://via.placeholder.com/600/771796",
thumbnailUrl: "https://via.placeholder.com/150/771796"
},
{
albumId: 1,
id: 3,
title: "officia porro iure quia iusto qui ipsa ut modi",
url: "https://via.placeholder.com/600/24f355",
thumbnailUrl: "https://via.placeholder.com/150/24f355"
},
{
albumId: 1,
id: 4,
title: "culpa odio esse rerum omnis laboriosam voluptate repudiandae",
url: "https://via.placeholder.com/600/d32776",
thumbnailUrl: "https://via.placeholder.com/150/d32776"
},
{
...
1. 기본 셋팅
# 명령어
$ npm create-react-app api-list- 우선은 api-list라는 리액트 프로젝트를 만들었다. 그 후에 아래와 같이 app.js와 index.js를 아래와 같이 기본 셋팅을 진행하였다.
# App.js
import './App.css';
function App() {
return (
<div className="App">
</div>
);
}
export default App;
# index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
2. 데이터 가져오기
기본적으로 app..js에서 데이터를 가져왔다. 그리고 가져온 데이터를 photo_list.js에 넘기고, 하나씩 뽑아서 photo_item.js로 넘겨줬다.
# app.js
import { useEffect, useState } from 'react';
import './App.css';
import PhotoList from './components/photo_list/photo_list';
function App() {
const [photos, setPhotos] = useState([]);
useEffect(()=> {
const requestOptions = {
method: 'GET',
redirect: 'follow'
};
fetch("https://jsonplaceholder.typicode.com/posts", requestOptions)
.then(response => response.json())
.then(result => setPhotos(result))
.catch(error => console.log('error'. error))
}, [])
return (
<PhotoList photos={photos} />
);
}
export default App;- 데이터를 받아오기 위해 useState를 사용했다.
- 리액트에서 데이터를 api로 받아오려면 useEffect 내부에서 위와 같이 받아온다.(랜더되기 전에 받아온다)
- .then() 부분에서 받은 response를 response.text()로 해도 된다. 하지만, 좀더 효과적으로 사용하기 위해 텍스트가 아닌 response.json()을 활용하여 json 형식으로 변경한다.
- return은 아래의 PhotoList 컴포넌트로 설정하고, 받아온 데이터를 props로 넣어준다.
# photo_list.jsx
import React from 'react';
import PhotoItem from '../photo_item/photo_item';
const PhotoList = (props) => {
return (
<div>
{props.photos.map(photo => (
<PhotoItem key={photo.id} photo={photo} />
))}
</div>
);
};
export default PhotoList;- 어려운 부분은 없다. 공통된 부분을 넣어줄때 유일한 key를 컴포넌트에 포함시켜 준다.
# photo_item.jsx
import React from 'react';
const PhotoItem = (props) => {
return (
<div>
<h5>{props.photo.title}</h5>
</div>
);
};
export default PhotoItem;- 받은 데이터를 바로 화면에 보여준다.
- const PhotoItem = (props) => { 대신에 아래와 같이 받아도 된다.
- const PhotoItem = ({ photo }) => { : props안의 photo를 바로 사용가능하게 한다.
- const PhotoItem = ({ photo: photoItem }) => { : props안의 photo를 이름을 변경해서 사용가능하게 한다
- const PhotoItem = ({ photo: {title} }) => { : props안의 photo의 안의 title을 바로 사용가능하다.
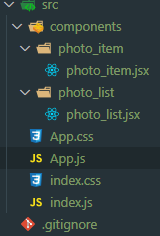
3. 최종 파일구조
전체적인 파일구조는 아래와 같다.

위의 내용을 가지고 공공데이터 API도 충분히 커버가 된다고 본다.
반응형